Introduction à JSON
Présentation de JSON
JSON est un format d’échange de données, les données étant spécifiées par des clés.
1. Règles d’écriture
Un objet JSON est composé d’un ensemble de couples clé/valeur, la valeur pouvant aussi prendre la forme d’un tableau d’objets JSON.
a. Les clés
Les clés sont des chaînes de caractères.
Il est possible de rencontrer des applications dans lesquelles les clés ne sont pas protégées par des guillemets. Même si certains parseurs sont permissifs, il faut rester vigilant et entourer chaque clé par des guillemets.
b. Les valeurs
Les valeurs peuvent être de plusieurs types : chaîne de caractères, nombre [entier ou avec des décimales], booléen, null, tableau ou autre objet JSON.
Le symbole : (deux-points) sépare chaque clé de sa valeur.
"clé1" : "valeur en chaîne de caractères"
Les chaînes de caractères sont composées de caractères au format Unicode, ainsi que des guillemets, du symbole slash, et de certains caractères de contrôle, qui devront être échappés.
Voici la liste des caractères de contrôle autorisés :
-
\ : caractère d’échappement.
-
\b : caractère d’effacement.
-
\f : saut de page.
-
\n : nouvelle ligne.
-
\r : retour chariot.
-
\t : tabulation.
-
\u : suivi de quatre caractères au format hexadécimal...
Visualisation et validation d’un JSON
Par défaut, sous Firefox et sous Chrome, l’affichage d’un JSON seul a un rendu brut, le code étant interprété comme du texte.
Voici un code JSON simple et son rendu sous les deux navigateurs :
{
"style" : null,
"artistes" : null,
"duree" : -1,
"titre" : null,
"album" : null
}


Il n’y a pas de différence entre l’affichage d’un JSON et l’affichage d’un fichier texte.
1. Le plugin JsonView
Le plugin (extension) JsonView (http://jsonview.com/), disponible pour Firefox et pour Chrome, permet d’aborder le JSON comme un format structuré. Il met en exergue la syntaxe du JSON à l’aide de colorations et d’aides à la navigation (voir ou non une section dans son intégralité).
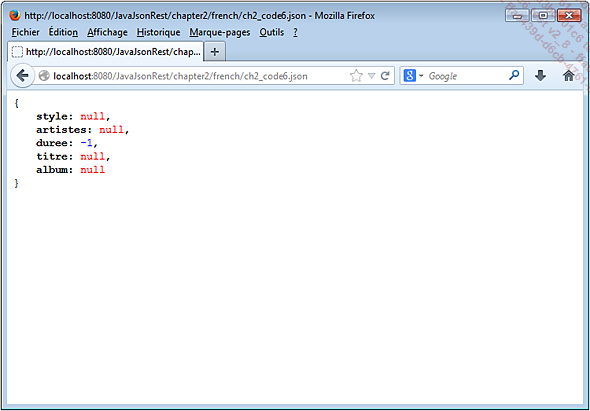
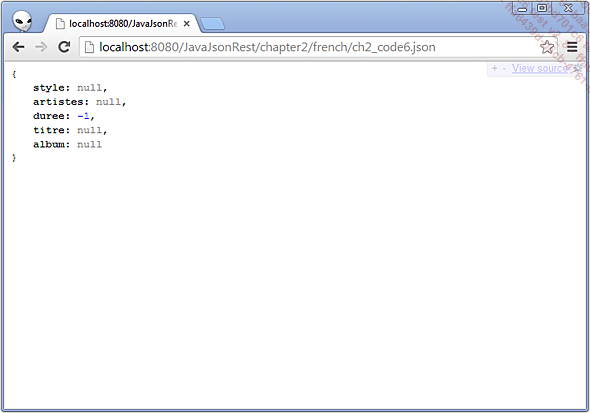
a. Coloration syntaxique
JsonView permet de colorer syntaxiquement le JSON, le rendant plus lisible. Les captures ci-après utilisent le code défini plus haut et affichent le rendu sous Firefox et Chrome.


b. Détection d’erreurs de syntaxe
Lorsque la syntaxe du JSON est incorrecte, JsonView permet de détecter l’erreur.
Dans l’exemple ci-après, les guillemets ont volontairement été retirés autour de la clé...
JSON et JavaScript
La version 5.1 de la norme ECMAScript (http://www.ecma-international.org), votée en juin 2011, et intitulée ECMA-262, introduit l’usage de JSON, car la syntaxe d’écriture de JSON est proche de celle des objets ECMAScript.
Voici quelques rappels sur les usages de JavaScript, puis la présentation des méthodes disponibles en JavaScript relatives au JSON.
1. JavaScript et l’objet
JavaScript est un langage de programmation issu de la norme ECMAScript. À ce titre, et bien qu’il s’agisse d’un langage de scripts, JavaScript permet de faire de la programmation-objet, qui ne déroutera pas un développeur travaillant usuellement avec le langage objet Java.
La différence principale avec les autres langages objets se situe au niveau de la syntaxe de la déclaration des objets. Cette déclaration est axée sur la définition d’un constructeur, puis d’un prototype contenant les attributs et méthodes de l’objet. Les constructeurs sont à la fois des méthodes et des objets à part entière, qui peuvent être parcourus dynamiquement. L’héritage est, quant à lui, compliqué à mettre en place et ne sera pas détaillé dans ce livre.
Voici un exemple de déclaration d’un objet JavaScript et son affichage sur la page web.
Dans une balise script, placée dans la partie head du code HTML, nous définissons la structure d’objet TitreMusique.
var TitreMusique = function(titre, duree) {
this.titre = titre;
this.duree = duree;
this.artistes = [];
};
TitreMusique.prototype = {
style : null,
artistes : null,
duree : -1,
titre : null,
album : null,
ajouteArtiste : function(artist) {
this.artistes.push(artist);
}
};
Nous définissons ensuite un objet de type TitreMusique.
var monTitreMusique = new TitreMusique("MetalSymphonique1", 218);
monTitreMusique.style = "Metal symphonique";
monTitreMusique.ajouteArtiste("Artiste1");
monTitreMusique.album = "SymphonicMetalAlbum1";
En JavaScript...
JSON et Java, production et consommation
Dans le chapitre Production de JSON avec Java et REST, nous traiterons des annotations permettant de sérialiser et désérialiser des POJO (Plain Old Java Object).
Il semble cependant nécessaire de mentionner des méthodes plus traditionnelles qui permettent de réaliser le même travail avec quelques lignes de code, rappelant les fonctions JavaScript JSON.parse et JSON.stringify.
Pour ce faire, deux objets Java sont créés, représentant un album musical et un titre d’album.
Ce sont des objets simples, avec des attributs, des getters et des setters, et une surcharge de la méthode toString().
public class AlbumMusical {
private String nom;
private List<TitreMusique> titres;
private Date date;
public AlbumMusical() {
this.titres = new ArrayList<TitreMusique>();
}
public String getNom() {
return this.nom;
}
public void setNom(final String nom) {
this.nom = nom;
}
[...]
}
public class TitreMusique {
private String titre;
private float duree;
private List<String> artistes;
private String style;
private AlbumMusical album;
private String valeurTransiente;
public TitreMusique() {
this.artistes = new ArrayList<String>();
}
public TitreMusique(final String titre, final float duree) {
this();
this.titre = titre;
this.duree = duree;
}
public String getTitre() {
return this.titre;
}
public void setTitre(final String titre) {
this.titre = titre;
}
[...]
}
Pour les besoins des exemples ci-après...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


