Prototyper les structures
Prototyper ce qui n’existe pas encore : les prototypes papier
Le premier challenge du prototypage est de représenter ce qui n’existe pas encore. Un site web est en projet, mais que va-t-il contenir ? Comment les contenus seront-ils répartis sur les écrans et dans le site ? Quelle va être la structure de l’information ? Comment va être organisé l’accès à ces contenus ? Comment l’utilisateur va-t-il naviguer parmi ces contenus ?
Autant de questions auxquelles il est nécessaire de répondre avant de commencer à développer techniquement le site, et avant même d’arbitrer les choix graphiques et techniques pour ce développement, car ceux-ci dépendent directement des réponses à ces questions.
Nous constatons fréquemment les effets néfastes de s’être lancé directement dans la conception visuelle et le développement informatique sans être passé par la phase nécessaire de prototypage initial.
Les rebonds (visiteurs quittant le site) ont pour cause première une navigation non explicite, une organisation des catégories produits non pertinente, des parcours d’achat compliqués et au final une expérience utilisateur jugée insatisfaisante.
Le processus de développement du projet est également impacté...
Le tri de cartes
Nous avons pu établir une liste des contenus potentiels parce qu’ils correspondent aux produits que nous proposons, et surtout parce qu’ils répondent aux problématiques que nos utilisateurs veulent résoudre. Il faut maintenant vérifier l’adéquation et la convergence des contenus avec les besoins.
Pour ce faire, nous allons procéder à l’organisation d’un Tri de cartes (en anglais Card Sorting). C’est une méthode éprouvée de prototypage d’une structure en mode co-création, puisque ce tri de cartes est réalisé par les utilisateurs potentiels. Les tris de cartes s’imposent comme la première étape du processus de conception centrée utilisateur.
Nous reviendrons plus loin sur l’organisation matérielle commune aux sessions de test (recrutement des participants, rémunération, questionnaires post-sessions, etc.), mais il faut commencer par comprendre que le tri de cartes doit être effectué par des participants qui correspondent aux personae que nous avons définis initialement.
Dans le cas fréquent où la cible visée compte plusieurs personae, il convient de segmenter les sessions de façon à recueillir les données séparément pour chaque type de persona.
1. Le matériel
Le tri de cartes comporte trois étapes-clés, et en amont il y a une phase importante de préparation du matériel.
Celui-ci consiste en un paquet de cartes qui représentent les contenus potentiels.
Chaque type de contenu se voit attribuer une carte le définissant précisément. Pour comprendre comment procéder, prenons l’exemple d’un site ou d’une application vendant des meubles, en le simplifiant pour plus de facilité.
Dans un premier temps, nous allons lister les contenus :
-
Table de salle à manger
-
Table basse
-
Table de nuit
-
Table de jardin
-
Chaise
-
Chaise de bureau
-
Chaise de jardin
-
Sofa
-
Canapé
-
Fauteuil
-
Fauteuil de jardin
-
Lit 2 places
-
Lit une place
-
Lits jumeaux
-
Lit bébé
-
Etc.
Nous allons ensuite créer une fiche par type de contenu.
Il est important d’être le plus précis possible dans la taxonomie des contenus. Les variantes de styles ou de collections doivent être...
Le tri de cartes en ligne
En matière de recherche UX, rien n’égale une session de test présentielle où l’on peut observer les utilisateurs, comprendre comment ils interagissent, et leur poser des questions pertinentes qui n’avaient pas été prévues au départ, mais ont été soulevées en cours de test.
Le coût de ces sessions présentielles est élevé en termes de ressources comme d’organisation. Si les participants sont géographiquement éloignés, il faudra prévoir leur acheminement, le défraiement de leur séjour, etc.
Pour ces raisons les chercheurs UX se tournent de plus en plus vers des solutions en ligne qui de surcroît offrent des outils d’analyse statistique des résultats.
La plupart de ces SAAS (Software As A Service - logiciel en tant que service) proposent des modes freemium, c’est-à-dire avec une version basique gratuite et des abonnements payants offrant des capacités et des fonctionnalités étendues.
En tête de peloton, on trouve UXtweaks et Optimal Workshop qui proposent le tri de cartes dans leur panoplie d’outils de recherche. Ces deux solutions sont en langue anglaise, et fonctionnent de façon assez similaire.
1. Découvrir le fonctionnement d’UXtweaks
Nous allons donc passer en revue la plus simple UXtweaks (vous pourrez explorer Optimal Workshop vous-même en ouvrant cette URL : https://www.optimalworkshop.com/)
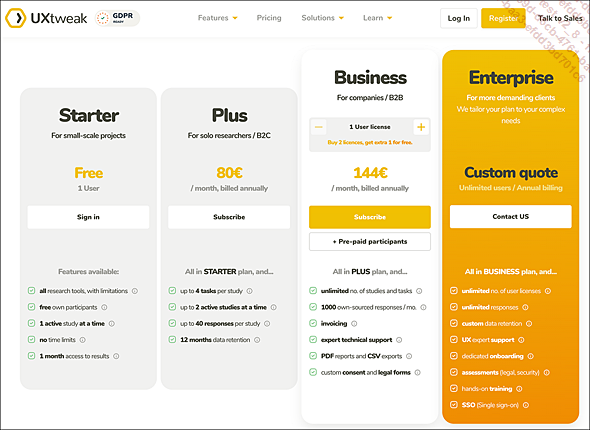
Ouvrez l’URL : https://www.uxtweak.com/. Vous pouvez consulter les prix des abonnements en cliquant sur Pricing.

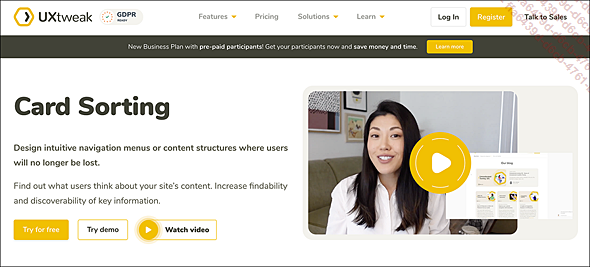
Pour découvrir le tri de cartes, déroulez le menu Features et sélectionnez Card Sorting.
Vous noterez dans ce menu que d’autres outils UX sont également proposés, organisés en catégories :
ORGANIZE CONTENT : organisation des contenus.
EMPHATIZE WITH USERS : comprendre les utilisateurs.
TEST USABILITY : tester l’utilisation.
RECRUIT PARTICIPANT : recruter des participants.

Vous avez le choix de visionner la vidéo explicative ou d’essayer une démo en ligne en cliquant sur Try demo. Vous accéderez ainsi aux démos proposées...
Les wireframes
Les professionnels de l’UI-UX emploient ce terme, mais si vous débutez, voici sa signification : littéralement « wireframe » peut être traduit par « cadres de fil » et puisqu’il s’agit de maquettes, on les qualifie souvent de « maquettes filaires ».

En matière de design d’interfaces, il existe donc deux sortes de maquettes :
-
Les maquettes filaires (wireframe)
-
Les maquettes graphiques (mock-up)
On inclut également parfois les maquettes fonctionnelles, mais nous avons choisi de les déplacer vers la catégorie des prototypes fonctionnels, car il ne s’agit plus à proprement parler de maquettes mais de dispositifs simulant les interactions.
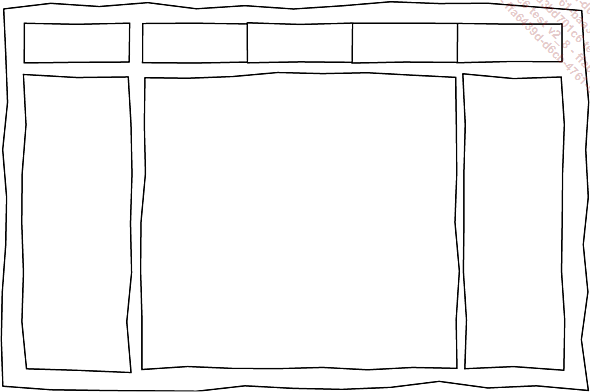
Les maquettes filaires sont des ébauches, voire des brouillons qui représentent la structure des écrans, que ceux-ci appartiennent à des sites web ou à des applications.
La maquette filaire n’a - et ne doit avoir - aucune prétention à matérialiser un rendu graphique. Elle doit permettre de se concentrer sur la position et la taille des éléments de l’interface, sans que l’on soit influencé par des formes ou des couleurs.
Elle représente donc les éléments à placer sur l’interface avec des blocs ou cadres simples, d’où le nom anglais de wire (fil) frame (cadre).
Les maquettes filaires sont destinées à être imprimées (et souvent contrecollées sur carton) pour pouvoir :
-
être...
Wireframes : les logiciels de création
Même si vos maquettes filaires sont destinées à être imprimées pour produire des prototypes papier qui serviront de support de tests présentiels, des logiciels peuvent faciliter votre travail. Vous pourrez accroître votre productivité si vous avez de nombreux prototypes à créer et donc à modifier puisque vous opérez dans un processus itératif. Vous pourrez également mutualiser les éléments récurrents, et ouvrir à la conception collaborative dans le cas des logiciels en ligne.
1. Pencil Sketching
a. Installer Pencil
Pencil Sketching est le logiciel le plus simple à installer et à utiliser et il est de surcroît gratuit. Actuellement, il n’est plus développé en tant qu’extension pour Firefox, mais fonctionne comme un logiciel autonome à part entière.
Rendez-vous sur http://pencil.evolus.vn/.
Cliquez sur le lien Downloads du menu en haut à droite.

Choisissez la version qui correspond à votre plateforme. Pour Windows, il s’agit d’un installeur. Il suffira de le lancer et de suivre les indications de l’assistant d’installation.
Pour Mac, il s’agit d’une archive. Le format DMG fonctionne très bien, mais vous pouvez opter pour l’archive ZIP qui sera moins longue à télécharger si votre connexion est un peu lente.
Double cliquez sur l’archive DMG pour l’ouvrir. Glissez Pencil sur le dossier des applications. Pencil est prêt à travailler.

b. Découvrir l’interface de Pencil
Le seul inconvénient de Pencil est de proposer une interface en anglais. Pour le reste, il est très similaire à tous les logiciels graphiques que vous avez déjà pu utiliser.
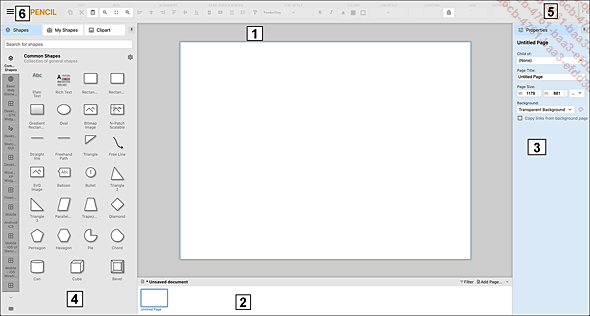
Nous allons néanmoins examiner les principales fonctionnalités à exploiter, à commencer par son interface.

|
1. |
Le plan de travail : sa taille est définie lors de la création de la page. |
|
2. |
Les pages du document : un clic droit sur une de ces pages vous donne accès à ses propriétés. Vous ajoutez une page en cliquant sur Add Page. |
|
3. |
Le panneau des propriétés : affiche et édite les propriétés des éléments... |
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations