État des lieux
Objectif
Il existe une multitude de situations dans lesquelles vous pourriez être amené à avoir une première saisie sur place pour collecter les informations, puis une deuxième saisie au bureau dans le logiciel ad-hoc. Nous nous intéresserons à l’état des lieux pour une agence immobilière, mais nous pourrions l’adapter à un avant/après travaux de jardinerie pour montrer la bonne exécution de ceux-ci ou au suivi de l’état d’entretien d’engins de chantier, etc.
Power Apps va nous permettre d’éviter cette double saisie, et donc de gagner un temps précieux et de supprimer les erreurs liées à la recopie.
Cette app est en fait constituée de deux apps : une orientée bureau, Visites qui va préparer les visites et établir les bilans, et une autre orientée mobile Etats des lieux qui sera utilisée sur site, notamment avec prise de photos.
Nous allons travailler en trois temps :
-
Création de l’app Visites, dans laquelle nous allons principalement nous concentrer sur les possibilités de présentation, de filtrage et de tri.
-
Création de l’app Etat des lieux qui va nous permettre d’aborder notamment la gestion de la caméra.
-
Retour sur l’app Visites, pour afficher les éléments issus de l’app Etat...
Les données à utiliser
Une ou plusieurs listes ?
Nous avons deux types de données : d’une part les données générales, telles que l’adresse ou la date prévue de la visite et, d’autre part, les données spécifiques à une visite. Les données d’une visite contiendront notamment les photos, une visite pouvant contenir plusieurs photos et commentaires.
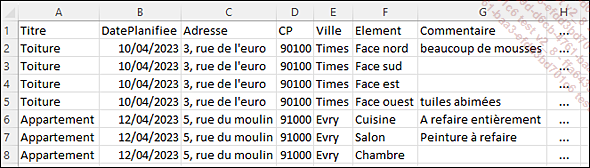
La première idée concernant l’organisation des données pourrait être de tout mettre dans la même liste SharePoint (ou dans le même tableau Excel) :

Malheureusement, ce serait une mauvaise approche. En effet, il y aurait une perte de place à cause de la duplication des données, mais surtout la modification d’une valeur par exemple, une date de visite obligerait à intervenir sur plusieurs lignes. D’une part, ce serait peu pratique mais également source d’erreur. S’il y a deux dates différentes pour la même visite, comment savoir quelle est la bonne ?
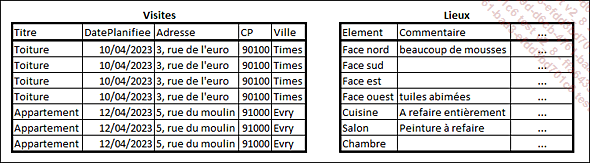
Clairement, nous avons ici deux types d’entités distincts : d’une part les visites elles-mêmes et d’autre part, les photos et commentaires liés à une intervention, autrement dit le détail de la visite, que nous appellerons « Lieux ». Nous allons stocker chaque type d’entité dans une liste différente.

Clé primaire/clé étrangère
Comment relier alors les informations dans les deux listes ? La visite sera identifiée par une valeur unique, nommée clé primaire. Cette valeur de clé primaire sera utilisée pour rattacher le lieu d’une visite à la visite elle-même.

Si vous regardez autour de vous, cette configuration est très courante. Dans une société, le bulletin de paie utilise le matricule du salarié pour verser le salaire à la bonne personne. Le matricule (clé primaire pour le salarié) est donc utilisé pour identifier celui-ci dans le bulletin de paie (le matricule est clé étrangère dans le bulletin de paie). À un bulletin de paie est associé UN salarié, et un salarié peut avoir PLUSIEURS bulletins de paie. On dit alors que la relation est « un à...
L’app Visites : préparer la visite
Pour rappel, cette app est destinée à être utilisée sur un ordinateur de bureau ou une tablette.
Créer l’app
Nous allons créer l’app elle-même, puis connecter la source de données.
Connectez-vous sur make.powerapps.com.
Dans le volet de gauche, cliquez sur Créer puis sur Application vide.
Dans la fenêtre qui s’ouvre, cliquez sur le bouton Créer du cadre Application canevas vierge.
Vérifiez que le format Tablette est bien sélectionné.
Saisissez le nom de l’application : Visites, puis cliquez sur Créer.
Enregistrez une première fois l’app
en cliquant sur le bouton Enregistrer  dans la barre de menu, de manière à déclencher
la sauvegarde automatique.
dans la barre de menu, de manière à déclencher
la sauvegarde automatique.
Dans le menu Ajouter des données, cliquez sur Connecteurs, puis sur SharePoint.
En principe, Power Apps vous propose le site contenant les listes, car vous avez déjà utilisé ce site lors du chapitre Liste des tâches. Si ce n’est pas le cas, saisissez l’URL du site contenant votre source de données, tel que vu au chapitre Liste des tâches.

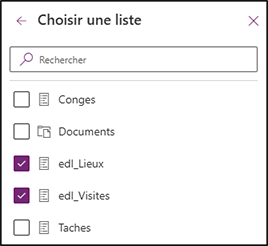
Cochez les noms des listes que nous allons utiliser, edl_Visites et edl_Lieux, puis cliquez sur le bouton Se connecter.
Les conteneurs
Maintenant que les données sont connectées, nous allons nous occuper de la mise en page. Pour cela, nous allons utiliser des conteneurs, mais dans des versions légèrement différentes. Le conteneur que nous avons vu jusqu’ici permet un positionnement libre des composants qu’il contient. Le conteneur horizontal et son frère, le conteneur vertical, permettent de mettre à la suite les uns des autres des contrôles, qui se positionneront automatiquement.
Nous allons nous servir de l’écran Screen1 comme bac à sable, pour nous familiariser avec ce nouveau contrôle. Par la suite, nous construirons l’écran contenant la liste des visites.
Dans le menu Insérer, cliquez sur Disposition puis sur Conteneur horizontal.
Le conteneur étant sélectionné, dans le menu Insérer cliquez sur Bouton.
Un bouton est créé dans le coin supérieur gauche du conteneur.
Notez...
L’app Etat des lieux
Nous allons maintenant créer l’app qui va être utilisée pour faire l’état des lieux des différentes pièces.
Pour rappel, cette app est destinée à être utilisée sur un smartphone et elle accédera à la caméra. Elle contiendra cinq écrans :
-
un écran liste des visites permettant de choisir l’adresse ;
-
un écran liste des lieux permettant de lister les commentaires et les photos ;
-
un écran permettant de signer ;
-
un écran permettant de saisir les informations sur une pièce ;
-
un écran permettant de prendre les photos.
 .
.Les smartphones ont la particularité d’avoir des résolutions assez différentes.
Attention à ne pas confondre la résolution physique de l’écran et la résolution logique, utilisable par un logiciel et qui est beaucoup plus faible. Ainsi, un Apple iPhone 14 a une résolution physique de 1170x2532 pour une résolution logique de 390x844. De même, un Motorola Moto G8 Power possède une résolution physique de 1080x2280 et une résolution logique de 540x1150.
Il est donc nécessaire de travailler avec des apps qui puissent s’adapter aux différentes résolutions. La solution la plus rapide est d’utiliser les conteneurs de manière intensive.
Créer une app réellement responsive, c’est-à-dire avec laquelle l’utilisateur peut utiliser son smartphone verticalement et horizontalement et tout à fait possible, mais demande un important travail d’adaptation qui sort du cadre de cet ouvrage.
Créer l’app et les premiers écrans
Nous allons créer l’app elle-même, puis connecter la source de données. Ensuite, nous allons créer les deux premiers écrans qui nous permettront de découvrir la notion de composant.
Créer l’app
Si ce n’est pas déjà fait, connectez-vous sur make.powerapps.com.
Dans le volet de gauche, cliquez sur Créer puis sur Application...
L’app Visites : l’écran des pièces
Nous allons maintenant finaliser l’app de visite en ajoutant un deuxième écran, celui contenant les notes et photos des pièces d’une visite.
Nous n’utilisons que deux écrans dans cette app. Pour rester cohérent avec le premier écran, nous ne suffixerons pas les contrôles comme dans les paragraphes précédents.
Dans la liste des apps, ouvrez l’app Visites en mode modification.
Sélectionnez l’écran Écran détail visite.
Créer l’en-tête

L’en-tête terminé
L’en-tête et les conteneurs
Cet en-tête est un peu étroit pour notre utilisation.
Sélectionnez l’en-tête HeaderContainer2.
Définissez sa propriété Aligner (verticalement) à Étirer.
Définissez sa propriété Écart à 20.
Vérifiez que la propriété Hauteur flexible est bien désactivée.
Modifiez sa propriété Hauteur à 150.
Cet en-tête va contenir quatre zones, donc quatre conteneurs. Un pour la navigation et les trois autres pour des rappels d’informations concernant la visite.
HeaderContainer2 étant toujours sélectionné, dans le menu Insérer, cliquez sur Disposition puis sur Conteneur vertical.
Renommez ce conteneur conNavigation_dvis.
Définissez ses propriétés de la manière suivante :
|
Propriété |
Valeur |
|
Justifier (verticalement) |
Centre |
|
Aligner (horizontal) |
Étirer |
|
Largeur... |
Conclusion
Dans ce chapitre, nous avons entièrement écrit deux apps, une destinée à être utilisée sur ordinateur permettant de préparer une visite et l’autre sur smartphone qui réalise l’état des lieux lui-même. Nous avons commencé par structurer les données en deux listes, et vu l’importance que cette structuration peut avoir dans une app.
Nous avons vu l’utilité des conteneurs, aussi bien les conteneurs « simples » (avec positionnement libre) que les conteneurs horizontaux et verticaux, ces derniers permettant d’adapter facilement l’app aux différentes résolutions.
Nous avons également vu comment créer un composant, qui pourra être réutilisé dans de multiples écrans.
De plus, nous avons vu les contrôles Image, Entrée du stylo (pour signer) et deux approches pour prendre des photos, via le contrôle Image ou le contrôle Caméra.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


