Course de Pingouins
Introduction
Ce projet disponible en téléchargement depuis la page Informations générales a pour nom Course de pingouins.sb3.
Il s’agit d’un projet testé et approuvé par de nombreux visiteurs (petits et grands) dans les différents salons, comme les Maker Faire, auxquels nous participons.
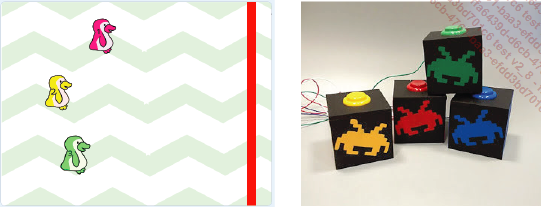
Objectif : chaque joueur choisit un Pingouin qu’il doit faire avancer en fonction de sa couleur. Si le Pingouin est jaune, il faut appuyer sur le bouton jaune, s’il est bleu, appuyer sur le bouton bleu.
Pendant la course, les pingouins changent de couleur. Le joueur doit donc changer de bouton au risque de faire avancer le joueur adverse.
Pour jouer à ce jeu, vous pouvez concevoir quatre boîtiers de jeux pourvus de boutons-poussoirs de type boutons d’arcade. Ces boîtiers peuvent être réutilisés pour d’autres projets nécessitant une, deux, trois ou quatre manettes de jeux.

Le graphisme
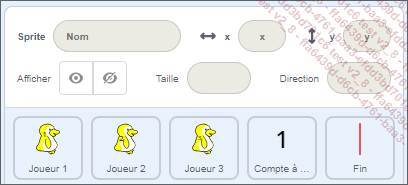
Ce projet nécessite la création de six sprites.

Les sprites Pingouins
Il s’agit de trois Pingouins issus de la bibliothèque.
Dans la fenêtre des sprites, cliquez sur Choisir un sprite pour ouvrir la bibliothèque et sélectionnez-y le personnage Pingouin 2.
Ce sprite dispose de quatre costumes.
Cliquez sur l’onglet Costumes et supprimez les costumes penguin2-a, penguin2-b et penguin2-d en cliquant sur la croix présente en haut à droite de chaque vignette. Seul le costume penguin2-c est conservé.
Avec l’outil Remplissage, modifiez la couleur du pingouin en jaune.
Nommez ce sprite Joueur 1.

Ce sprite est dupliqué deux fois pour créer deux autres pingouins identiques.
Dans la fenêtre des sprites, faites un clic droit sur la vignette Joueur 1 : sélectionnez dupliquer.
Nommez ce nouveau sprite Joueur 2.
Faites la même manipulation pour créer un troisième pingouin : Joueur 3.
Sur chaque Pingouin, vous pouvez ajouter le chiffre 1 - 2 - 3 avec l’outil Texte afin que chaque joueur puisse choisir un numéro de pingouin.
Le sprite Compte à rebours
Il s’agit d’un sprite composé de cinq costumes qui s’affichent les uns à la suite des autres toutes les 1 seconde. Chacun des cinq costumes représente un chiffre allant de 5 à...
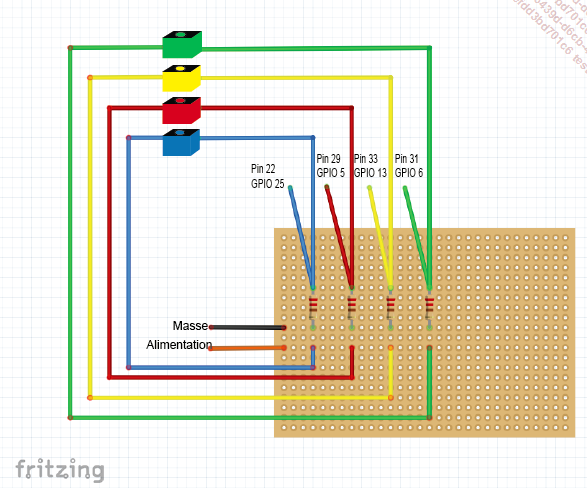
Les branchements
Pour ce projet, nous allons utiliser des boutons-poussoirs de type Borne d’arcade. Ils vont être connectés au GPIO du Raspberry Pi pour commander les pingouins en fonction de leur couleur.

Vous pouvez utiliser des boutons-poussoirs aux couleurs correspondantes ou peindre les boîtiers en fonction de la couleur.
-
Bouton bleu : connecté à la Pin 22/GPIO 25, il permettra de faire avancer un pingouin lorsqu’il sera bleu.
-
Bouton rouge : connecté à la Pin 29/GPIO 5, il permettra de faire avancer un pingouin lorsqu’il sera rouge.
-
Bouton jaune : connecté à la Pin 33/GPIO 13, il permettra de faire avancer un pingouin lorsqu’il sera jaune.
-
Bouton vert : connecté à la Pin 31/GPIO 6, il permettra de faire avancer un pingouin lorsqu’il sera vert.

Ce projet est un projet fini, c’est-à-dire que le circuit et les résistances ont été soudées sur une platine de montage. J’ajoute généralement un point de colle chaude au niveau des soudures pour éviter qu’elles ne cassent lors des déplacements.
Le programme
Ce projet nécessite la création de trois variables ayant pour nom C1, C2, C3. Ces trois variables servent à stocker la valeur de la couleur du sprite correspondant. En effet, au fur et à mesure du jeu, les pingouins vont changer d’apparence grâce au bloc ajouter () à l’effet couleur. La couleur va être modifiée par l’ajout d’une valeur de 50.
-
La variable C1 stocke la valeur de la couleur du pingouin Joueur 1.
-
La variable C2 stocke la valeur de la couleur du pingouin Joueur 2.
-
La variable C3 stocke la valeur de la couleur du pingouin Joueur 3.
À chaque valeur correspond une couleur qui peut être jaune, vert, bleu, rouge.
|
Valeur Jaune |
Valeur Vert |
Valeur Bleu |
Valeur Rouge |
|
0 |
50 |
100 |
150 |
|
200 |
250 |
300 |
350 |
|
400 |
450 |
500 |
550 |
|
600 |
650 |
700 |
750 |
|
800 |
850 |
900 |
950 |
|
1000 |
1050 |
1100 |
1150 |
|
1200 |
1250 |
1300 |
1350 |
|
1400 |
1450 |
1500 |
1550 |
|
1600 |
1650 |
1700 |
1750 |
|
1800 |
1850 |
1900 |
1950 |
|
2000 |
2050 |
2100 |
2150 |
Pour créer les trois variables :
Ouvrez la catégorie Variables et sélectionnez Créer une variable. La fenêtre Nouvelle variable s’ouvre. Nommez cette variable C1.
Faites la même manipulation pour créer la variable C2 et la variable C3.
1. Programme de Compte à rebours
Le sprite Compte à rebours s’affiche au lancement du jeu. Comme son nom l’indique, il s’agit d’un compte à rebours qui permet aux joueurs de se mettre en position. Pendant l’exécution de son programme, les joueurs ne peuvent pas faire avancer leur pingouin.
quand drapeau vert est cliqué
basculer sur le costume costume 1 // ce costume correspond
au chiffre 5 et marque le début du compte à rebours.
montrer
attendre 1 secondes // il y a un temps d'attente de 1 seconde
entre l'affichage de chaque costume.
répéter 4 fois // ouverture d'une boucle de répétition.
Le programme situé dans cette boucle sera répété quatre fois.
Il sert à afficher les quatre autres costumes de ce sprite les uns à la suite
des autres, toutes les une seconde pour créer un compte à rebours visuel.
costume suivant // les cinq costumes étant classés dans l'ordre
d'apparition dans la fenêtre des costumes, ce bloc peut être...Conclusion
Ce projet vous a permis à la fois de confectionner des manettes de jeu réutilisables et un jeu très ludique. Les boîtiers, en raison de leurs quatre couleurs, peuvent être facilement réutilisés pour un jeu de type Simon.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations