Les boutons
L’objectif
Les boutons sont des éléments d’interface quasi indispensables dans les sites web, mais aussi dans les interfaces d’administration des applications web. Bootstrap propose une gamme de boutons très importante, ce qui permet des usages multiples. Vous allez insérer des boutons avec la classe .btn.
Cette classe peut s’appliquer aux éléments <a>, <input> et <button>, ce qui offre de nombreuses possibilités d’intégration.
Les boutons classiques
Les exemples à télécharger sont dans le dossier 09-Boutons-01.
1. Les boutons simples
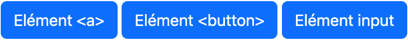
Pour ce premier exemple, vous allez insérer trois boutons en recourant aux trois types d’éléments HTML utilisables, à savoir <a>, <input> et <button>, et à la classe .btn.
Voici le code de ces trois boutons :
<a class="btn btn-primary" href="#" role="button">Elément
<a></a>
<button class="btn btn-primary" type="submit">Elément
<button></button>
<input class="btn btn-primary" type="button" value="Elément input"> Voici l’affichage obtenu :

Les trois éléments utilisent la classe .btn pour avoir la fonctionnalité de bouton et la classe .btn-primary pour obtenir l’aspect standard des boutons Bootstrap, avec un fond bleu.
2. Les boutons colorés
Vous pouvez ajouter les classes .btn-couleur pour colorer les boutons. Le suffixe couleur indique la couleur à appliquer. Les valeurs de couleur sont celles que nous avons vues de nombreuses fois précédemment.
Voici le code utilisé :
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn...Les blocs de boutons
Vous pouvez insérer des boutons en bloc qui sont responsive et affichés en pleine largeur. Pour cela, vous allez utiliser des classes Bootstrap dites « utilitaires », dédiées à cette mise en forme.
Les exemples à télécharger sont dans le dossier 09-Boutons-02.
1. Les boutons en pleine largeur
Voyons un premier exemple :
<div class="col">
<div class="d-grid gap-2">
<button class="btn btn-primary" type="button">Bouton 1</button>
<button class="btn btn-primary" type="button">Bouton 2</button>
<button class="btn btn-primary" type="button">Bouton 3</button>
<button class="btn btn-primary" type="button">Bouton 4</button>
</div>
</div> Voici l’affichage obtenu sur un écran large :

Voici l’affichage obtenu sur un écran de plus petite largeur :

Les boutons s’adaptent bien à la largeur disponible dans la colonne qui dépend de la largeur de l’écran de diffusion.
Dans la colonne, la boîte <div> contenant les boutons utilise deux classes. La classe .d-grid permet d’utiliser une grille d’affichage...
Les groupes de boutons
Vous pouvez regrouper des boutons ayant des fonctionnalités associées. Chaque bouton aura sa propre action.
L’exemple à télécharger est dans le dossier 09-Boutons-03.
1. Les groupes de boutons et de liens
Voici le code d’un premier exemple de groupe de boutons, avec l’élément HTML <button> :
<div class="btn-group" role="group" aria-label="Premier groupe">
<button type="button" class="btn btn-primary">Bouton 1</button>
<button type="button" class="btn btn-primary">Bouton 2</button>
<button type="button" class="btn btn-primary">Bouton 3</button>
<button type="button" class="btn btn-primary">Bouton 4</button>
</div> Voici l’affichage obtenu :

Le conteneur du groupe de boutons est une boîte <div> utilisant la classe .btn-group. C’est cette classe qui permet d’obtenir des boutons « collés » les uns aux autres. Pour les personnes en situation d’handicap, n’oubliez pas de renseigner les attributs role:"group" et aria-label.
Voici un deuxième exemple avec des liens <a>, le premier lien utilisant la classe .active :
<div class="btn-group">
<a href="#" class="btn btn-primary active"
aria-current="page">Lien 1</a>
<a href="#" class="btn btn-primary">Lien 2</a>
<a href="#" class="btn btn-primary">Lien 3</a>
</div> Voici l’affichage obtenu :

2. Les groupes de cases à cocher et de boutons radio
Dans...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations