Liste des tâches
Objectif
Maintenant que nous avons une première expérience avec Power Apps, nous allons aller un peu plus loin, notamment en nous basant sur une liste SharePoint et en construisant presque entièrement « à la main » (sans assistant) une application de liste des tâches, ou todo list. Nous aurions pu obtenir un résultat plus ou moins équivalent en utilisant le générateur d’application comme nous l’avons fait pour le carnet d’adresses, mais le faire nous-mêmes à partir d’une page blanche va nous permettre une meilleure compréhension et donc une meilleure maîtrise de Power Apps.
L’immense majorité des applications utilisées en entreprise sont créées à partir d’une application vierge (blank app). Cela constitue donc un excellent point de départ.
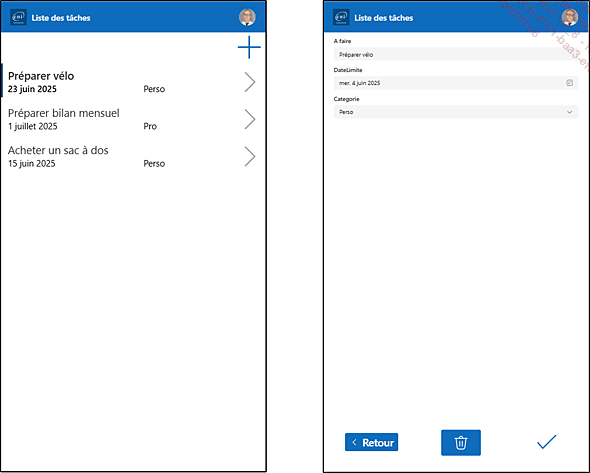
L’application sera constituée de deux écrans : la liste des tâches elle-même et un formulaire permettant de créer, modifier et supprimer une tâche.

SharePoint
Les listes SharePoint constituent une source de données beaucoup plus fiable qu’Excel. Elles permettent notamment l’usage multi-utilisateur, c’est-à-dire que plusieurs personnes peuvent accéder à une liste de manière simultanée, ce que ne permet pas une source Excel. Si SharePoint ne vous est pas familier, n’ayez crainte, nous allons procéder pas à pas.
Accéder à SharePoint
Les manipulations pour accéder à SharePoint 365 peuvent varier en fonction de votre configuration. En effet, les raccourcis disponibles peuvent varier en fonction de votre entreprise. Si la méthode décrite ci-dessous ne fonctionne pas, n’hésitez pas à vous rapprocher de votre DSI, aussi bien pour accéder à SharePoint que pour créer un site (voir paragraphe suivant).
Cliquez sur le Lanceur d’applications en haut à droite pour faire apparaître le menu latéral Office, puis sur Toutes les applications si SharePoint n’apparaît toujours pas.

Créer un site
Ce site va uniquement contenir les listes SharePoint que nous allons utiliser dans cet ouvrage. Il y a donc très peu de contraintes et de nombreuses options possibles n’ont aucune importance dans le cas présent.
Cliquez sur le bouton Créer un site.

Si ce bouton n’apparaît pas, c’est peut-être parce que vous n’avez pas les droits nécessaires. Contactez votre administrateur pour qu’il crée un site pour vous et vous donne les droits d’administration dessus.
En fonction de la configuration de votre entreprise, il est possible que les écrans ci-dessous diffèrent de ceux que vous obteniez. Une fois de plus, n’hésitez pas à contacter votre DSI si vous avez un doute concernant la création de site.
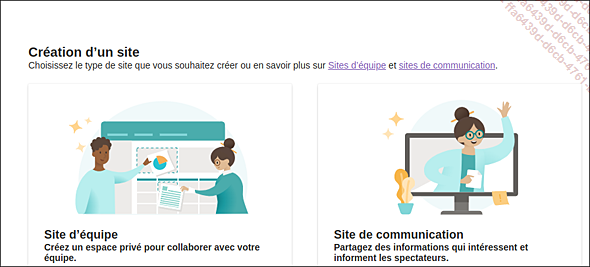
SharePoint vous demande si vous voulez créer un site d’équipe ou un site de communication. Les deux sont équivalents pour l’usage que nous allons en faire.
Ici, choisissez Site de communication.

SharePoint vous propose une liste de modèles possibles.
Sélectionnez Vierge (souvent en bas de la liste) en cliquant dessus.

SharePoint vous propose un aperçu du site
Cliquez sur Utiliser...
Construire la liste des tâches
Créer une nouvelle application
Dans le menu principal de Power Apps, cliquez sur Créer.
Power Apps vous propose de créer une nouvelle application à partir de différentes sources ou modèles.
Cliquez sur Application vide.
Parmi les trois choix, cliquez sur le bouton Créer du cadre Application canevas vierge.
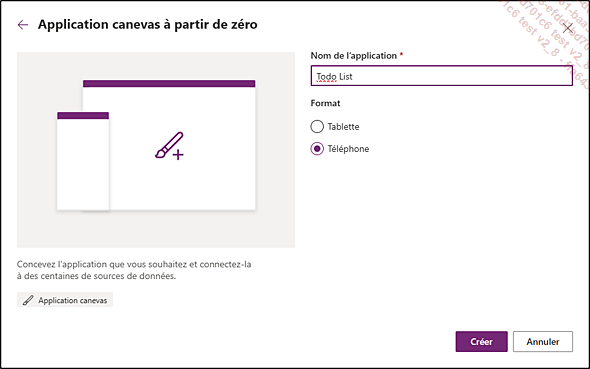
Saisissez le nom de l’application, par exemple Todo List.
Sélectionnez le format Téléphone.

Cliquez sur le bouton Créer.
Power Apps prend quelques secondes pour créer l’application.
Dans le message de bienvenue qui s’affiche, cliquez sur Ignorer.
Pour mémoire, vous devez enregistrer une première fois l’application pour que la sauvegarde automatique soit activée.
Cliquez sur Enregistrer  (au cas où Power Apps n’ait
pas sélectionné cette option par défaut).
(au cas où Power Apps n’ait
pas sélectionné cette option par défaut).
Vérifiez que le nom de l’application est bien disponible. Le cas échéant, renommez-la.
Cliquez sur Enregistrer.
Power Apps revient sur l’écran de conception de l’application.
Créer une connexion
Nous allons maintenant relier notre application à la liste SharePoint que nous venons de créer.
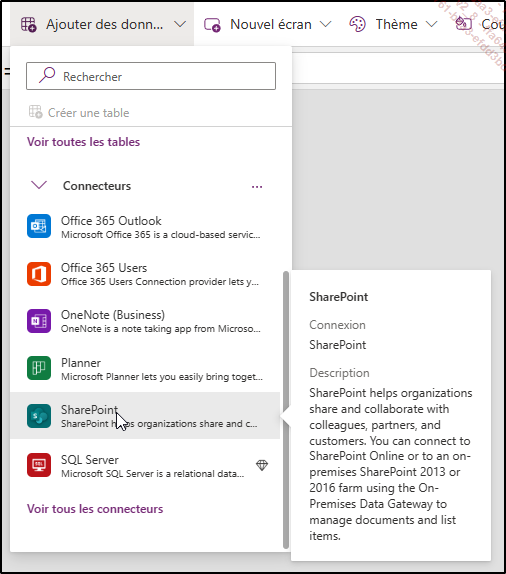
Dans le menu Ajouter des données, cliquez sur Connecteurs, puis sur SharePoint.

Cliquez sur votre identifiant SharePoint.
Power Apps ouvre un volet à droite, vous demandant d’indiquer le site sur lequel vous connecter.
Saisissez l’URL du site, tel que vous l’avez notée précédemment dans ce chapitre.

Cliquez sur Se connecter.
Dans la liste qui s’affiche, cochez Taches puis cliquez sur Se connecter.
La connexion...
Construire l’écran d’édition
Nous allons maintenant ajouter le deuxième écran, celui qui va nous permettre d’éditer (et par la suite ajouter) une tâche. Après avoir recopié l’en-tête de l’écran précédent, nous allons insérer un formulaire que nous allons mettre en forme.
Créer l’écran et dupliquer l’en-tête
Dans le volet Arborescence à gauche, cliquez sur Nouvel écran, puis sur Vierge.
Revenez sur le premier écran Screen1.
Copiez l’en-tête Header1 avec un clic droit puis Copier.
Revenez dans l’écran Screen2 que vous venez de créer.
Collez l’en-tête dans l’écran avec un clic droit puis Coller.
Créer le formulaire
Dans le menu Insérer, cliquez sur Formulaire.
Dans la fenêtre Sélectionner une source qui s’affiche, choisissez Taches.
Power Apps ajoute les contrôles associés aux trois champs que nous avions définis, plus un champ Pièces jointes dont nous n’avons pas besoin. Notez que le type des contrôles est fonction du type des champs (type texte, type calendrier, type liste déroulante).
Dans le volet Propriétés, cliquez sur le lien en face de la propriété Champs.

Dans le volet qui apparaît...
La navigation
Aller sur l’écran d’édition
La première navigation à mettre en place est dans le sens « écran liste vers écran d’édition », de manière à ouvrir l’écran Screen2 en cliquant sur un item de Gallery1.
-
Ouvrez le volet Arborescence et sélectionnez Screen1.
-
Sélectionnez le contrôle Gallery1, ouvrez le volet Propriété - onglet Avancé. et localisez la propriété OnSelect.
Cette propriété permet de définir ce qui se passe quand l’utilisateur clique sur l’objet. En l’occurrence, Power Apps a déjà défini une action, celle de sélectionner (donc de « cliquer ») sur le contrôle parent.
En observant la propriété OnSelect des différents contrôles présents par défaut dans la galerie, nous constatons que tous font la même chose : sélectionner le contrôle parent, c’est-à-dire la galerie elle-même. Cette astuce permet d’avoir un effet identique, quel que soit l’endroit où l’utilisateur clique, l’icône ne servant qu’à indiquer que la zone est cliquable.
Le contrôle de type Texte qui apparaît dans le menu Insérer ne contient pas de propriété...
Gérer les tâches
Modifier une tâche
Sauvegarder les modifications
Vous noterez que vous pouvez modifier une tâche (par exemple son titre) dans le formulaire en mode utilisation, mais que ces modifications ne sont pas sauvegardées dans la base de données. Pour sauvegarder ces modifications, nous allons utiliser une icône que nous allons positionner en bas à droite. Un clic sur cette icône devra effectuer la sauvegarde vers la liste SharePoint, puis fermer l’écran du formulaire pour revenir à celui de la liste.
Dans une app réelle, nous aurions utilisé le même type de contrôle (bouton ou icône) pour l’ensemble des contrôles actionnables. Le but ici est de manipuler différents types de contrôles pour en voir les différences, et que vous puissiez choisir l’un ou l’autre en fonction de vos besoins.
Ouvrez le volet Arborescence et sélectionnez Screen2.
Dans le menu Insérer, cliquez sur Icônes.
Dans le volet des propriétés, définissez la propriété Icône à Checkmark.

Positionnez l’icône en bas à droite de l’écran Screen2.
Dans le volet droite, onglet Avancé, cliquez sur la propriété OnSelect.
Saisissez la formule suivante : SubmitForm(Form1) ;; Navigate(Screen1; Transition.None)
Cette formule est en fait la combinaison de deux formules, séparées par point-virgule ;;.Vous reconnaissez la deuxième partie de la formule, destinée à revenir sur l’écran Screen1. La première partie de la formule permet de sauvegarder les données dans la liste SharePoint.
Pour séparer deux fonctions dans une formule, vous devez utiliser un double point-virgule.
Dans un environnement anglophone, le séparateur décimal est un point, les arguments d’une fonction sont séparés par une virgule et les fonctions par un simple point-virgule. En France, le séparateur décimal est la virgule, et les arguments sont séparés par un point-virgule (comme dans une formule Excel). Du coup, le double point-virgule est utilisé pour séparer...
Modifier le thème de l’app
Actuellement, l’ensemble des contrôles ont une dominante bleue, qui est le thème par défaut. Si vous souhaitez modifier ces couleurs, deux possibilités s’offrent à vous : choisir la couleur individuellement pour chaque contrôle ou sélectionner un autre thème pour modifier l’ensemble des couleurs. Nous allons utiliser successivement ces deux approches.
Modifier la couleur d’un contrôle
Modifier la couleur d’un contrôle classique
Dans l’arborescence, sélectionnez l’écran Screen2.
Sélectionnez l’icône contenant la coche de validation.
Cliquez sur l’icône en Couleur  en face de sa propriété Couleur.
en face de sa propriété Couleur.
Un menu apparaît, vous permettant de choisir la couleur.

Cliquez sur une couleur, vert par exemple, celle sur la première ligne cinquième colonne.
Dans le volet Avancé, vous pouvez également définir la couleur en saisissant la formule dans la propriété Color.
Les couleurs se définissent avec quatre valeurs : les trois premières sont comprises entre 0 et 255 et indiquent les valeurs de rouge, vert et bleu. La quatrième valeur, comprise entre 0 et 1, indique la transparence.
Ainsi :
RGBA(255 ; 0 ; 0 ; 1) désigne une couleur rouge totalement opaque.
RGBA(0...
Conclusion
Dans ce chapitre, nous avons créé une liste dans SharePoint pour stocker les données, puis nous avons créé une app sans assistant. Nous avons notamment utilisé une galerie et un formulaire qui sont des contrôles importants, et nous avons également mis en place une navigation permettant de passer d’un écran à l’autre. Enfin, nous avons personnalisé notre affichage en utilisant les thèmes.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


