Dessins
Objectifs du chapitre
-
Dessiner dans un panneau (JPanel).
-
Concevoir la hiérarchie des classes nécessaires à la réalisation d’un petit jeu de dessin.
Fonctionnement général
1. La méthode paint(Graphics g)
La méthode paint(Graphics g) est une méthode de la classe Component, surchargée dans Container et les classes JComponent.

Elle est appelée par Swing pour dessiner les composants. Cet appel se fait automatiquement dès qu’il est nécessaire de dessiner ou redessiner le composant (affichage initial, redimensionnement de la fenêtre...).
2. Le contexte graphique
Un objet de la classe java.awt.Graphics est appelé contexte graphique.
La classe Graphics contient les méthodes nécessaires pour dessiner.
La méthode paint() reçoit automatiquement un objet Graphics associé au composant appelant.
Graphics est une classe abstraite. L’objet reçu est du type Graphics2D.
3. Dessin dans un JPanel
Il est possible de dessiner dans n’importe quel composant. C’est toutefois la classe JPanel qui est la plus indiquée pour ce travail.
La classe JPanel hérite de la méthode paint() de la classe JComponent. Celle-ci divise le travail de dessin du composant en trois étapes :
-
paintComponent(Graphics g) : dessin du composant.
-
paintBorder(Graphics g) : dessin de son rebord.
-
paintChildren(Graphics g) : dessin des enfants (les composants ajoutés au panneau).
Ces trois méthodes s’exécutent dans cet ordre.
Pour dessiner dans un panneau, il faut surcharger la méthode paintComponent(Graphics g).
4. Premier dessin : un simple trait
a. Fenêtre affichée
Un trait oblique est dessiné sur un panneau de fond jaune.

b. Classe Panneau
Cette classe ne contient que la surcharge de la méthode paintComponent().
public class Panneau extends JPanel
{
public void paintComponent(Graphics g)
{
super.paintComponent(g);
g.drawLine(15, 10, 100, 50);
}
}
L’appel de la méthode paintComponent() de JPanel (super.paintComponent(g)) sert à dessiner le fond du panneau. À défaut, la couleur de fond du panneau n’apparaît pas.
c. Classe Fenetre
La fenêtre n’a qu’un composant : un panneau de fond de type Panneau, classe héritée de JPanel.
public class Fenetre extends Jframe
{
private Panneau...Travail pratique : Tracé de clics de souris permanents
1. Objectifs
-
Approfondir l’exemple précédent en l’adaptant.
-
Préparer le travail pratique de conception qui termine ce chapitre.
2. Sujet
-
Reprendre le projet précédent : Tracé de clics de souris - Version 2.
-
L’adapter pour qu’à chaque clic de souris, un carré s’ajoute dans le panneau..
-
On affiche deux panneaux dans la fenêtre.
-
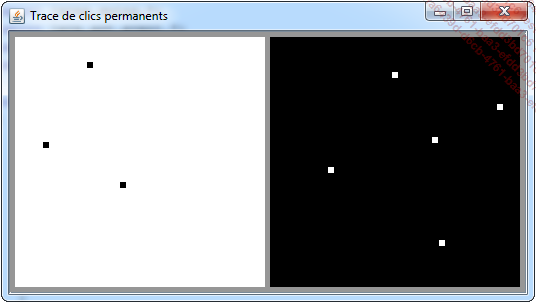
Écran à réaliser :

3. Tracé de clics de souris permanents : proposition de correction
a. Organisation de la fenêtre
-
Le panneauFond est organisé en FlowLayoutMG.
-
Deux panneaux de type Panneau sont placés dans panneauFond.
-
panneauFond est mis dans un JScrollPane.
b. Classe Fenetre
Le programme suivant répond à ces caractéristiques :
public class Fenetre extends JFrame
{
private JPanel panneauFond;
private JScrollPane defileur;
private Panneau panneau1;
private Panneau panneau2;
public Fenetre(String s)
{
. . .
panneauFond = new JPanel();
panneauFond.setLayout(new FlowLayoutMG());
. . .
...Travail pratique : Les petits carrés
1. Objectif
L’objectif est de concevoir une application graphique à partir du travail pratique précédent.
2. Sujet
a. Description du projet
Cet exercice réalise un petit jeu à partir du TP Tracé de clics de souris permanents.
-
Il s’agit d’ajouter, de déplacer, de supprimer, des carrés de couleur affichés dans un panneau.
-
Lors de leur création, les carrés ont une taille et une couleur. La taille est fixée par défaut de façon arbitraire. La couleur de création est choisie grâce à un menu Couleur.
-
Il est possible grâce à la roulette de la souris de changer la dimension du carré pointé par la souris.
b. Fenêtres
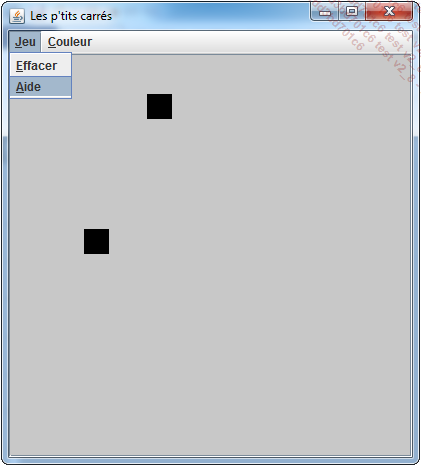
L’aspect final de l’application est le suivant :

-
Le menu Jeu propose deux options :
-
La première efface tous les carrés.
-
La deuxième affiche une fenêtre modale :

-
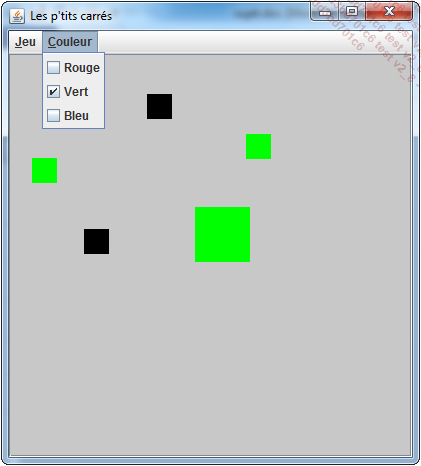
Le menu Couleur permet de choisir la couleur des nouveaux carrés. La couleur correspond à la combinaison de couleurs primaires choisies (Rouge et Vert composent du Jaune) :

c. Classes de composants utiles
Les classes nécessaires pour réaliser ce programme sont les suivantes :
JMenuBar, JMenu, JMenuItem, JCheckBoxMenuItem, Rectangle, JOptionPane.
Les tutoriels de Java présentent des exemples très complets de réalisation de menus.
3. Les petits carrés : proposition de correction
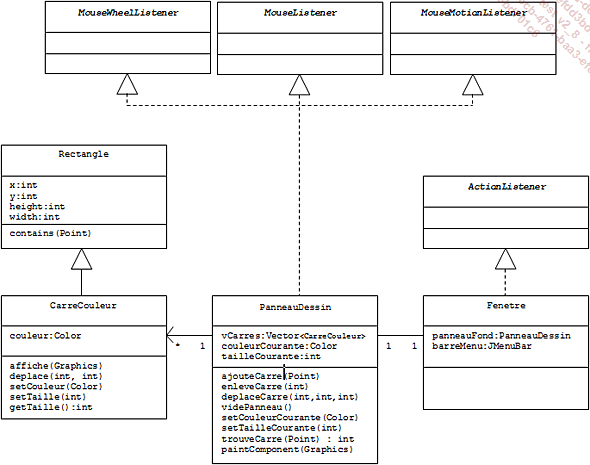
a. Conception des classes

Classe CarreCouleur
-
Propriétés :
La classe Rectangle (package java.awt) possède quatre propriétés permettant de définir la position et la taille d’un rectangle. La classe CarreCouleur hérite de Rectangle. Pour un carré, les propriétés width et height héritées de Rectangle sont égales. Il ne reste plus qu’à définir dans CarreCouleur une propriété de type Color : couleur.
-
Méthodes :
-
affiche() : méthode de dessin d’un objet CarreCouleur dans le contexte graphique du panneau.
-
deplace() : modification des propriétés x et y héritées de Rectangle.
-
setCouleur() : modification de la couleur (inutilisée dans l’exercice).
-
setTaille() : modification des propriétés...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
