Texte
Créer un texte
Créer un texte en mode point
Vous pouvez saisir du texte en mode point sur Photoshop : les caractères sont composés de pixels tout comme une image. En mode point, le texte est aligné sur un tracé. Chaque ligne est un paragraphe indépendant.
Sélectionnez l’outil Texte horizontal  ou Texte vertical
ou Texte vertical  dans la palette d’Outils afin de saisir le texte
en horizontal ou en vertical (le pointeur se transforme en
dans la palette d’Outils afin de saisir le texte
en horizontal ou en vertical (le pointeur se transforme en  ), puis cliquez dans le document afin
de positionner le point d’insertion à l’emplacement où doit
débuter la saisie du texte.
), puis cliquez dans le document afin
de positionner le point d’insertion à l’emplacement où doit
débuter la saisie du texte.
Un texte de substitution est placé automatiquement et le panneau de contrôle de l’outil Texte s’affiche :

Modifiez éventuellement l’orientation
de saisie du texte en cliquant sur  pour passer d’horizontal à vertical
ou inversement.
pour passer d’horizontal à vertical
ou inversement.
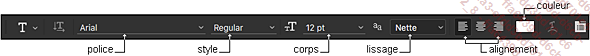
Dans les menus déroulants, choisissez la police, le style, le corps ainsi que le type de lissage du texte : Sans, Nette, Précise, Forte ou Légère.
Définissez l’alignement du texte en
cliquant sur  aligné à gauche,
aligné à gauche,  centré ou
centré ou  aligné à droite pour le texte
horizontal, ou sur
aligné à droite pour le texte
horizontal, ou sur  aligné en
haut,
aligné en
haut,  centré ou
centré ou  aligné en bas pour le texte
vertical.
aligné en bas pour le texte
vertical.
Choisissez la couleur du texte en accédant au Sélecteur de couleurs en cliquant sur la case située à droite des options d’alignement.
Utilisez le bouton  pour déformer le
texte puis paramétrez les options de déformation
(cf. Déformer un texte de ce chapitre).
pour déformer le
texte puis paramétrez les options de déformation
(cf. Déformer un texte de ce chapitre).
Pour modifier des options typographiques avancées,
accédez aux panneaux Caractère et Paragraphe en cliquant sur le bouton  .
.
L’utilisation de ces panneaux est détaillée dans les titres suivants....
Modifier/corriger un texte
Modifier un texte
Si vous voulez modifier le texte saisi ou ajouter
du texte, activez l’outil Texte, positionnez
le pointeur  à l’emplacement souhaité et
cliquez.
à l’emplacement souhaité et
cliquez.
Effectuez la modification puis validez.
Effectuer une correction orthographique
Si vous voulez effectuer une correction, sélectionnez au préalable un ou plusieurs calques de texte, une zone de texte ou un mot.
Si nécessaire, modifiez la langue du dictionnaire pour le texte sélectionné dans la liste située en bas à gauche du panneau Caractère (Fenêtre - Caractère).
Utilisez le menu Edition - Orthographe.
Si Photoshop ne trouve pas un mot dans son dictionnaire, soit parce qu’il ne le connaît pas, soit parce qu’il est mal orthographié, il s’arrête dessus. Il vous propose alors les options suivantes :
Ignorer : continue sans effectuer de modification.
Tout ignorer: continue sans effectuer de modification, même s’il rencontre de nouveau le mot.
Remplacer : Photoshop vous propose éventuellement plusieurs Suggestions. Sélectionnez le mot qui vous convient ou si aucun ne vous convient, saisissez la correction dans la zone de saisie Remplacer par.
Tout remplacer : remplace toutes les occurrences.
Ajouter : Photoshop rajoute le mot dans son dictionnaire.
Cliquez sur OK quand la vérification est terminée.
Rechercher un texte
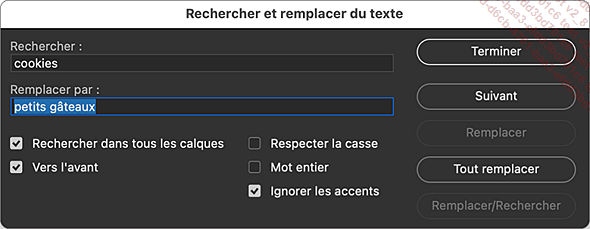
Utilisez le menu Edition - Rechercher et remplacer du texte.
Saisissez le texte à rechercher dans le champ Rechercher, et éventuellement le texte de substitution dans le champ Remplacer par.

Cochez l’option Vérifier dans tous les calques si vous souhaitez lancer la recherche sur tous les calques du document.
Cochez l’option Vers l’avant pour effectuer la recherche à partir du point d’insertion....
Mettre en forme un texte
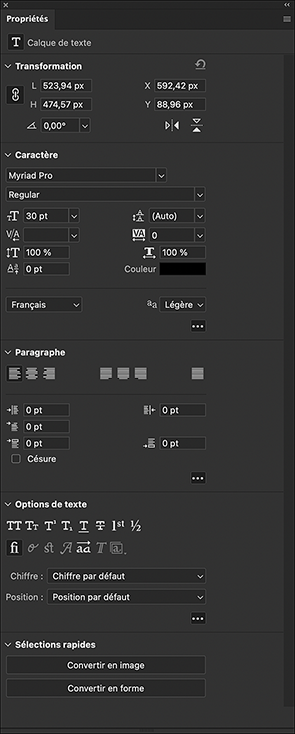
Pour gérer la mise en forme des textes vous avez trois alternatives : le panneau de contrôle permet de régler rapidement les paramètres courants. Les panneaux Caractère et Paragraphe donnent accès à des réglages fins. Mais tous ces réglages sont également accessibles via le panneau Propriétés, qui reprend le contenu de ces panneaux comme vous le constatez sur la capture suivante.

Utiliser le panneau Caractère
Pour activer le panneau Caractère,
cliquez sur le bouton  visible
dans le panneau de contrôle lorsqu’un outil Texte est sélectionné.
visible
dans le panneau de contrôle lorsqu’un outil Texte est sélectionné.
Vous pouvez également utiliser le menu Fenêtre - Caractère.

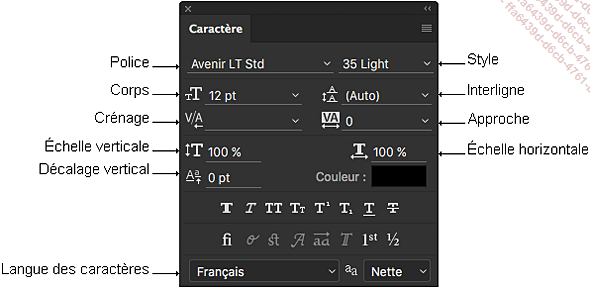
Le panneau Caractère vous propose les différentes options de paramétrage du texte, dont certaines sont disponibles également dans le panneau de contrôle des outils de texte.
Définissez la police ainsi que le style de caractère dans leurs menus déroulants respectifs, puis paramétrez les différentes options de texte :
 |
Le Corps modifie la taille des caractères. |
 |
L’Interligne définit l’espacement entre les lignes. |
 |
Le Crénage modifie l’espacement entre deux caractères. |
 |
L’Approche modifie l’espacement entre les caractères d’un mot ou d’un paragraphe. |
 |
L’Echelle verticale modifie la hauteur des caractères. |
 |
L’Echelle horizontale modifie la largeur des caractères. |
 |
L’option Décalage vertical permet d’effectuer un déplacement du texte vers le haut ou le bas par rapport à la ligne de base. |
|
Couleur |
Cliquez dans la case pour choisir une couleur dans le sélecteur. |
Pour appliquer des attributs particuliers aux caractères, cliquez sur :
 |
Faux gras (simule l’effet gras) |
 |
Faux... |
Utiliser les glyphes
Photoshop est doté d’un panneau gérant les glyphes, c’est-à-dire les caractères spéciaux, comme vous le feriez avec InDesign ou Illustrator.
Ouvrez le panneau des glyphes par le menu Fenêtre - Glyphes ou Texte - Panneaux - Panneau Glyphes.

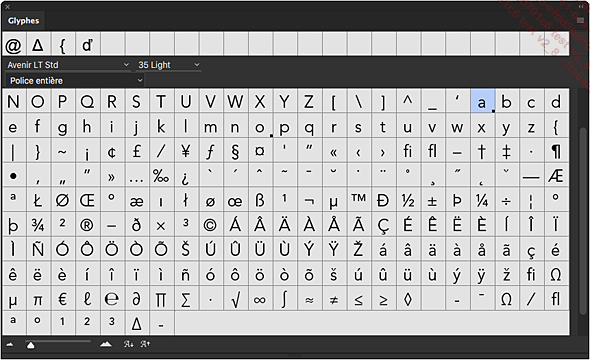
L’interface du panneau
Le panneau est divisé en deux zones. La fenêtre supérieure affiche les glyphes récemment utilisés. La fenêtre inférieure affiche, selon ce que vous avez sélectionné dans le menu déroulant :
-
la police entière,
-
les variantes pour le texte actuellement sélectionné,
-
des éléments spécifiques de la police : ponctuation, exposants, nombres etc.
Pour insérer un glyphe, double cliquez sur celui-ci.
Les variantes de glyphes
Un point noir dans le coin inférieur droit du glyphe indique qu’il présente des variantes possibles. Un clic prolongé les affiche alors.
Notez que la zone de travail affiche en temps réel les variantes de glyphe, lorsque cette fonction est activée (Réglages (Mac)/Préférences (PC) - Texte - Activer les variantes de glyphes de calque de texte).
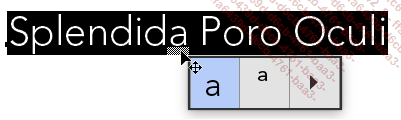
Les glyphes présentant des variantes possibles sont soulignés en grisé lorsque le texte est sélectionné. En les survolant, vous affichez les variantes que vous pourrez ensuite sélectionner directement. En cliquant sur le triangle noir vous ouvrez le panneau des glyphes si cela est nécessaire.

Mettre en forme un paragraphe
La mise en forme de paragraphe permet d’appliquer des options d’alignement, des retraits et de régler la césure des mots.
Cliquez dans le paragraphe à mettre en forme ou, si plusieurs paragraphes sont concernés, sélectionnez-les.
Si la mise en forme concerne tous les paragraphes d’un calque, sélectionnez le calque de texte.
Pour activer le panneau Paragraphe,
cliquez sur le bouton  du panneau
de contrôle d’un outil Texte,
puis activez l’onglet Paragraphe.
du panneau
de contrôle d’un outil Texte,
puis activez l’onglet Paragraphe.
Vous pouvez aussi utiliser le menu Fenêtre - Paragraphe.

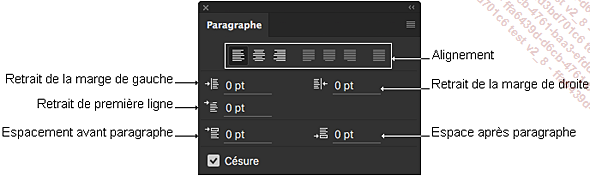
Le panneau Paragraphe vous propose les différentes options de paramétrage de paragraphe, dont certaines sont disponibles également dans le panneau de contrôle des outils de texte.
Pour modifier l’alignement horizontal d’un texte horizontal, cliquez sur l’un des boutons suivants :
 |
Texte aligné à gauche |
 |
Centrer le texte |
 |
Texte aligné à droite |
 |
Justifié avec la dernière ligne alignée à gauche |
 |
Justifié avec la dernière ligne centrée |
 |
Justifié avec la dernière ligne alignée à droite |
 |
Tout justifier |
Dans tous les cas, un texte de paragraphe est aligné verticalement sur le bord supérieur du cadre de sélection.
Pour modifier l’alignement vertical d’un texte vertical, cliquez sur l’un des boutons suivants :
 |
Texte aligné en haut |
 |
Centrer le texte |
 |
Texte aligné en bas |
 |
Première ligne justifiée |
 |
Justifié avec la dernière ligne centrée |
 |
Dernière ligne justifiée |
 |
Tout justifier |
Appliquez si besoin des retraits de marge et/ou de première ligne en saisissant une valeur dans les champs correspondants.
Pour modifier l’espacement entre les paragraphes, modifiez la valeur...
Utiliser les styles de caractère et de paragraphe
Progressivement Photoshop se dote des fonctionnalités avancées des logiciels de PAO comme InDesign. Il manque encore quelques détails, comme la gestion des lettrines et filets, mais l’essentiel est désormais là depuis la version CS6.
Pour placer du faux texte dans le bloc de texte actif lors de la réalisation de maquettes, utilisez le menu Texte - Coller Lorem Ipsum. Le bloc sera rempli de faux texte en latin.

Une fois que vous avez effectué les modifications de mise en forme comme par exemple ci-après : alinéa en première ligne, justification, couleur du texte… vous pourrez enregistrer ces paramètres dans des styles pour les réappliquer à volonté.

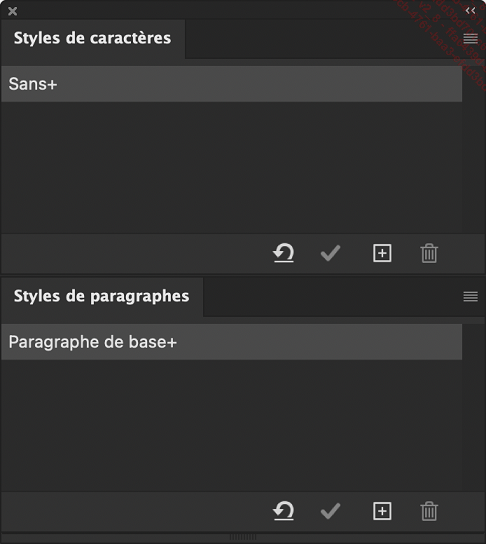
Ouvrez les panneaux Styles de caractère et Styles de paragraphes :
-
Avec le menu Texte - Panneaux - Panneau Styles de caractère/de paragraphe,

-
Avec le menu Fenêtre - Styles de caractères ou Styles de paragraphes,

-
En cliquant sur les icônes Styles de paragraphes
 et Styles de caractères
et Styles de caractères  du dock latéral des
panneaux.
du dock latéral des
panneaux.
Suivant l’exemple précédent, vous remarquez que le style affiché est doté d’un « + », ce qui signifie que le texte a été modifié manuellement, correspondant à la justification, à l’alinéa…

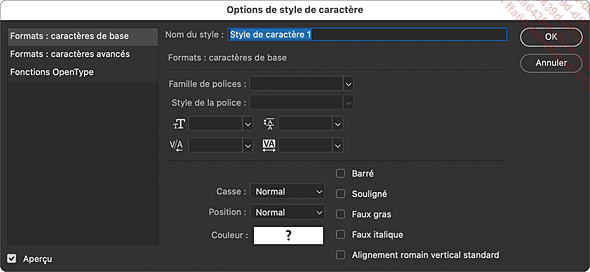
Pour créer un style de caractère
intégrant ces modifications, cliquez sur l’icône  ; vous pourrez également
modifier tous les paramètres relatifs aux caractères,
en tous points similaires à ceux du panneau Caractère. Une fois les paramètres
fixés, cliquez sur OK.
; vous pourrez également
modifier tous les paramètres relatifs aux caractères,
en tous points similaires à ceux du panneau Caractère. Une fois les paramètres
fixés, cliquez sur OK.

Vous pourrez ensuite à tout moment rouvrir ce style en double cliquant sur son intitulé dans le panneau et...
Convertir un texte en données vectorielles
Créer un tracé de travail à partir d’un texte
Vous pouvez utiliser un texte comme tracé de travail avec toutes les caractéristiques des tracés, les points d’ancrage, les points directeurs et les lignes directrices. Le calque de texte d’origine reste accessible et n’est pas supprimé pour autant.
Sélectionnez le calque de texte, puis utilisez le menu Texte - Créer un tracé de travail.
Un tracé de travail est créé, vous pouvez le retrouver dans le panneau Tracés. Pour plus de détails, reportez-vous au chapitre Tracés.
Vectoriser un texte
Si vous voulez convertir un texte en Masque vectoriel, sélectionnez le calque de texte, puis utilisez le menu Texte - Convertir en forme ou Créer un tracé de travail.
Le texte est converti en tracé et est composé désormais de points d’ancrage. Pour plus de détails sur les masques vectoriels, reportez-vous au chapitre Calques : fonctions avancées.
Les polices bitmap ne sont pas compatibles avec ces options.
Copier-Coller un calque de texte depuis Illustrator

Dans Illustrator, sélectionnez l’élément de texte et copiez-le avec Cmd C (Mac) ou Ctrl C (PC), ou via le menu Édition - Copier.

Passez à Photoshop et collez le texte avec Cmd V (Mac) ou Ctrl V (PC), ou via le menu Édition - Coller.
Dans la boîte de dialogue, sélectionnez Calques.

Cliquez sur OK.
Le texte s’affiche à l’identique dans un calque de texte éditable :

Déformer un texte
Vous pouvez appliquer des déformations prédéfinies sur le calque actif afin de paramétrer un effet particulier sur le texte.
Sélectionnez le calque du texte à modifier, puis activez un outil Texte dans le panneau Outils.
Cliquez sur le bouton  dans le panneau de contrôle
ou utilisez le menu Texte - Déformer le texte.
dans le panneau de contrôle
ou utilisez le menu Texte - Déformer le texte.

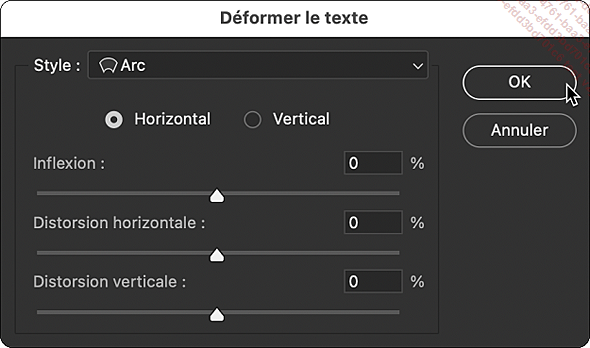
La boîte de dialogue Déformer le texte propose différentes options de déformation.
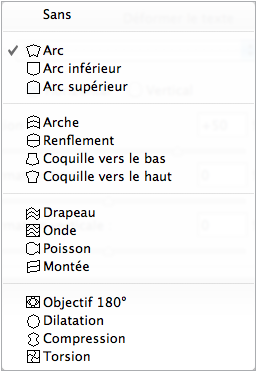
Choisissez dans le menu déroulant Style le type de déformation que vous souhaitez appliquer au texte.

Lorsque vous choisissez le Style, l’aperçu affiche les modifications sur la fenêtre du document.
Définissez si vous souhaitez appliquer une déformation dans le sens Horizontal ou Vertical en activant l’option correspondante.
Indiquez l’amplitude de la déformation
en saisissant une valeur dans le champ Inflexion ou
en faisant glisser le curseur  correspondant.
correspondant.
Si vous souhaitez donner un effet de perspective à la
déformation, saisissez une valeur ou faites varier le curseur  dans le champ Distorsion horizontale ou Distorsion verticale, selon
le sens souhaité.
dans le champ Distorsion horizontale ou Distorsion verticale, selon
le sens souhaité.
Cliquez sur OK.
Vous pouvez également utiliser le menu Edition - Transformation du tracé - Déformation.
Vous retrouvez dans le panneau de contrôle les mêmes options que dans la boîte de dialogue Déformer le texte.
Pour rétablir l’état d’origine du texte, sélectionnez le calque dont il dépend.
Sélectionnez un outil de texte.
Cliquez sur le bouton  dans le panneau de contrôle
ou utilisez le menu Texte - Déformer le texte.
dans le panneau de contrôle
ou utilisez le menu Texte - Déformer le texte.
Choisissez Sans dans le menu déroulant Style et validez par OK.
Créer un texte en 3D
Attention : fin programmée de la 3D dans Photoshop : Adobe a décidé de supprimer l’ensemble des fonctionnalités 3D héritées de Photoshop compte tenu de l’évolution des processeurs graphiques (GPU), pour privilégier les produits Substance. Lors de l’écriture de ce livre, nous avions encore accès à la fonction Texte en 3D, mais attendez-vous à sa disparition prochaine.
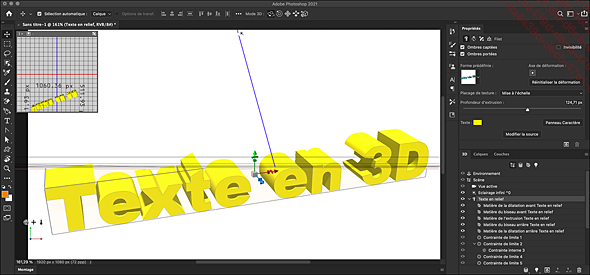
Pour appliquer des effets 3D au texte, cliquez sur le bouton 3D situé sur la barre des options du texte. Ce bouton n’est visible qu’avec le calque de texte sélectionné et l’outil Texte activé.

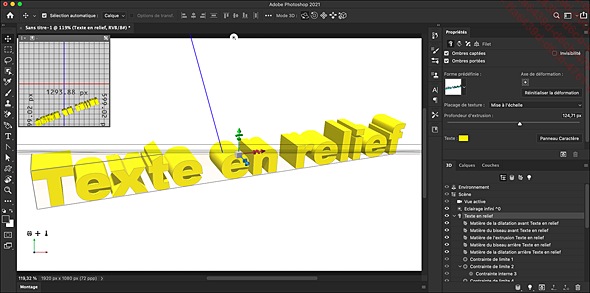
Vous pourrez ensuite manipuler le texte, ses textures et éclairages selon vos souhaits. Nous reviendrons plus loin en détail sur les fonctions de l’outil 3D.

Le texte reste toujours éditable. Pour cela, cliquez sur le bouton Modifier la source du panneau Propriétés (en ayant pris soin de sélectionner Texte en relief dans le Panneau 3D)

Effectuez les modifications sur le texte qui s’ouvre dans un nouveau document comme vous le feriez pour un objet dynamique.

Refermez ce document en enregistrant les modifications.
Le résultat modifié est toujours en relief… c’est-à-dire en 3D !

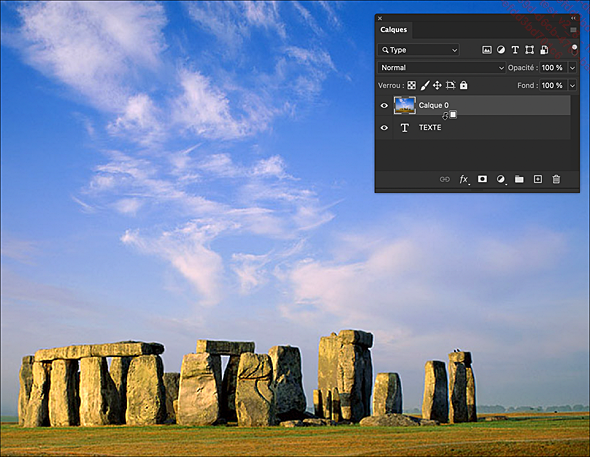
Insérer une image dans du texte
La méthode la plus simple consiste à créer un masque d’écrêtage basé sur le texte.

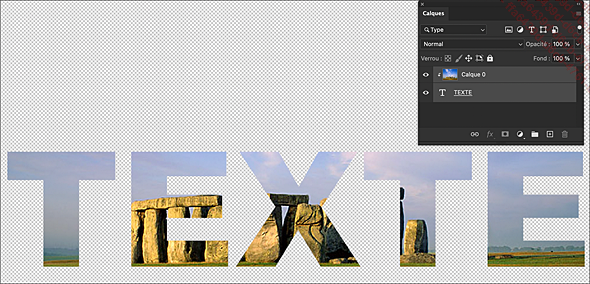
L’image sera incluse dans le texte qui restera éditable.
Appuyez sur la touche Alt (PC) - Option (Mac) et cliquez à la lisière du calque de l’image et du texte.

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



