Ma première application
Introduction
Ce chapitre va vous permettre de créer votre première application Angular. Vous y verrez comment procéder manuellement puis comment procéder avec les outils proposés par l’équipe d’Angular.
Le setup
1. Installation de npm
Comme avec beaucoup de frameworks web récents, le développement d’une application Angular se fait en se basant sur les outils de Node.js, notamment npm.
Node.js est un moteur d’exécution qui s’exécute côté serveur, en opposition au JavaScript s’exécutant dans les navigateurs, côté client. Il est notamment utilisé dans le développement web pour apporter un ensemble d’outils à la machine de développement. npm (Node Package Manager) est le gestionnaire de paquets de Node.js et permet d’installer simplement de nouveaux modules venant enrichir le runtime Node.js.
L’installation de Node.js est donc indispensable au développement Angular. Son installation se fait directement depuis le site web officiel : https://nodejs.org/
Pour vérifier la bonne installation de Node.js, il suffit de taper la commande npm dans une console.
Si vous avez déjà installé Node.js, vous pouvez vérifier la version de npm via la commande npm -v (essayer de garder une version relativement à jour est toujours une bonne idée).

2. Installation d’Angular CLI et initialisation du projet
Les équipes d’Angular ont mis à disposition une Command Line Interface (CLI), soit une interface de ligne de commande. Cette CLI permet de créer une application prête à l’utilisation, sans se soucier de toutes les contraintes d’un projet web avec TypeScript.
Au-delà de la création, la CLI permet de manager son application Angular au fil des développements.
Pour installer Angular CLI de manière globale sur notre machine, nous allons utiliser npm avec la commande suivante :
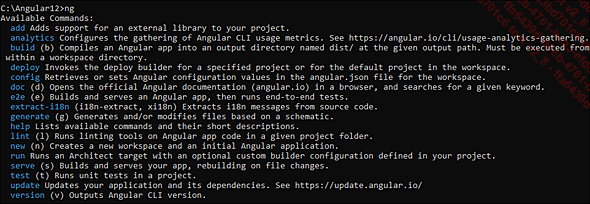
npm install -g @angular/cli Une fois installé, on peut s’assurer que la CLI est disponible en essayant la commande ng :

On peut déjà...
Mon premier composant
Pour composer une application, il est nécessaire d’avoir un composant racine qui contient toute l’application. Son nommage par défaut est AppComponent et c’est ce nom qu’on utilise de manière générale, car très explicite.
Un composant est formé de trois fichiers : le TypeScript, le HTML ainsi que la feuille de style. Par exemple, nous pouvons avoir :
-
app.component.html : fichier HTML
-
app.component.ts : fichier TypeScript
-
app.component.css : feuille de style
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'sandbox';
} Tout d’abord, le composant est une classe TypeScript qui est décorée avec le décorateur @Component. Dans le décorateur, nous pouvons spécifier le sélecteur, c’est-à-dire la balise qui va correspondre au composant. Cela veut dire qu’en écrivant app-root dans du HTML, c’est le composant AppComponent qui va être chargé.
La classe possède une propriété title qui va pouvoir être exploitée par la suite dans le HTML, pour l’afficher par exemple.
Les décorateurs seront abordés en détail plus tard, il faut juste comprendre ici qu’il faut rajouter une information sur la classe TypeScript pour la définir en tant que composant Angular.
Ensuite, il y a l’URL vers le fichier template HTML, c’est le fichier qui va décrire le rendu HTML du composant.
Par défaut, la CLI met à disposition un contenu HTML prédéfini qui affiche...
Mon premier module
Un module représente un conteneur regroupant l’ensemble des éléments de l’application. Comme pour le composant, nous avons besoin d’un module racine dans lequel nous allons pouvoir ajouter notre composant AppComponent. Sans trop de surprises, le nom de ce module est AppModule.
Un module est représenté par une classe TypeScript décorée par NgModule.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { } Le décorateur NgModule permet d’indiquer trois informations importantes :
-
Les imports : liste des modules que notre module va importer.
-
Les déclarations : liste des éléments, composants et autres, à inclure dans le module.
-
Le bootstrap : élément sur lequel l’application Angular va démarrer.
Le module précédent importe le module BrowserModule contenant tous les éléments de base permettant de construire une application, enregistre le composant créé précédemment et le déclare en tant que composant sur lequel l’application doit démarrer. Ensuite, on peut aussi voir le AppRoutingModule qui est le module par défaut créé par la CLI (quand on a demandé un module de routing à la création) qui va nous...
Lancement de l’application
Nous avons donc l’AppComponent et l’AppModule. L’AppModule sait qu’il doit démarrer avec l’AppComponent, il ne reste plus qu’à indiquer à l’application d’utiliser l’AppModule.
Pour cela, nous avons besoin du fichier main.ts.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from
'@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err)); Nous pouvons voir le enableProdMode() qui va optimiser l’application pour de la production si c’est nécessaire, sinon en cours de développement, cela permettra d’avoir un peu plus d’outils pour débugger.
L’import de platformBrowserDynamic permet d’avoir accès à la méthode permettant de démarrer le module sur un navigateur.
Le démarrage de l’application dans un conteneur autre que le navigateur, notamment côté serveur, sera vu dans un prochain chapitre.
Enfin, le fichier index.html est le fichier qui sera affiché dans le navigateur :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>sandbox</title>
<base href="/">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head> ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



