Installer Bootstrap
Les objectifs
Dans ce chapitre, nous allons vous expliquer comment installer Bootstrap afin que vous puissiez l’utiliser dans vos projets de création de sites web. Une fois le framework téléchargé, nous étudierons les fichiers constitutifs et passerons en revue les fichiers utiles et indispensables. Notez qu’à l’écriture de ce livre, en mars 2023, c’est la version 5.2.3 de Bootstrap qui est utilisée. Bootstrap va bien sûr évoluer entre l’écriture de ce livre et la version que vous téléchargerez. Il peut donc y avoir quelques différences entre le code figurant dans ces pages et celui que vous générerez.
Les versions de Bootstrap
Lorsque vous allez sur le site de Bootstrap (https://getbootstrap.com) sur la page d’accueil, vous avez accès à plusieurs versions.
En janvier 2023, la version 5.3 est en développement. Il s’agit d’une version alpha. Et c’est elle qui est mise en avant sur la page d’accueil.

Sur cette page d’accueil, si vous cliquez sur le lien Download, c’est cette version alpha que vous allez télécharger.
Dans ce livre, nous allons utiliser la dernière version stable de Bootstrap, la 5.2.3.
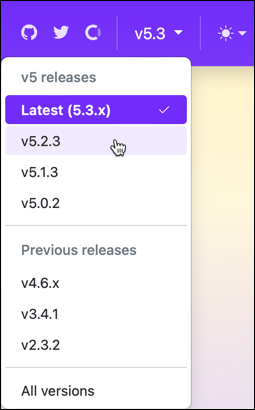
Pour accéder à cette version et à sa documentation, rendez-vous sur la page d’accueil, et dans la barre des menus, cliquez sur le lien indiquant le numéro de version, v5.3.

Puis, dans le menu affiché, cliquez sur le lien v5.2.3.
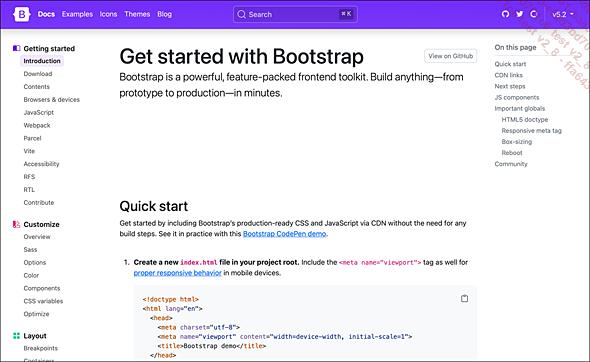
Vous affichez la page consacrée à la dernière version stable de Bootstrap :

Les différentes installations de Bootstrap
Vous avez plusieurs possibilités pour installer Bootstrap selon votre profil :
-
Si vous débutez en développement web, la solution la plus simple est de lier par CDN (Content Delivery Network) les pages HTML de votre site web aux fichiers CSS et JS de Bootstrap.
-
Si vous avez une bonne expérience en développement web, procédez au téléchargement des sources et faites les liaisons aux fichiers nécessaires à vos projets.
-
Et enfin, si vous êtes un développeur aguerri, réalisez une installation par paquets en ligne de commande.
1. Un site web lié à Bootstrap par CDN
a. Les réseaux de diffusion de contenu
Pour concevoir un site web avec Bootstrap, la solution la plus simple et la plus rapide est de lier tous les fichiers HTML de votre site, aux fichiers CSS et JS de Bootstrap par CDN.
Rappelons que les CDN sont des réseaux de diffusion de contenu. Sur ces serveurs sont stockées les dernières versions de programmes, de bibliothèques, de contenus d’utilisateur... Cela permet un accès rapide aux ressources voulues et évite de télécharger localement des fichiers.
L’exemple à télécharger est dans le dossier 02-Installation-01.
b. Les liaisons au fichier CSS
Dans un premier temps, vous allez lier le fichier index.html de cet exemple au fichier bootstrap.min.css de Bootstrap. Ce fichier CSS est le plus complet, puisqu’il contient toutes les règles de toutes les fonctionnalités de tous les constituants de Bootstrap.
Allez sur la page Introduction de Bootstrap 5.2.3 à cette URL : https://getbootstrap.com/docs/5.2/getting-started/introduction/
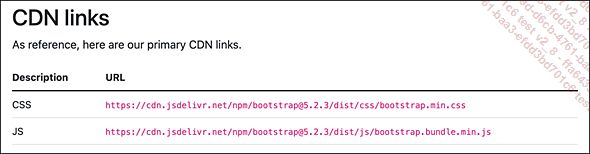
Dans la zone CDN links, dans la ligne CSS, copiez l’URL.

Dans le fichier index.html, dans l’élément <head>, dans un élément <link>, dans un attribut href="..." collez cette URL :
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/
css/bootstrap.min.css"> Puis, dans cet élément <link>, ajoutez avant la fermeture de l’élément, le type de relation : rel="stylesheet".
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/
css/bootstrap.min.css"...Les types de sites Bootstrap
Nous venons d’expliquer comment installer Bootstrap avec toutes ses fonctionnalités selon deux méthodes différente : soit en téléchargeant les fichiers Bootstrap, soit en les liant aux serveurs CDN. Ces deux méthodes sont utilisables, mais lier les fichiers aux serveurs CDN est plus rapide et nécessite moins de manipulation.
Dans les exemples vus précédemment, vous avez accès à toutes les fonctionnalités de Bootstrap. Mais si vous ne souhaitiez utiliser qu’une partie de Bootstrap, il faudra faire le choix de lier votre site web aux seuls fichiers CSS et JS utiles et nécessaires aux fonctionnalités voulues. Imaginons que vous souhaitiez n’utiliser que la grille de mise en page et rien d’autre, vous pouvez alors vous contenter de lier uniquement le fichier CSS bootstrap-grid.min.css.
Donc, c’est bien à vous d’adapter l’utilisation de Bootstrap selon vos projets, selon les mises en forme, les mises en page et les interactions que vous souhaitez proposer dans vos sites web.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations