Pour aller plus loin
Introduction
Dans ce chapitre, nous allons aborder certaines notions importantes qui n’ont pas été évoquées jusque-là. Cependant, il s’agit de notions avancées qu’il est toujours important de connaître.
En anglais, le rendu côté serveur est appelé Server Side Rendering, c’est son acronyme, SSR, qui apparaît très souvent lorsqu’on parle du sujet.
Rendu côté serveur
Lorsqu’une application Angular traditionnel est chargée, le navigateur commence par télécharger le fichier HTML principal de l’application (généralement le fichier index.html à la racine du projet). S’en suivent tous les assets référencés à l’intérieur de ce fichier (JavaScript, CSS, images, etc.). Ensuite, le JavaScript est interprété puis exécuté. Dans cette phase d’exécution, le framework Angular est chargé. Une fois cette étape passée, Angular charge les composants à afficher dans lesquels le binding s’effectue avant d’afficher enfin la page.
La phase interprétation et d’exécution du JavaScript peut être plus ou moins longue en fonction de la puissance de la machine qui charge la page. Dans le cas d’un téléphone mobile, ces temps peuvent être assez élevés.
De plus, les crawlers des moteurs de recherche n’exécutent pas toujours le JavaScript, et se retrouvent donc à analyser une page vide lorsqu’ils visitent notre application.
Le rendu côté serveur permet de retourner une page HTML prérendue au navigateur. Les crawlers des moteurs de recherche sont donc en mesure d’interpréter le contenu de celle-ci même sans exécuter de JavaScript. De plus, cela permet au navigateur d’afficher la page dès qu’il a téléchargé le fichier HTML qui lui est retourné et donc avant toute la phase d’interprétation et d’exécution du JavaScript.
Grâce au rendu côté serveur, il est donc possible d’afficher la page plus rapidement. Cependant, celle-ci ne devient interactive que lorsque le JavaScript est interprété...
La détection de changement
1. Pourquoi la détection de changement ?
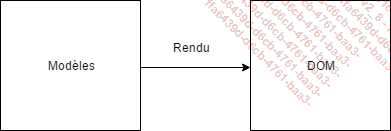
Une application est basée sur un ensemble de modèles. L’objectif est de présenter ces modèles sous une forme ou une autre en tant qu’interface pour l’utilisateur. Dans le cas d’une application Angular, l’interface est le DOM, et donc le modèle est alors converti en un ensemble d’éléments DOM : des blocs, des listes, des éléments HTML 5, etc.
L’affichage de cette interface est relativement simple. D’une part, il y a une entrée, le modèle de l’application, il peut être sous forme d’objets, de tableaux, de références d’objets. D’autre part, il y a une sortie, le DOM. Ainsi, si l’on s’en tient à du rendu basique, une simple méthode de rendu suffirait.

Or, le modèle change, et l’application doit traquer les changements du modèle pour pouvoir réajuster le DOM en conséquence pour l’utilisateur. Cela doit être fait rapidement pour offrir à l’utilisateur une expérience fluide et intuitive.
Ainsi, lorsque le modèle change, l’application doit accéder au DOM et cela est coûteux. En réalité, l’objectif est de minimiser le plus possible ces accès aux DOM.
Pour ainsi projeter les données dans l’interface utilisateur et la mettre à jour dynamiquement, de manière efficace, il faut d’abord identifier les sources qui peuvent provoquer des changements, elles sont au nombre de trois : les événements, les XHR et les timers.
Les événements
Les événements qui sont levés depuis le DOM, comme les clics ou même les validations de formulaires, activent une détection de changement. Ci-dessous, voici...
Le cycle de vie d’un composant
Au cours du développement d’une application Angular, il est important d’être conscient du cycle de vie de cette application. L’application étant composée de composants, cela passe alors principalement par le cycle de vie des composants en soi.
Le cycle de vie d’un composant est géré par Angular, et c’est donc Angular qui s’occupe de créer le composant, puis de le rendre avec ses propriétés, et enfin de le détruire lorsque c’est nécessaire.
Angular fournit des hooks sur lesquels le développeur peut se brancher pour interagir avec le cycle de vie d’un composant, le terme exact étant lifecycle hooks.
1. La présentation des lifecycle hooks
a. Les différents hooks
Les lifecycle hooks sont disponibles sur les composants ainsi que les directives, les composants possédant quelques hooks spécifiques que les directives n’ont pas.
Les lifecycle hooks sont les suivants :
-
ngOnChanges : est appelé lorsqu’un input est défini ou modifié. La méthode fournit un paramètre possédant les valeurs avant et après modifications des inputs concernés.
-
ngOnInit : est appelé une seule fois après le premier ngOnChanges. Il permet d’initialiser le composant ou la directive après que les premiers bindings soient faits, les inputs sont chargés dans le composant à ce moment-là.
-
ngDoCheck : est appelé après chaque détection de changement. Il permet de détecter soi-même des changements qu’Angular ne détecte pas par lui-même.
-
ngAfterContentInit : est appelé après que le contenu externe soit projeté dans le composant (notamment avec la transclusion).
-
ngAfterContentChecked : est appelé...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



