Conception Web
Utiliser les plans de travail
Pour prototyper des interfaces web ou mobile, les plans de travail se révèlent particulièrement pratiques car ils permettent de traiter plusieurs écrans dans un même document.
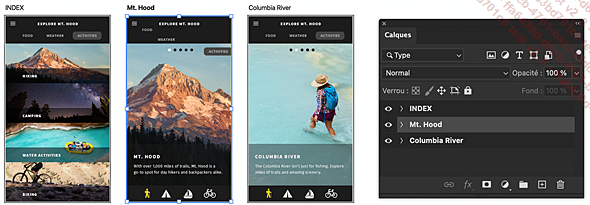
Dans l’exemple ci-après, chacun des écrans d’une application pour mobile est inclus dans son propre plan de travail.

Exporter les plans de travail
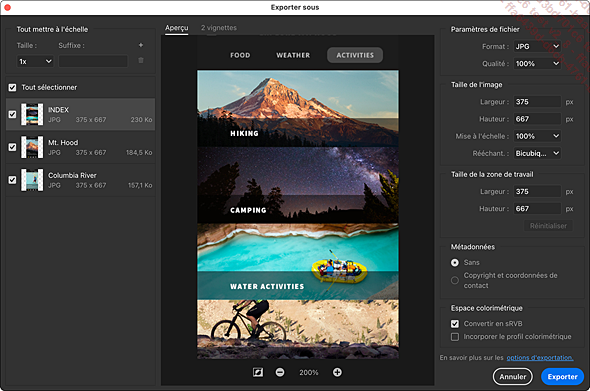
Lors de l’export pour le Web (Fichier - Exportation - Exporter sous) vous pouvez choisir dans la colonne de gauche un ou plusieurs espaces de travail à enregistrer en une seule opération, chacun d’entre eux avec ses propres réglages spécifiques.

Copier les CSS
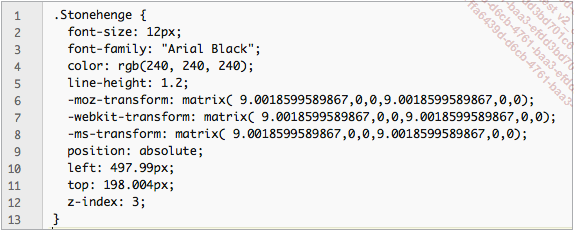
Une fois une mise en page effectuée, choisissez le menu Calque - Copier CSS (ou Copier CSS via le menu du panneau Calque). Les données CSS correspondant au contenu du calque actif seront copiées et vous pourrez les coller dans un éditeur de texte de votre choix pour les exploiter.
 |
 |
Générer automatiquement des fichiers pour le Web à partir des calques
Plutôt que de travailler avec les tranches, il est maintenant possible d’enregistrer automatiquement les objets placés sur les calques.
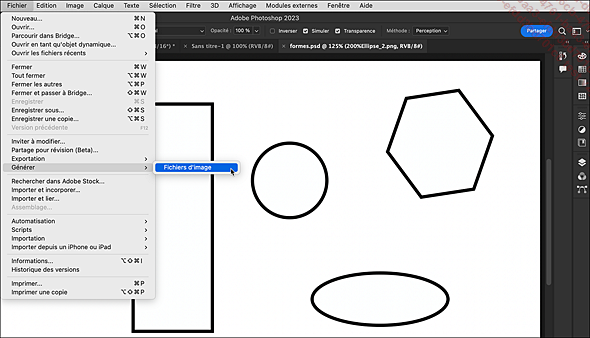
Pour ce faire, sélectionnez le menu Fichier - Générer - Fichiers d’image.

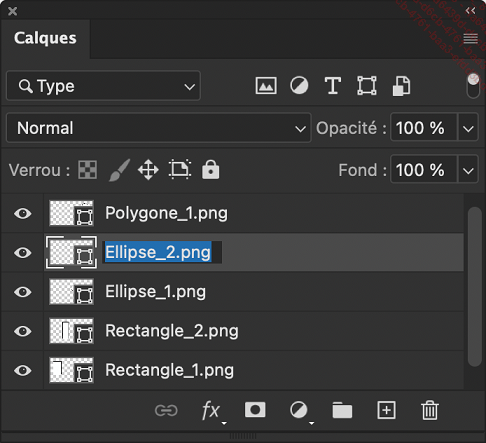
Il est nécessaire d’indiquer à Photoshop les paramètres des éléments à exporter. Commencez par le format de fichier que vous indiquerez en ajoutant un suffixe au calque sur le modèle suivant : nomducalque.suffixe
Les suffixes reprennent les nomenclatures standards : .png, .jpg ou .gif. En ce qui concerne le format JPEG, il est possible d’ajouter un chiffre de 1 à 10 en fin de suffixe pour préciser sa qualité/compression (1 équivaut à 10 % et 10 à 100 %).

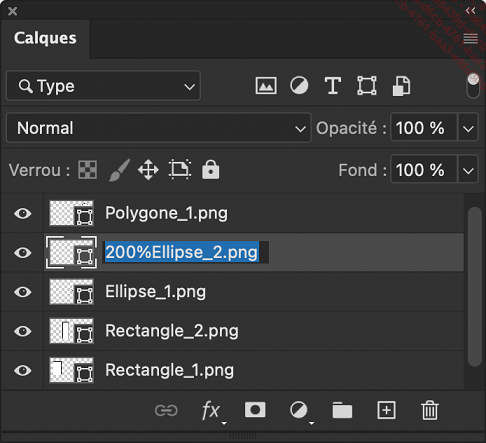
Avec un préfixe, précisez l’agrandissement de l’élément, par exemple : 200%nomdufichier.png

Enfin, vous pouvez cumuler des exports variés pour un même calque : 200%nomdufichier.gif, nomdufichier.jpg5
Dans ce cas, il y aura deux exports du même calque : un fichier GIF agrandi à 200 % et un fichier JPEG qualité 50 %.
Une fois cette nomenclature respectée, un dossier nomdufichier-assets est alors créé automatiquement dans le même dossier que le document, dans lequel sont enregistrés les éléments placés sur les calques qui respectent le nommage. Ce dossier est mis à jour à chaque enregistrement.
Cette nouvelle fonction offre à l’évidence une productivité accrue dans la gestion des éléments d’interfaces web.
Exporter un document Photoshop pour le Web
Cette procédure d’exportation beaucoup plus moderne présente des fonctionnalités très utiles aux web designers, puisqu’il est possible de régler les paramètres à chaque export des calques, des groupes de calques, des plans de travail ou des documents Photoshop au format image.
Sélectionnez Fichier - Exportation - Exporter sous pour exporter le document Photoshop actif. Tous les plans de travail du document seront exportés.
Pour activer la fonction Exporter sous pour les calques, groupes de calques ou plans de travail, sélectionnez-les dans le panneau Calques et faites un clic droit puis choisissez Exporter sous dans le menu contextuel.
Chaque calque, groupe de calques ou plan de travail sélectionné est exporté dans un fichier séparé.
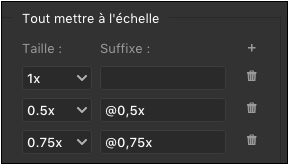
Cliquez simplement sur le  pour créer plusieurs
exports de la même composition de taille différente,
ce qui est pratique pour les conceptions destinées à des
périphériques de tailles variées.
pour créer plusieurs
exports de la même composition de taille différente,
ce qui est pratique pour les conceptions destinées à des
périphériques de tailles variées.

Choisissez le format de fichier PNG, JPG, GIF ou SVG et fixez les paramètres spécifiques au format.
-
PNG : permet d’activer la Transparence (32 bits) ou d’exporter des images de petite taille (8 bits).
-
JPEG : choisissez une qualité d’image de 0 à 100.
Fixez la largeur et la hauteur du fichier d’image (par défaut, largeur et hauteur sont proportionnelles).
Modifiez l’échelle pour changer la taille de l’image et déterminez le mode de ré-échantillonnage :
-
Bilinéaire : calcule la moyenne des valeurs des pixels voisins.
-
Bicubique : calcule plus précis des pixels voisins sur 4 axes.
-
Bicubique plus lisse : adoucit les effets d’escalier lors des agrandissements.
-
Bicubique plus net : renforce...
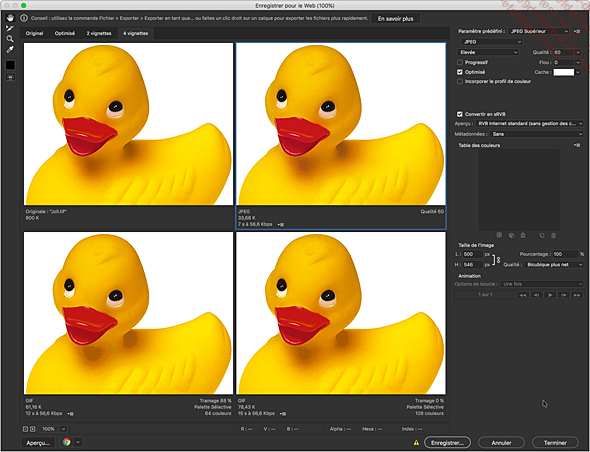
Enregistrer une image pour le Web (hérité)
L’ancien système d’enregistrement d’images optimisées pour le Web a encore ses adeptes. Mais le nouveau système que nous détaillons dans la section suivante est plus moderne.
Fichier - Exportation - Enregistrer pour le Web (hérité) ou CtrlAltShiftS (PC) ou CmdOptionShiftS (Mac)

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



