Les utilitaires
Les objectifs
Bootstrap vous propose une série de règles CSS qui permettent de mettre en forme des éléments d’interface, comme les bordures, les jeux de couleurs, le flottement des boîtes, l’alignement vertical du texte...
Les bordures
Bootstrap propose plusieurs classes pour ajouter des bordures simples, arrondies ou colorées aux éléments HTML voulus.
Les exemples à télécharger sont dans le dossier 12-Utilitaires-01.
1. Les bordures simples
La classe .border permet d’ajouter une bordure à tous les côtés d’un élément.
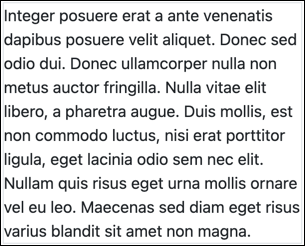
Voici le code d’un exemple très simple :
<div class="border" style="width: 300px;">
Integer posuere...
</div> Voici l’affichage obtenu :

Voici les propriétés utilisées par cette classe :
.border {
border: 1px solid #dee2e6!important;
} Vous pouvez aussi n’ajouter une bordure que d’un côté de l’élément, avec les classes .border-côté, où le suffixe côté indique le côté qui doit être affecté par la bordure :
-
border-top : pour une bordure en haut.
-
border-end : pour une bordure à droite.
-
border-bottom : pour une bordure en bas.
-
border-start : pour une bordure à gauche.
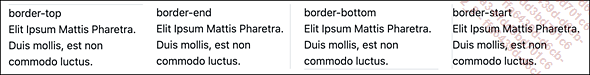
Voici le code de l’exemple. Les styles en ligne qui ont été ajoutés permettent de mieux visualiser le résultat :
<div class="border-top" style="width: 200px; float: left;
margin-right: 20px;">border-top<br>Elit Ipsum Mattis...</div>
<div class="border-end" style="width: 200px; float: left;
margin-right: 20px;">border-end<br>Elit Ipsum Mattis...</div>
<div class="border-bottom" style="width: 200px; float: left;
margin-right: 20px;">border-bottom<br>Elit Ipsum Mattis...</div>
<div class="border-start" style="width: 200px; float:
left;">border-start<br>Elit Ipsum Mattis...</div> Voici l’affichage obtenu :

Bootstrap vous permet aussi de supprimer une bordure d’un des côtés de l’élément qui en contient. Vous travaillez alors de manière soustractive. Pour cela, en plus de la classe .border, il faut ajouter la classe .border-côté-0, où le libellé côté indique quel côté ne doit pas avoir de bordure :
-
.border-top-0...
Le flottement
La technique des boîtes flottantes a longtemps été utilisée pour créer des mises en page, mais cette technique est obsolète depuis l’avènement du module CSS3 Flexbox. Actuellement, le flottement est utilisé pour ce pour quoi il est fait, à savoir habiller une image avec du texte, en faisant flotter l’image à gauche ou à droite, dans son élément parent.
L’exemple à télécharger est dans le dossier 12-Utilitaires-02.
1. Les flottements à gauche et à droite
Bootstrap vous propose deux classes principales pour appliquer un flottement. .float-start applique un flottement à gauche, et .float-end, à droite.
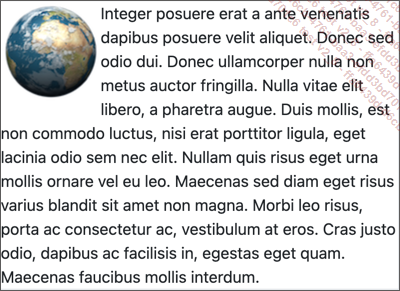
Voici le code d’un exemple simple :
<div class="border" style="width: 400px;">
<img src="terre.png" class="float-start" alt="Terre" />
Integer posuere erat...
</div> Le conteneur est une boîte <div> ayant une bordure dont la largeur est fixée. Dans cette boîte <div>, vous avez inséré une image <img> avec la classe .float-left pour l’habiller. Toujours dans ce conteneur, vous avez ensuite le texte qui habille l’image.
Voici l’affichage obtenu :

Voici la propriété CSS de cette classe :
.float-start...Les jeux de couleurs
Nous avons évoqué de nombreuses fois les jeux de couleurs de Bootstrap. Ces couleurs s’utilisent dans des classes, la plupart du temps en tant que suffixe.
Pour associer une couleur à du texte, il faut recourir à la classe .text-couleur, où le suffixe couleur indique la couleur voulue. Pour mettre un arrière-plan en couleur, la classe est .bg-couleur.
L’exemple à télécharger est dans le dossier 12-Utilitaires-03.
Voici les couleurs de Bootstrap :
-
primary : bleu, #007bff.
-
secondary : gris, #6c757d.
-
success : vert, #28a745.
-
danger : rouge, #dc3545.
-
warning : jaune, #ffc107.
-
info : bleu-vert, #17A2B4.
-
light : gris très clair, #f8f9fa.
-
dark : gris foncé, #343a40.
-
white : blanc, #fffff.
Voici un exemple avec une couleur d’arrière-plan et une couleur pour le texte :
<div class="mb-2 bg-primary text-warning">.bg-primary</div>
<div class="mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="mb-2 bg-success text-primary">.bg-success</div>
<div class="mb-2 bg-danger text-light">.bg-danger</div>
<div class="mb-2 bg-warning text-dark">.bg-warning</div>
<div class="mb-2 bg-info text-white">.bg-info</div>
<div class="mb-2 bg-light...L’affichage des éléments
1. Les différents types d’affichage
Le HTML prévoit un type d’affichage pour chaque élément. Les en-têtes, de <h1> à <h6>, s’affichent les uns sous les autres, tout comme les paragraphes <p>. Ces éléments s’affichent avec la propriété display: block.
Les éléments de mise en forme, comme <em>, <strong> ou <span>, affichent leur contenu dans la ligne de leur conteneur. Ces éléments affichent leur contenu avec la propriété display: inline.
Vous avez d’autres types d’affichage plus spécialisé pour les tableaux par exemple.
Dans certains cas de figure, vous pouvez souhaiter changer l’affichage par défaut. Le cas le plus usuel est la construction d’une barre de navigation à partir d’une liste d’items. Les items de la barre de navigation peuvent être insérés dans des éléments <li> ou <div>. Mais les éléments <li> et <div> s’affichent en mode bloc, les uns sous les autres. Vous devez changer ce comportement par défaut pour avoir un affichage en ligne, de type inline, afin d’obtenir une barre de navigation horizontale.
En outre, Bootstrap permet de changer le type d’affichage selon la taille...
La transparence
La classe .opacity-valeur permet d’ajouter de la transparence au contenu de l’élément qui utilise cette classe. Le suffixe valeur est à remplacer par une des cinq valeurs numériques allant de 0, totalement transparent, à 100, totalement opaque, par pas de 25.
Les exemples à télécharger sont dans le dossier 12-Utilitaires-05.
Voici le code de ces exemples :
<div class="row">
<div class="opacity-100">
<img src="terre.png" alt="La Terre" class="float-start">
<h1>La terre</h1>
</div>
<div class="opacity-75">
<img src="terre.png" alt="La Terre" class="float-start">
<h1>La terre</h1>
</div>
<div class="opacity-50">
<img src="terre.png" alt="La Terre" class="float-start">
<h1>La terre</h1>
</div>
<div class="opacity-25">
<img src="terre.png" alt="La Terre"...Les ombres portées
Bootstrap vous propose plusieurs classes pour ajouter des ombres portées à des éléments HTML. Quatre types d’ombre portée sont à votre disposition.
-
shadow-none n’applique pas d’ombre portée.
-
shadow-sm (sm pour small) applique une petite ombre portée.
-
shadow applique une ombre portée standard.
-
shadow-lg (lg pour large) applique une large ombre portée.
Les exemples à télécharger sont dans le dossier 12-Utilitaires-06.
Voici le code de ces exemples :
<div class="shadow-none p-3 mb-5 bg-light rounded">
<h3>Lorem ipsum</h3>
<p>Sed elementum mi eget semper euismod...</p>
</div>
<div class="shadow-sm p-3 mb-5 bg-body rounded">
<h3>Lorem ipsum</h3>
<p>Sed elementum mi eget semper euismod...</p>
</div>
<div class="shadow p-3 mb-5 bg-body rounded">
<h3>Lorem ipsum</h3>
<p>Sed elementum mi eget semper euismod...</p>
</div>
<div class="shadow-lg p-3 mb-5 bg-body rounded">
<h3>Lorem ipsum</h3>
<p>Sed elementum mi eget semper euismod...</p>
</div>...La taille des colonnes
1. Les largeurs des colonnes
Les exemples à télécharger sont dans le dossier 12-Utilitaires-07.
Vous pouvez parfaitement appliquer une largeur prédéfinie par Bootstrap à vos colonnes dans les lignes où elles sont insérées. Cette largeur prédéfinie des colonnes sera relative à la largeur de l’élément parent. Vous disposez de cinq classes pour appliquer les cinq largeurs prédéfinies disponibles : .w-25 pour 25 %, .w-50 pour 50 %, .w-75 pour 75 %, .w-100 pour 100 % et .w-auto pour un ajustement automatique.
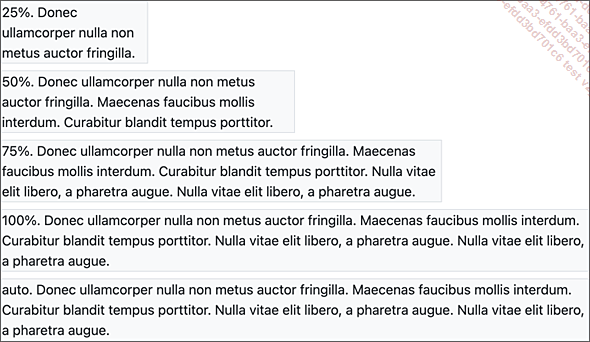
Voici le code des exemples :
<div class="d-grid gap-2 border">
<div class="w-25 bg-light border">25%. Donec ullamcorper
nulla...</div>
<div class="w-50 bg-light border">50%. Donec ullamcorper
nulla...</div>
<div class="w-75 bg-light border">75%. Donec ullamcorper
nulla...</div>
<div class="w-100 bg-light border">100%. Donec ullamcorper
nulla...</div>
<div class="w-auto bg-light border">auto. Donec ullamcorper
nulla...</div>
</div> Voici l’affichage obtenu :

2. Les hauteurs des colonnes
Sur le même principe, vous pouvez appliquer une hauteur prédéfinie...
La position des éléments
1. Les positions absolues
L’exemple à télécharger est dans le dossier 12-Utilitaires-08, c’est le fichier index-01.html.
Dans vos pages web, vous pouvez positionner des éléments HTML, comme des images, à différents endroits dans un conteneur parent. Vous avez plusieurs positionnements prédéfinis à votre disposition : les positions statiques (static), relatives (relative), absolues (absolute), fixes (fixed) et épinglées (sticky). Avec Bootstrap, vous retrouvez ces positions avec les classes .position-static, .position-relative, .position-absolute, .position-fixed et .position-sticky.
Pour positionner vos éléments, vous pouvez aussi utiliser des emplacements prédéfinis avec les valeurs top, start, bottom et end. En plus, vous indiquerez une distance entre l’élément enfant et l’élément parent, avec les valeurs prédéfinies de 0, 50 et 100. Ces valeurs indiquent les positions prédéfinies horizontales et verticales de l’élément enfant :
-
Pour la position horizontale : 0 tout à gauche, 50 au milieu et 100 tout à droite.
-
Pour la position verticale : 0 tout en haut, 50 au milieu et 100 tout en bas.
Voici un exemple de positionnement : position-absolute top-0 start-0. L’élément est placé en position absolue, en haut à gauche de son élément parent.
Les éléments positionnés perdent l’affichage...
Des classes pour le texte
1. Les alignements du texte
Bootstrap propose plusieurs classes pour aligner le texte :
-
.text-start: pour un alignement à gauche.
-
.text-center : pour un alignement centré.
-
.text-end : pour un alignement à droite.
Les exemples à télécharger sont dans le dossier 12-Utilitaires-09.
Voici le code de ces exemples :
<div class="col-3 border mx-2">
<p class="text-start">Donec ullamcorper nulla...</p>
</div>
<div class="col-3 border mx-2">
<p class="text-center">Sed posuere consectetur...</p>
</div>
<div class="col-3 border mx-2">
<p class="text-end">Ut fermentum massa justo...</p>
</div> Voici l’affichage obtenu :

Vous pouvez aussi décider d’appliquer un alignement en fonction d’une taille d’écran spécifié. Pour cela il suffit d’ajouter les valeurs connues des points de rupture : lg, md, sm…
Voici le code de deux exemples :
<div class="col-6">
<p class="text-md-center">Donec ullamcorper nulla...</p>
</div>
<div class="col-6">
<p class="text-sm-end">Sed posuere consectetur...</p>
</div> Voici l’affichage obtenu sur un écran large. Les alignements sont bien centrés et à droite :

Voici l’affichage obtenu sur un écran plus petit. Les alignements sont à gauche, par défaut :

2. La hauteur de ligne
Les exemples à télécharger sont dans le dossier 12-Utilitaires-10.
Vous pouvez modifier l’interligne avec la classe .lh-valeur. Le suffixe valeur peut prendre les valeurs suivantes : 1, sm, base et lg.
Voici les règles CSS appliquées :
.lh-1 {
line-height: 1 !important;
}
.lh-sm {
line-height: 1.25 !important;
}
.lh-base {
line-height: 1.5 !important;
}
.lh-lg {
line-height: 2 !important;
} Voici le code des exemples :
<div... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations