Node.js
Présentation
Node.js est une plateforme bien adaptée pour les développeurs qui souhaitent utiliser JavaScript côté serveur. Elle permet de créer des applications web et autres types d’applications réseau de manière assez efficace comme des API, des services de streaming de données en temps réel, des serveurs de jeux, des applications IoT (internet des objets). En utilisant le moteur JavaScript V8 de Google Chrome, Node.js apporte JavaScript dans l’environnement serveur, ce qui facilite le partage de code entre le client et le serveur et simplifie le processus de développement.
L’un des aspects intéressants de Node.js est sa manière de gérer les opérations d’entrée/sortie (I/O). Au lieu d’utiliser plusieurs threads pour chaque requête, Node.js fonctionne sur un modèle événementiel et asynchrone. Cela signifie que lorsqu’une tâche I/O est en cours, Node.js peut passer à une autre sans attendre que la première soit terminée. Ce modèle est particulièrement utile pour les applications qui doivent gérer de nombreuses connexions simultanément.
Il bénéficie également d’un écosystème très actif, grâce à son gestionnaire de paquets npm. Les développeurs ont accès à une multitude...
L’installation de Node.js 18
1. Sous Ubuntu
Vous pouvez installer Node.js sous Ubuntu en utilisant le gestionnaire de paquets apt. C’est la méthode la plus basique et la plus rapide. Voici les étapes à suivre :
Ouvrez un terminal sur votre système Ubuntu.
Mettez à jour la liste des paquets disponibles :
sudo apt update Installez Node.js et npm (le gestionnaire de paquets de Node.js) :
sudo apt install nodejs npm Assurez-vous que l’installation s’est déroulée correctement en vérifiant les versions de Node.js de npm :
node -v
npm -v Ces commandes affichent les versions respectives de Node.js et de npm installées sur votre système. Cette méthode installe Node.js et npm à partir des dépôts officiels d’Ubuntu, ce qui facilite les mises à jour et la gestion des packages.
La version de Node.js fournie avec apt peut être légèrement plus ancienne que la version LTS (Long Term Support) la plus récente. Si vous souhaitez installer une version plus récente de Node.js, il suffit de la télécharger et de l’installer manuellement en utilisant le site officiel de Node.js.
Une fois l’installation terminée, vous pouvez utiliser Node.js pour développer des applications JavaScript côté serveur.
2. Sous Windows...
Les modules
1. La notion de module
En Node.js, un module est une unité de code réutilisable qui encapsule un ensemble de fonctionnalités spécifiques. Il permet d’organiser et de structurer le code en le séparant en différentes parties, ce qui facilite la maintenance, la collaboration et la réutilisation du code. Les modules sont basés sur le système de modules CommonJS, qui est une spécification pour les modules JavaScript. Chaque fichier JavaScript dans Node.js est considéré comme un module, et les variables, les fonctions et les objets définis dans ce fichier ne sont pas accessibles depuis d’autres modules par défaut.
Pour utiliser un module dans Node.js, vous devez l’importer à l’aide de l’instruction require(). L’instruction require() prend en paramètre le chemin du module que vous souhaitez importer, qu’il s’agisse d’un module natif de Node.js, d’un module installé via npm ou d’un module personnalisé que vous avez créé.
Voici un exemple d’utilisation d’un module dans Node.js (cet exemple suppose d’avoir un fichier appelé math.js qui exporte des fonctions mathématiques) :
// math.js
exports.add = function(a, b) {
return a + b;
};
exports.multiply = function(a, b) {
return a * b;
}; Dans un autre fichier JavaScript, vous pouvez importer le module math.js et utiliser ses fonctions :
// app.js
const math = require('./math.js');
console.log(math.add(2, 3)); // Affiche 5
console.log(math.multiply(4, 5)); // Affiche 20 Dans cet exemple, nous avons utilisé require() pour importer le module math.js en spécifiant le chemin relatif vers le fichier. Ensuite, nous avons accédé aux fonctions add et multiply exportées par le module et nous les avons utilisées dans notre fichier...
La création du premier serveur Node.js
1. Fastify
Fastify est un framework web léger et performant pour Node.js. Il offre une solution efficace et facile à utiliser pour la création d’applications web rapides et évolutives. Avec Fastify, vous pouvez facilement créer des applications de type microservice, des API RESTful et des applications web de haute performance. Le framework Fastify est construit sur des bibliothèques Node.js bien connues, telles que Fastify, Pino, Ajv et d’autres. Il est également doté de fonctionnalités telles que la validation de schémas JSON, les connexions et les déconnexions à une base de données, la gestion des erreurs, les tests unitaires et l’internationalisation. Fastify est également hautement personnalisable grâce à son architecture basée sur des plugins. Cela vous permet d’ajouter des fonctionnalités selon vos besoins. Il est également facile à utiliser grâce à une syntaxe simplifiée pour la définition des routes.
L’installation de Fastify peut être effectuée à l’aide du gestionnaire de packages npm en exécutant la commande suivante dans le terminal :
npm install fastify Une fois Fastify installé, vous pouvez créer une application Fastify en important le module et en l’utilisant dans votre code :
const fastify = require('fastify');
// Créer une instance de l'application Fastify
const app = fastify();
// Définir une route
app.get('/', (req, reply) => {
reply.send('Hello, Fastify!');
});
// Démarrer le serveur
app.listen(3000, (err) => {
if (err) {
console.error(err);
process.exit(1);
}
console.log('Server started on port 3000');
}); Dans cet exemple, nous importons le module Fastify, nous créons une instance de l’application, nous définissons une route pour la racine de l’URL qui renvoie une réponse Hello, Fastify!, puis nous démarrons le serveur sur le port 3000.
2. Express
Express est un framework de développement...
Les middlewares
1. La notion de middleware
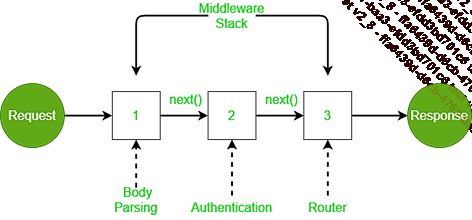
Les middlewares sont des fonctions intermédiaires qui peuvent être utilisées pour traiter les requêtes HTTP dans une application web. Ils agissent comme des couches d’interception entre le serveur et les routes, en permettant d’effectuer des opérations supplémentaires sur les requêtes et les réponses. Le concept des middlewares repose sur le modèle de traitement en pipeline. Lorsqu’une requête est reçue par le serveur, elle est passée à travers une série de middlewares, chacun ayant la possibilité de modifier la requête, d’ajouter des informations supplémentaires ou d’effectuer des opérations spécifiques. Ensuite, la requête est transmise à la route appropriée pour être traitée.

Cycle de vie d’un middleware
Les middlewares peuvent être utilisés pour diverses tâches, telles que l’authentification, l’autorisation, la journalisation, la compression des réponses, la gestion des erreurs, la validation des données, etc. Ils offrent une flexibilité importante en permettant de séparer les préoccupations et de réutiliser des fonctionnalités communes à travers différentes routes.
Dans Node.js, les middlewares sont généralement des fonctions qui prennent trois arguments : l’objet de requête (req), l’objet de réponse (res) et la fonction suivante (next) qui est appelée pour passer la main au prochain middleware dans le pipeline. Chaque middleware peut décider de passer la requête au middleware suivant ou de la terminer en renvoyant une réponse. L’ordre dans lequel les middlewares sont définis est important, car c’est dans cet ordre qu’ils sont exécutés. Cela permet de contrôler précisément le flux de traitement des requêtes.
Voici une structure de base...
La mise en place HTTPS
Node.js ne fournit pas directement de fonctionnalités spécifiques à la création d’une autorité de certification (Certificate Authority ou CA). Afin d’implémenter un certificat d’autorité de certification avec Express sous Node.js, il est nécessaire d’ajuster la configuration du serveur Express pour qu’il prenne en compte le certificat CA lors de l’établissement d’un serveur HTTPS.
const express = require('express');
const https = require('https');
const fs = require('fs');
const app = express();
// Chemins vers les fichiers du certificat CA
const caCertPath = '/chemin/vers/le/fichier/ca.crt';
const caKeyPath = '/chemin/vers/le/fichier/ca.key';
// Charger le certificat CA
const caCert = fs.readFileSync(caCertPath);
const caKey = fs.readFileSync(caKeyPath);
// Options du serveur HTTPS avec le certificat CA
const httpsOptions = {
cert: caCert,
key: caKey
};
// Middleware pour rediriger le trafic HTTP vers HTTPS
app.use((req, res, next) => {
if (req.secure) {
next();
} else {
res.redirect(`https://${req.headers.host}${req.url}`); ...Conclusion
Nous avons entamé ce chapitre en expliquant le processus d’installation de Node.js 18, la dernière version de la plateforme Node.js.
Nous avons expliqué la gestion des modules en utilisant npm, un outil essentiel pour l’installation et la gestion des packages Node.js. Nous avons évoqué NPMJS, le répertoire en ligne de modules Node.js, où nous pouvons rechercher, trouver et partager des packages pour nos projets.
Ensuite, nous avons mis en avant l’importance du fichier package.json dans un projet Node.js. Ce fichier contient des métadonnées essentielles et les dépendances du projet.
Nous avons mis en œuvre notre premier serveur web en utilisant Fastify, un framework web pour Node.js, reconnu pour sa rapidité et ses performances. Nous avons également parlé d’Express.js, un autre framework web populaire pour Node.js, et nous avons comparé les différences entre Fastify et Express.
Nous avons expérimenté les protocoles REST en créant des routes REST classiques pour gérer les ressources et en explorant la consommation de ces ressources.
Nous avons abordé le module FS de Node.js, qui permet de travailler avec le système de fichiers local. Nous avons approfondi la notion de middlewares dans le contexte de Node.js, et mis en avant leur importance. Pour illustrer leur utilité, nous avons implémenté...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

