La structure du document
Le découpage en blocs
1. Le bloc de données
Grâce aux feuilles de style, il est possible de se passer des tags HTML qui servent à la mise en forme du texte. Il ne reste donc plus que les tags chargés de structurer le document. Ceux-ci demeurent nécessaires pour que le document soit ensuite manipulable en JavaScript.
Pour définir un bloc de données, on utilise le tag div, ce qui signifie « division », car il sert à découper le document. Il s’agit du tag le plus important pour créer un site qui a vocation à être une WebApp. On peut parfaitement composer une WebApp exclusivement avec des tags div. Est-ce une bonne solution ? À chacun de voir, le code est moins facile à lire, mais il est plus uniforme.
On se sert essentiellement du tag div pour définir des blocs rectangulaires. Ces blocs peuvent contenir du texte, des images, ou d’autres blocs. Son usage est très flexible, quelquefois trop flexible, car lorsque la largeur d’affichage se réduit, les blocs ont une tendance naturelle à se réorganiser pour ne pas dépasser de la zone visible. C’est une mise en page adaptative, ce que l’on appelle « responsive design » dans le jargon des WebApp et des sites web.
En fait, cela ne fonctionne pas toujours comme on l’espère, et dans certains cas délicats, utiliser une bonne vieille table permet de garantir que la mise en page aura bien l’aspect espéré.
Le code qui suit est le cas le plus simple d’utilisation d’un bloc div.
<!DOCTYPE html>
<html>
<head>
<title>DIV</title>
<meta charset='utf-8'></meta>
<style>
div {background-color:#FF9}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed
non risus.
</div>
</body>
</html> Ce qui permet d’afficher un bloc qui prend toute la largeur de l’affichage quel que soit son contenu. La couleur de fond imposée au div permet de bien se rendre compte que sa taille réelle est bien supérieure à la taille du texte qu’il englobe.

Une solution pour remédier à cela consiste à définir...
Les autres tags de mise en page
1. Le paragraphe
Même si l’on peut tout faire avec des div, il demeure préférable de ne l’utiliser que pour gérer les blocs. Il existe des tags spécialisés pour les autres usages, autant les utiliser à bon escient. Parmi ceux-ci, il y a le tag p, qui sert à définir un paragraphe. Un bloc de texte sera toujours inclus dans un bloc div, mais si ce bloc doit comporter plusieurs paragraphes, il faut utiliser p pour les séparer.
<!DOCTYPE html>
<html>
<head>
<title>P</title>
<meta charset='utf-8'></meta>
<style>
p.p1 {background-color:#FF9}
p.p2 {background-color:#F99}
</style>
</head>
<body>
<p class='p1'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non
risus.
</p>
<p class='p2'>
Suspendisse lectus tortor, dignissim sit amet, adipiscing nec,
ultricies sed, dolor.
</p>
</body>
</html> Les paragraphes se créent de la même façon que les div, mais le rendu est un peu différent. Le navigateur ménage de l’espace libre au-dessus et en dessous du paragraphe, comme dans un document imprimé.

Si l’on ne veut pas d’espace entre deux blocs de texte consécutifs, il faut utiliser le tag br, qui provoque juste un saut de ligne.
<p class='p1'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<br>
Sed non risus.
</p> Ce que l’on fait ici dans le premier paragraphe.

Même si l’on peut appliquer tous les styles et positionnements au tag p, il vaut mieux limiter son l’utilisation à la création de paragraphes, et utiliser un div qui englobera le p pour en faire plus, le div étant bien plus flexible pour ce genre d’usage.
2. Les en-têtes
Ils sont gérés par les tags h1 à h6, « h » signifiant « header », c’est-à-dire en-tête. Ils permettent de donner un titre à la page, ou aux paragraphes contenus dans celle-ci. Il s’agit d’une organisation hiérarchisée qui permet de définir précisément...
Les grilles d’affichage
1. La controverse
Pendant de nombreuses années, la seule façon de contrôler la mise en page d’un document consistait à utiliser des tables. Puis la balise div est arrivée, offrant bien plus de souplesse dans la mise en page.
Certains sont tombés dans l’excès inverse, ne jurant plus que par les div, et vouant aux gémonies l’usage des tables. Il s’en est suivi des débats enflammés sur les forums internet, des débats où la raison et le bon sens n’avaient plus place.
En fait, les tables et les div ont chacun leurs avantages et leurs inconvénients. Les tables permettent de faire des choses que l’on ne peut pas faire avec des div, et vice-versa.
2. Les tables
Le tag table permet de définir un affichage en grille, avec des lignes et des colonnes. La table contient des lignes nommées tr, et chaque ligne contient des cellules nommées th ou td. Les cellules étant toujours alignées suivant un axe vertical, cela permet de former des colonnes.
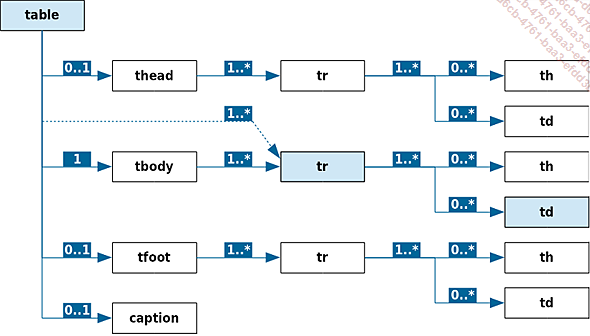
Une table obéit à une structure bien précise détaillée dans le diagramme ci-dessous. Certains éléments sont optionnels, d’autres sont nécessaires. Malgré ceci, de nombreux sites ne respectent pas ce schéma et ne définissent pas de tbody, passant directement par la flèche en pointillés. C’est toléré par tous les navigateurs, qui ajoutent automatiquement le tbody absent. En fait, 90 % des sites web se contentent de la structure la plus simple table - tr - td, qui correspond aux trois boîtes colorées de ce schéma.

thead
Ce tag regroupe toutes les lignes d’en-tête de la table, il s’agit généralement des titres des colonnes.
tbody
Ce tag regroupe corps de la table. Comme indiqué précédemment, il peut être omis.
tfoot
Ce tag définit le pied de table. Si la table contient des données, le pied de table sera un récapitulatif, un cumul ou un total.
caption
Ce tag définit la légende de la table. Elle peut être placée en haut ou en bas grâce à la propriété CSS caption-side, sa position par défaut est en haut.
Il faut noter que ces quatre éléments peuvent...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
