Le jeu de combat
Objectif
Nous allons développer un petit jeu dans cette application. Il n’y aura aucune liaison avec une base de données, mais cela nous donnera l’occasion de voir deux aspects importants dans une application : la notion de variable et les interactions entre contrôles qui peuvent parfois être complexes. Nous verrons également de nouveaux contrôles et la réalisation d’un popup.
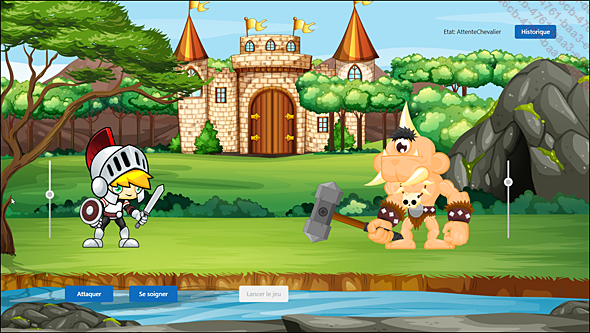
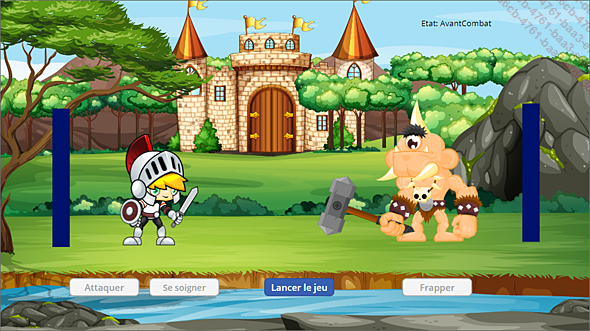
Le jeu, inspiré des jeux de rôle, consiste à simuler un combat entre un chevalier géré par le joueur et un monstre, en l’occurrence un cyclope.

Le jeu dans sa version finale
Le chevalier et le cyclope s’affrontent en s’attaquant l’un après l’autre. L’application étant un peu complexe, nous la développerons en plusieurs étapes.
-
Version 1 : le joueur devra cliquer sur un bouton pour lancer l’attaque du chevalier, puis celle du cyclope.
-
Version 2 : le joueur aura la possibilité de soigner le chevalier plutôt que d’attaquer.
-
Version 3 : à l’aide d’un minuteur, Power Apps lancera l’attaque du cyclope quelques instants après l’attaque du chevalier.
-
Version 4 : Power Apps affichera un historique des coups.
Au début du jeu, les deux protagonistes disposent de 50 points de vie, les attaques reçues faisant diminuer ces points de vie. Lorsque les points de vie d’un des combattants...
Créer la première version
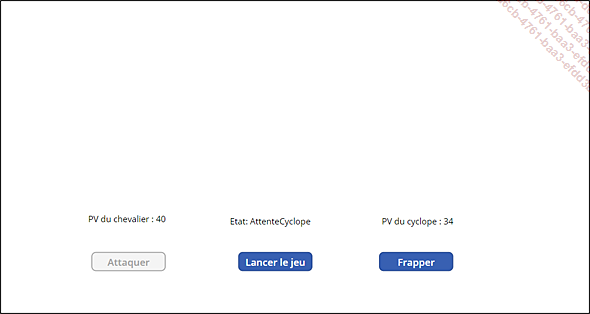
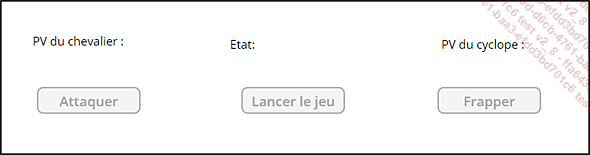
Nous commençons par la première version simple en apparence. Il n’y a que deux étiquettes et trois boutons. Le bouton permettant de lancer le jeu mettra les points de vie (PV) des deux protagonistes à 50.
Le clic sur le bouton Attaquer du chevalier va faire diminuer les points de vie du cyclope d’une valeur aléatoire et le clic sur Frapper va faire diminuer les points de vie du chevalier.

Le jeu dans sa première version
Créer l’application
Si ce n’est déjà fait, connectez-vous à https://make.powerapps.com.
Dans le volet de gauche, cliquez sur Créer.
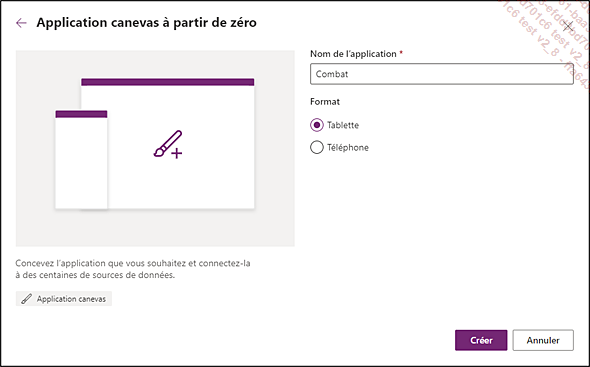
Cliquez sur Application vide. Dans le popup qui apparaît, cliquez sur le bouton Créer du cadre Application canevas vierge.
Saisissez le Nom de l’application, par exemple Combat, puis cliquez sur Créer.

Si un popup Bienvenue dans Power Apps apparaît, cliquez sur Ignorer.
Pour valider la sauvegarde automatique, cliquez
sur le bouton Enregistrer  dans la barre de menu.
dans la barre de menu.
Notion de variable
Où stocker le nombre de points de vie du chevalier et celui du cyclope ? Si nous étions dans Excel, nous pourrions utiliser une cellule pour enregistrer chacune de ces valeurs.
D’une certaine manière, c’est ce que nous allons faire, mais au lieu de noter cela dans une cellule qui pourrait être B4, nous allons l’enregistrer dans une variable, c’est-à-dire une « case » (ou une cellule) qui sera accessible à Power Apps et à laquelle nous allons donner un nom. Pour utiliser une variable...
L’approche par formule de comportement
Qu’est-ce que l’approche par formule de comportement ?
L’interface actuelle possède un gros défaut : le joueur peut cliquer plusieurs fois de suite sur le bouton Attaquer du chevalier, ce qui est contraire aux règles.
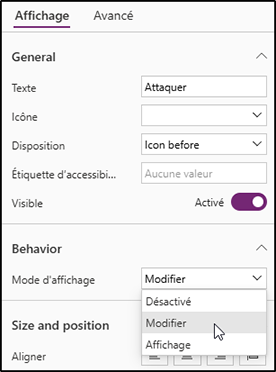
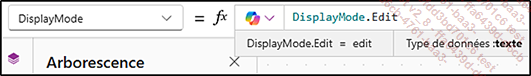
Nous allons donc invalider le bouton (c’est-à-dire le griser) le temps que le cyclope attaque, et inversement. Invalider un bouton se fait avec la propriété Mode d’affichage. La propriété « simple » ne permettant pas l’utilisation de formule, nous allons utiliser la propriété avancée équivalente DisplayMode, qui peut prendre la valeur Edit, View ou Disabled, ou plus précisément DisplayMode.Edit, DisplayMode.View ou DisplayMode.Disabled.
-
DisplayMode.Edit : le bouton est cliquable. C’est la valeur par défaut.
-
DisplayMode.View : le bouton n’est pas cliquable, mais l’utilisateur ne s’en rend pas compte car il a la même couleur qu’avec DisplayMode.Edit.
-
DisplayMode.Disabled : le bouton n’est pas cliquable, et l’utilisateur s’en rend compte car les couleurs utilisées sont différentes de celles du mode Edit.
Ces valeurs correspondent en français à respectivement Modifier, Affichage et Désactivé que vous pouvez retrouver dans le volet Affichage.

Mais dans le cas présent, nous ne pouvons pas nous contenter d’une approche si simple. Notez que vous retrouvez les valeurs en anglais dans la barre de formule :

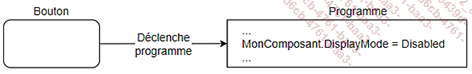
Dans un langage « classique » tel que VBA, la solution serait d’ajouter une ligne de code dans la propriété OnSelect du bouton. Cette ligne de code modifierait la propriété avancée DisplayMode en la mettant à Disabled. Mais nous ne sommes pas en VBA…
Dans Power Apps, nous allons lier la propriété DisplayMode à une variable, et modifier la valeur de cette variable dans la propriété OnSelect de notre bouton.

Programmation...
Créer le popup Gagné / Perdu
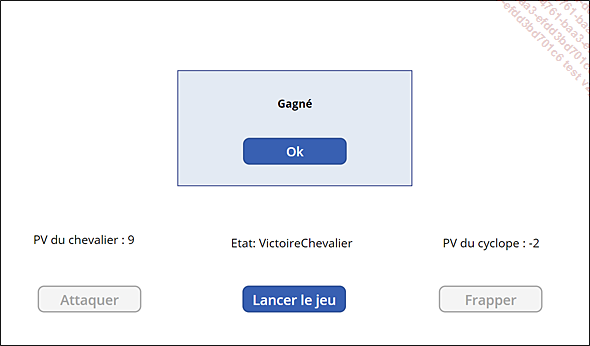
Nous allons maintenant ajouter un popup qui va indiquer si le chevalier a gagné ou perdu.

L’app avec le popup
Modifier les valeurs initiales des points de vie
Faire apparaître le popup peut devenir fastidieux avec les valeurs initiales des points de vie. Nous allons modifier ces valeurs pour faciliter cette phase. Nous les remettrons à leur valeur initiale ultérieurement.
Dans la propriété OnSelect du bouton Lancer le jeu, modifiez les valeurs des points de vie de la manière suivante :
Set( gblPvChevalier; 21) ;;
Set( gblPvCyclope; 14) ;;
Set( gblEtatJeu; "chevalier") Vous pouvez bien évidemment attribuer d’autres valeurs pour faciliter vos tests si vous le souhaitez.
Créer le popup
Le popup est constitué de trois éléments : un texte qui indiquera si le chevalier a gagné ou perdu, un bouton, et un conteneur qui contiendra l’ensemble et servira de fond.
Les conteneurs sont des contrôles puissants, sur lesquels nous reviendrons dans le chapitre État des lieux.
Créer le conteneur et définir sa couleur
Dans le menu Insérer, cliquez sur Conteneur.
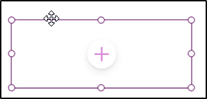
Positionnez le conteneur au milieu de l’écran à l’aide d’un cliquer-glisser depuis le bord du contrôle.

Redimensionnez-le en utilisant les poignées de redimensionnement, de manière à ce qu’il soit similaire à celui de l’illustration « L’app avec le popup » page précédente.
Nous allons modifier la couleur de fond du conteneur de deux manières différentes.
Modifiez sa propriété Bordure, et plus précisément la largeur de bordure à 1.
Cliquez sur sa propriété Couleur et, dans le volet qui s’ouvre, choisissez...
Gérer le début du jeu
L’idéal serait que le bouton Lancer le jeu soit actif au début du jeu, et seulement au début. Ceci est relativement facile à obtenir en utilisant sa propriété DisplayMode, comme nous l’avons fait pour les autres boutons.
Dans la propriété avancée DisplayMode du bouton Lancer le jeu, saisissez :
If(
gblEtatJeu="AvantCombat";
DisplayMode.Edit;
DisplayMode.Disabled
) Mais il reste une difficulté : comment définir la valeur de la variable gblEtatJeu au moment où le jeu est lancé ? En effet, la première fois que vous lancez le jeu, cette variable ne contient aucune valeur.
Le problème n’est pas visible immédiatement en mode modification. Pour le faire apparaître, il faut fermer complètement l’app, revenir au menu principal de Power Apps puis la rouvrir en mode modification.

Le menu principal de Power Apps
Vous constatez alors que le bouton Lancer le jeu est grisé, rendant toute interaction impossible.

Heureusement, il existe une solution : la propriété OnStart de l’application, qui va exécuter ses formules à chaque lancement de l’application.
En haut du volet Arborescence, sélectionnez App.
Dans sa propriété...
Les commentaires
Actuellement, les formules que nous utilisons sont relativement simples, mais ce ne sera pas toujours le cas. Une bonne pratique consiste à documenter le code dès que celui-ci devient un peu complexe. Pour cela, nous allons utiliser des commentaires.
Il existe deux types de commentaires : le commentaire de ligne et le commentaire de bloc.
Le commentaire de ligne
Il commence par une double barre de division (slash) // et se termine à la fin de la ligne. Tout ce qui est situé après est ignoré par Power Apps.
Exemples :
// ceci est un commentaire sur une ligne entière
Set(gblTruc ; true) ;; // un commentaire après une instruction
Set(gblMachin ; 3) ;; // un autre commentaire Le commentaire de bloc
Il commence par le symbole /* et se termine avec */. Tout ce qui est entre ces deux symboles est ignoré par Power Apps.
Exemples :
/* commentaire de bloc mais sur une seule ligne */
/*
Commentaire de bloc
sur plusieurs lignes
*/ N’hésitez pas à ajouter des commentaires dès que la formule devient un peu complexe. Cela facilitera la relecture et la compréhension.
Renommer les contrôles
Nous commençons à avoir plusieurs contrôles sur notre écran, et il peut être difficile de s’y retrouver. Quel bouton fait quoi ? A quoi correspond telle étiquette ? En regardant juste l’arborescence, ce n’est pas facile à dire, et le fait que certains contrôles soient invisibles ne nous facilite pas la tâche. De plus, cela empire au fur et à mesure que le projet prend de l’ampleur.
Nous allons donc les renommer, et pour encore plus de clarté, nous allons les renommer suivant des règles.
Ces conventions de nommage sont courantes en informatique. Elles facilitent la compréhension du code et la transmission de l’information : il vous sera beaucoup plus aisé de reprendre le code d’un collègue s’il a utilisé des noms répondant à ces conventions.
L’annexe Convention de nommage dans Power Apps est consacrée à ce sujet.
Pour renommer un contrôle :
Sélectionnez-le dans l’Arborescence.
Appuyez sur la touche F2.
Saisissez son nouveau nom.
Terminez la saisie avec Entrée.
Ou
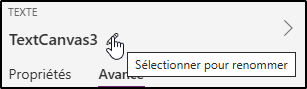
Sélectionnez le contrôle.
Dans le volet Propriétés, cliquez sur son nom.

Nous nous apprêtons à renommer le contrôle TextCanvas3
Saisissez son nouveau nom.
Terminez la saisie avec...
Soigner le chevalier
Jusqu’à présent, le chevalier avait toutes les « chances » de perdre le combat. Heureusement, il a une faculté que nous n’avons pas encore exploitée : la possibilité de se soigner.
En effet, il possède une potion de soin qui lui redonne 30 points de vie, et qu’il peut utiliser au lieu d’attaquer. Par contre, il ne peut pas avoir plus de 50 points de vie. S’il utilise une potion alors qu’il a 43 points de vie, il se retrouve avec 50 points de vie et non 73 points de vie.
Nous allons donc ajouter un bouton Se soigner, et le gérer.
Pour mémoire, ce bouton doit :
-
être actif en même temps que le bouton btnAttaquer, sauf s’il a déjà été utilisé ;
-
redonner 30 points de vie au chevalier, sachant que le chevalier ne peut pas avoir plus de 50 points de vie.
Je vous conseille de stopper la lecture, car vous avez toutes les connaissances nécessaires pour gérer cette nouvelle fonctionnalité du jeu. Vous pouvez la mettre en place à titre d’exercice, en vous inspirant de ce que nous avons vu auparavant. La « solution » se fera en trois parties :
-
mise en place du bouton ;
-
indices concernant les formules à utiliser ;
-
écriture des formules.
Mettre en place le bouton
Dans le menu Insérer, cliquez sur Bouton.
Renommez le bouton...
Les constantes
Le nombre de points de vie maximum, que ce soit pour le chevalier ou le cyclope, est de 50. Nous retrouvons donc cette valeur à plusieurs endroits dans notre app.
Supposons que nous modifions cette valeur pour la porter à 60. Nous aurions à rechercher partout la valeur 50, pour la remplacer par 60. Cela serait à la fois peu pratique et générateur d’erreur, car :
-
nous pourrions en oublier ;
-
nous pourrions remplacer un « mauvais » 50 qui désignerait totalement autre chose, par exemple le nombre maximal de parties que l’on pourrait jouer.
Pour éviter ceci, une astuce (qui est aussi une bonne pratique) est de définir au lancement du programme une variable qui contiendrait cette fameuse valeur. Cette variable ne changerait jamais lors de l’exécution de l’app. Ce serait donc une « variable constante ».
Il n’existe pas de préfixe clair pour désigner ce type de variable. L’auteur utilise cst (comme constante), mais il s’agit là d’un choix personnel.
Quand vous avez la même valeur qui apparaît plusieurs fois dans une app, créez une variable qui contient cette valeur et qui est initialisée au début de l’app.
Dans le volet Arborescence, sélectionnez App.
Modifiez sa propriété avancée OnStart de la manière suivante...
Une interface plus agréable
Nous allons agrémenter notre application de trois images, dont une de fond, et remplacer les étiquettes indiquant les points de vie par des barres jouant le rôle de jauge.

Supprimer / déplacer les textes
Nous allons faire un peu de ménage dans les textes, afin de faire de la place pour les nouveaux contrôles.
Déplacez le texte lblEtatJeu en haut à droite de l’écran.
Supprimez le texte lblPvChevalier en le sélectionnant et en appuyant sur la touche Suppr.
De la même manière, supprimez le texte lblPvCyclope.
Ajouter l’image de fond
Dans le volet Arborescence, sélectionnez Ecran principal.
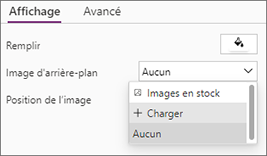
Dans le volet Propriétés, onglet Affichage, cliquez sur la liste déroulante de la propriété Image d’arrière-plan.

Sélectionnez + Charger.
Grâce au sélecteur de fichier, naviguez dans le répertoire contenant les fichiers téléchargés précédemment et sélectionnez combat_fond.jpg.
Ajouter les images des combattants
Dans le menu, cliquez sur Insérer puis Média et Image.
Renommez le contrôle en imgChevalier.
Dans la liste déroulante de la propriété Image, sélectionnez + Charger.
De la même manière que pour l’image de fond, ajoutez chevalier.png.
Si vous renommez un contrôle image après avoir défini son contenu, ce dernier peut sembler disparaître. Pour contourner le problème, il suffit de définir la propriété Image à Aucun, puis resélectionner la bonne image (sans la recharger).
Déplacez et redimensionnez l’image pour...
Observer les variables
Lors de la conception d’une app, il vous est souvent nécessaire de connaître le contenu d’une variable. Nous allons utiliser pour cela deux approches.
-
Une première approche, utilisable uniquement dans Power Apps Studio, consiste à examiner le contenu d’une ou plusieurs variables. Nous en profiterons pour découvrir un nouveau type de variable, les collections.
-
Une deuxième approche consiste à ajouter un écran de contrôle qui sera potentiellement accessible à l’utilisateur de l’app. Cette deuxième solution est donnée ici uniquement pour vous permettre de prendre contact avec un nouveau contrôle, car son utilisation est rarissime dans le développement d’une app.
Examiner le contenu des variables
Les curseurs que nous avons mis en place sont moins précis que les textes pour indiquer le nombre de points de vie. Voici comment connaître le contenu d’une variable, par exemple le nombre exact de points de vie restant au chevalier.
Dans le volet Arborescence, faites un clic droit sur App et sélectionnez Exécuter OnStart.
Cela permet de remettre l’ensemble des variables à une situation initiale.
Lorsque vous examinez une ou plusieurs variables, il est très souvent utile voire impératif de partir d’une situation connue, de manière à pouvoir comparer la valeur que vous attendiez à la valeur que vous observez. La trace d’un bug est quand l’attendu est différent de l’observé.
En maintenant la touche Alt appuyée, cliquez sur le bouton Lancer puis sur le bouton Attaquer.
 , cliquer
sur les deux boutons puis revenir dans Power Apps Studio. Le résultat
aurait été exactement le même.
, cliquer
sur les deux boutons puis revenir dans Power Apps Studio. Le résultat
aurait été exactement le même.Dans le volet gauche, cliquez sur Variables pour faire apparaître le volet correspondant.

Cliquez sur Variables globales pour avoir la liste des variables globales.
Nous avons accès à l’ensemble des variables que nous avons définies jusqu’ici, ainsi qu’à leur valeur.

Fermez le volet des variables.
Variable collection
Utilisation d’une collection
Pour afficher l’historique des coups joués, nous pourrions utiliser une série...
Automatiser le cyclope avec un minuteur
Le cyclope n’a aucun choix : une fois que le chevalier a attaqué, il frappe bêtement (en même temps, c’est un cyclope…). Autant qu’il fasse cette opération tout seul. Et il peut le faire avec un petit délai, grâce à un composant minuteur.
Le minuteur va remplacer le bouton btnFrapper. Nous allons donc créer le contrôle, puis lui faire exécuter la même action que Frapper.
Grâce à l’Arborescence, positionnez-vous sur Ecran principal.
Dans le menu Insérer, cliquez sur Affichage puis sur Minuteur.
Modifiez le nom du contrôle en timCyclope.
Définissez sa propriété Durée à 1000, c’est-à-dire 1000 millisecondes soit 1 seconde.
Sélectionnez le bouton Frapper.
Copiez avec un Ctrl C le contenu de sa propriété avancée OnSelect.
Revenez sur le timer timCyclope.
Collez avec un Ctrl V le contenu du presse-papier dans la propriété avancée OnTimer End.
Le minuteur sera lancé par le passage de la variable gblEtatJeu à AttenteCyclope. Pour le déclencher, nous allons donc « surveiller » la variable gblEtatJeu.
Définissez la propriété avancée Start de timCyclope à
gblEtatJeu = "AttenteCyclope"...Conclusion
Dans ce chapitre, nous avons vu le concept de variable, leur portée globale ou locale et leur type :
-
variable « simple » qui peut stocker une valeur à la manière d’une cellule Excel ;
-
variable enregistrement, correspondant à une ligne dans un tableau Excel ;
-
variable de type collection, qui peut contenir plusieurs valeurs, de manière similaire à un tableau Excel.
Au passage, nous avons vu que la manière de nommer les variables et les contrôles a son importance, et comment renommer une variable dans l’ensemble d’une app.
Nous avons également vu l’approche par formule de comportement, qui diffère de l’approche d’un langage tel que VBA, et qui nous permet d’utiliser une variable pour, par exemple, activer ou désactiver un contrôle.
De plus, nous avons vu quatre nouveaux contrôles :
-
L’image.
-
Le minuteur, qui permet notamment d’effectuer une action à retardement. Nous aurions pu nous en servir pour masquer un conteneur - boîte de dialogue après un certain temps, par exemple.
-
La table, très pratique pour afficher un ensemble de données un peu comme dans Excel. Nous l’avons utilisée pour afficher le contenu d’une collection, mais cela aurait pu être n’importe quelle autre source de données.
-
Le conteneur, qui permet de regrouper plusieurs...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


