La mise en page avec Bootstrap
L’objectif
Dans ce chapitre, nous allons étudier la mise en page des sites web que nous propose Bootstrap. Bootstrap utilise par défaut deux concepts techniques qu’il faut connaître :
-
Une mise en page responsive web design. Cela veut dire que les pages des sites web s’adaptent automatiquement aux résolutions des médias utilisés pour les afficher : écrans d’ordinateur, de tablette ou de smartphone.
-
Le système de grille Flexbox du W3C : CSS Flexible Box Layout Module Level 1 (https://www.w3.org/TR/css-flexbox-1/).
Le viewport
Le modèle de mise en page de Bootstrap est mobile first. Cela veut dire que les mises en page sont conçues pour être affichées d’abord sur les appareils mobiles. C’est pour cela qu’il convient de définir avec précision le viewport. Le viewport permet de définir les paramètres d’affichage des pages du site en fonction de l’écran de diffusion.
Dans l’élément <head> de chaque page HTML de votre site, vous devriez avoir cette ligne :
<meta name="viewport" content="width=device-width, initial-scale=1"> Les requêtes de média
Les requêtes de média sont basées sur des largeurs d’écran, en fonction de celles-ci, la mise en page s’adapte. Ces largeurs d’écran sont définies par des points de rupture (breakpoints en anglais). Il est bon de rappeler que la mise en page de Bootstrap est mobile first, ce qui veut dire que la mise en page est d’abord faite pour les smartphones. Selon chaque point de rupture défini, la mise en page s’adaptera à la taille de l’écran de diffusion.
Bootstrap définit six points de rupture :
-
Extra Small : pour un écran plus petit que 576 pixels.
-
Small : pour un écran plus grand ou égal à 576 pixels.
-
Medium : pour un écran plus grand ou égal à 768 pixels.
-
Large : pour un écran plus grand ou égal à 992 pixels.
-
Extra large : pour un écran plus grand ou égal à 1 200 pixels.
-
Extra extra large : pour un écran plus grand ou égal à 1 400 pixels.
Pour les écrans dont la largeur d’écran est inférieure à 576 pixels, c’est la mise en page par défaut qui s’applique, sans qu’il soit nécessaire de définir des règles CSS spécifiques.
Pour chaque point de rupture, Bootstrap définit un suffixe pour les classes CSS appliquées...
Spécifier la largeur des boîtes
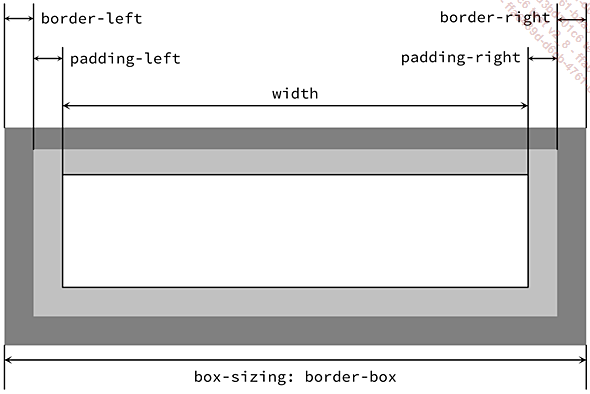
Les mises en page de Bootstrap se font principalement avec des boîtes <div>. Chaque boîte <div> pourra être déterminée par une dimension. Les dimensions CSS des boîtes reposent sur deux systèmes de mesure indiqués dans la propriété CSS3 box-sizing. C’est la valeur border-box que Bootstrap utilise : box-sizing: border-box.
Cela veut dire que le calcul de la largeur des boîtes inclut la largeur des bordures (border-width), la largeur du remplissage interne (padding) et la largeur du contenu (width).
Voici un schéma explicatif :

Les conteneurs
1. Exploiter les conteneurs
Dès lors que vous souhaitez créer une mise en page avec Bootstrap, vous devez placer cette mise en page dans un conteneur. Les conteneurs sont les briques de base de la mise en page de Bootstrap. Les conteneurs sont des boîtes <div> qui utilisent deux classes Bootstrap.
Si vous souhaitez avoir une mise en page à largeur fixe, mais qui s’adapte aux largeurs des médias, utilisez la classe .container. La largeur maximale (propriété CSS max-width) est déterminée par la requête de média de Bootstrap.
<div class="container">
<p>Contenu de la mise en page</p>
</div> L’exemple à télécharger est dans le dossier 03-grille-01.
Si vous désirez avoir une mise en page fluide, utilisez la classe .container-fluid. La largeur de la mise en page est alors équivalente à 100 % de la largeur de l’écran, quel que soit le support (ordinateur, tablette ou smartphone).
<div class="container-fluid">
<p>Contenu de la mise en page</p>
</div> L’exemple à télécharger est dans le dossier 03-grille-02.
2. La largeur fixe des conteneurs
La classe .container définit les valeurs de la largeur du conteneur avant que soit définie la largeur maximale...
La grille de mise en page
1. Les concepts de construction
La mise en page avec Bootstrap se fait avec des conteneurs, nous venons de l’évoquer. Chaque conteneur contient des lignes, qui elles-mêmes contiennent des colonnes qui définissent des blocs de contenu. Dans chacun de ces blocs vous pouvez insérer ce que vous souhaitez : du texte, des images, des barres de navigation...

Ce modèle de mise en page est basé sur le module CSS3 Flexbox du W3C : Flexible Box Layout Module Level 1 (https://www.w3.org/TR/css-flexbox-1/). Ce module, qui a le statut de Candidate Recommendation depuis le 19 novembre 2018, est parfaitement reconnu par tous les navigateurs modernes (https://caniuse.com/#search=flex).
Vous devez connaître quelques principes de conception des grilles avec Flexbox et Bootstrap :
-
Tous les éléments constitutifs des grilles sont des éléments HTML <div>.
-
La grille de Bootstrap est basée sur des conteneurs ayant la classe .container qui contiennent des lignes ayant la classe .row.
-
La grille de Bootstrap est basée sur 12 colonnes par ligne. Donc chaque colonne de la grille est alignée sur ces 12 colonnes.
-
Chaque colonne a un remplissage interne horizontal (padding) de 15 pixels, ce qui donne une gouttière de 30 pixels entre chaque bloc. Mais vous pouvez supprimer cette gouttière, si vous le souhaitez.
-
Si vous ne spécifiez...
Des exemples de grille
1. Une grille sans taille d’écran ni alignement de colonnes
Dans ce premier exemple, vous allez créer une grille comportant deux lignes.
L’exemple à télécharger est dans le dossier 03-Grille-03.
La grille est donc créée dans un conteneur ayant la classe .container. Dans ce conteneur, vous avez deux lignes définies par deux boîtes <div>, ayant pour classe row.
Pour la première ligne, vous avez trois boîtes <div> pour définir le nombre de colonnes, la taille d’écran n’est pas indiquée, le nombre de colonnes n’est pas précisé. Donc chaque colonne utilise la classe <div class="col">.
Pour la deuxième ligne, vous avez deux boîtes <div> qui reprennent les mêmes caractéristiques de classe.
Enfin, pour une meilleure facilité de visualisation, des bordures sont ajoutées à la classe .col.
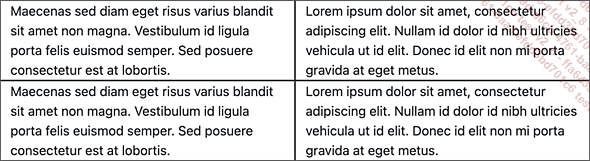
Voici le code complet de cet exemple :
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Mon site avec Bootstrap</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<!-- Liaison au fichier CSS de Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/
css/bootstrap.min.css" rel="stylesheet">
<style>
.col {
border: 1px solid #333;
}
</style>
</head>
<body>
<p> </p>
<div class="container">
<div class="row">
<div class="col">Maecenas sed diam eget risus...</div>
<div class="col">Lorem ipsum dolor sit amet...</div>
<div class="col">Aenean eu leo quam. Pellentesque...</div>
</div>
<div class="row">
...Des grilles spéciales
1. Plusieurs lignes dans une ligne
Dans cet exemple, vous allez créer une mise en page qui va comporter dans une seule ligne (<div class="row">) plusieurs colonnes de largeur égale, réparties sur plusieurs lignes d’affichage. Il vous suffira d’indiquer le passage à la ligne avec la classe class="w-100".
L’exemple à télécharger est dans le dossier 03-Grille-07.
Voici le code du conteneur :
<div class="container">
<div class="row">
<div class="col"> Maecenas sed...</div>
<div class="col"> Lorem ipsum...</div>
<div class="w-100"></div>
<div class="col"> Maecenas sed diam...</div>
<div class="col">Lorem ipsum dolor...</div>
</div>
</div> Analysons le code :
-
Dans le conteneur, vous n’avez bien qu’une seule ligne <div class="row">.
-
Toutes les colonnes ont bien la même largeur, non spécifiée (class="col").
-
Le passage à la ligne suivante se fait avec une boîte vide de tout contenu utilisant la classe .w-100 (<div class="w-100"></div>).
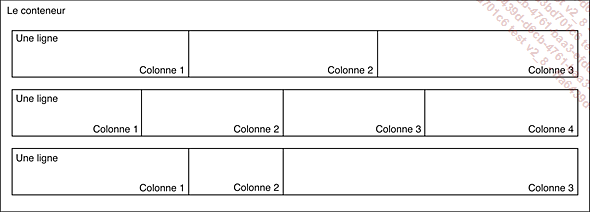
Voici l’affichage obtenu :

2. Les lignes incomplètes
Bootstrap vous donne la possibilité d’indiquer des alignements de colonnes dont la somme ne fait pas 12. Dans ce cas, vous avez des lignes incomplètes.
L’exemple à télécharger est dans le dossier 03-Grille-08.
Voici le code du conteneur :
<div class="container">
<div class="row">
<div class="col-4"> Aenean eu leo quam...</div>
<div class="col-4">Vestibulum id ligula porta...</div>
</div>
<div class="row">
<div class="col-2">Nullam...Les marges et les remplissages des grilles
L’exemple à télécharger est dans le dossier 03-Grille-14.
1. Les classes usuelles
Tous les éléments constitutifs des grilles Bootstrap, c’est-à-dire toutes les boîtes <div>, peuvent utiliser les propriétés CSS des marges (margin) et des remplissages (padding).
La syntaxe est {propriété}{côté}-{valeur} pour les tailles d’écran xs et {propriété}{côté}-{point de rupture}-{valeur} pour les autres tailles d’écran, à savoir sm, md, lg, xl et xxl.
Voici les valeurs possibles pour le paramètre {propriété} :
-
m (pour margin) pour définir les marges.
-
p (pour padding) pour définir les remplissages. Pour rappel, le remplissage en CSS est la marge interne d’une boîte.
Voici les valeurs possibles pour le paramètre {côté} :
-
t (pour top) pour le côté haut.
-
b (pour bottom) pour le côté bas.
-
s (pour start) pour la première boîte.
-
e (pour end) pour la dernière boîte.
-
x (l’axe horizontal) pour les côtés gauche et droit.
-
y (l’axe vertical) pour les côtés supérieur et bas.
Sans indication, la valeur s’applique sur les quatre côtés.
Voici les valeurs possibles pour le paramètre {valeur} :
-
0 applique une valeur de 0.
-
1 applique une valeur de 0,25 rem.
-
2 applique une valeur de 0,5 rem.
-
3 applique une valeur de 1 rem.
-
4 applique une valeur de 1,5 rem.
-
5 applique une valeur de 3 rem....
Les gouttières des grilles
Vous avez déjà utilisé les gouttières dans des exemples précédents. Nous allons ici aborder des options plus avancées pour la mise en page des grilles.
L’exemple à télécharger est dans le dossier 03-Grille-15.
Les gouttières définissent l’espace entre les colonnes (entre les boîtes <div class="col">) avec la propriété CSS padding. Pour chaque colonne, une valeur est attribuée aux propriétés padding-left et padding-right.
N’oubliez pas que les colonnes ont des marges par défaut.
Pour définir une gouttière entre les colonnes, Bootstrap utilise des classes avec cette syntaxe g{côté}-{valeur}. Les classes créées s’appliqueront aux lignes (<div class="row">).
Dans cette syntaxe :
-
g signifie gutter (gouttière).
-
{côté}, qui est facultatif, indique sur quels côtés de la boîte s’applique la valeur {valeur}.
-
Si rien n’est indiqué, la valeur s’applique sur tous les côtés.
-
x indique que la valeur s’applique sur les côtés gauche et droit.
-
y indique que la valeur s’applique sur les côtés haut et bas.
-
{valeur} indique la valeur à appliquer. Les valeurs possibles...
Les fonctionnalités Flexbox
1. Flexbox et Bootstrap
Le W3C propose depuis déjà de nombreuses années le module Flexible Box (https://www.w3.org/TR/css-flexbox-1/) sur lequel Bootstrap est basé, pour vous permettre de créer facilement des mises en page. Ce module est assez technique pour les novices et Bootstrap en facilite l’utilisation.
Mais si vous êtes un développeur expérimenté, vous pouvez souhaiter avoir accès aux fonctionnalités Flexbox dans l’environnement Bootstrap. C’est ce que propose la section Flex des utilitaires de Bootstrap.
Les exemples à télécharger sont dans le dossier 03-Grille-16. Notez que dans les exemples de cette section, des classes supplémentaires (bordures, marges, remplissages, arrière-plans) ont été utilisées afin de mieux visualiser les affichages.
2. Les conteneurs
Pour exploiter les fonctionnalités Flexbox, il faut que le conteneur soit lui-même un conteneur Flexbox. Ainsi, tous ses éléments enfants seront des éléments Flexbox. Vous devez utiliser une des classes d’affichage Flexbox de Bootstrap qui sont toutes nommées avec le préfixe d- (pour display). Il existe deux classes principales : .d-flex pour les affichages en bloc et .d-inline-flex pour les affichages en ligne.
Vous pouvez aussi ajouter des paramètres d’affichage responsive, avec les abréviations des tailles d’écran vues précédemment : .d-sm-flex, .d-md-inline-flex, .d-lg-flex, .d-xl-inline-flex…
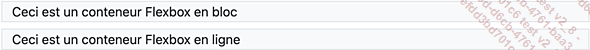
Voici deux exemples très simples de conteneurs Flexbox :
<div class="row">
<div class="d-flex mb-2 bg-light">Ceci est un conteneur Flexbox
en bloc</div>
<div class="d-inline-flex bg-light">Ceci est un conteneur
Flexbox en ligne</div>
</div> Voici l’affichage obtenu :

3. Les directions d’affichage
Les éléments Flexbox enfants peuvent s’afficher horizontalement dans leur élément parent, sur leur gauche dans l’ordre de déclaration dans le code, avec la classe .flex-row, ou sur leur droite dans l’ordre inverse, avec la classe .flex-row-reverse.
Voici le code de l’exemple :
<div class="row... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations