Les mises en page flexibles
Utiliser le module CSS Flexible Box Layout
1. La mise en page flexible
Le module CSS3 CSS Flexible Box Layout Module Level 1 va nous permettre de résoudre toute une série de problématiques de mise en forme et de mise en page. Avant l’avènement de ce module, il était toujours assez laborieux de placer, de positionner et d’aligner les éléments constitutifs de nos pages web. Le simple fait de vouloir positionner des blocs les uns à côté des autres, de vouloir les aligner horizontalement ou verticalement et les répartir uniformément relevait de la prouesse et engendrait des conséquences souvent très problématiques. Les designers devaient alors user et abuser de techniques qui détournaient les objectifs initiaux des propriétés CSS exploitées pour arriver à nos fins.
Avec ce module, nous allons pouvoir créer des mises en forme de parties bien distinctes de nos pages. Les conteneurs parents flexibles vont nous permettre de parfaitement positionner des éléments enfants horizontalement ou verticalement, sans les problèmes qu’apporte la technique des blocs flottants.
Ces éléments enfants vont pouvoir être parfaitement alignés selon les axes horizontaux et verticaux. De plus, nous pourrons parfaitement contrôler les espaces entre ces éléments enfants et à nouveau selon les axes horizontaux et verticaux.
Vous allez voir que le module CSS3 CSS Flexible Box Layout Module Level 1 va nous simplifier la conception des pages web, avec rapidité, simplicité...
Les conteneurs flexibles
Le fichier d’exemple à télécharger se nomme : 01-Exemples Flexbox/C01-B.html.
1. Le conteneur parent et les enfants flexibles
La création d’une mise en page flexible se conçoit par l’utilisation d’un conteneur qui possède la propriété CSS d’affichage display. Cette propriété accepte les valeurs flex ou inline-flex. Ce conteneur est alors considéré comme l’élément parent de la mise en page.
Rappelons que la propriété display fait partie du module CSS Display Module Level 3 qui est en Candidate Recommendation au 11 juillet 2019 : https://www.w3.org/TR/css-display-3/.
À partir du moment où un conteneur possède les valeurs flex ou inline-flex, tous les éléments enfants inclus seront automatiquement flexibles. En ce qui concerne la terminologie, nous aurons donc un flex-container pour le conteneur parent et des flex-items pour les éléments enfants.
L’élément conteneur parent qui va utiliser la valeur d’affichage flex peut être n’importe quel élément HTML : <div>, <nav>, <section>... Dans les premiers chapitres de ce livre, nous utiliserons une boîte <div> pour plus de facilité, avant d’utiliser des éléments HTML plus sémantiques dans les exemples qui suivront.
2. Le conteneur avec un affichage en blocs
Voyons immédiatement un premier exemple d’une très simple mise en page flexible. Voici la structure HTML utilisée :
<div id="conteneur1">
<p class="p1">Un. Maecenas faucibus...</p>
<p class="p2">Deux. Fusce dapibus, tellus...</p>
<p class="p3">Trois. Duis mollis, est non...</p>
<p class="p4">Quatre. Nulla vitae elit libero...</p>
</div> Nous avons une boîte <div> ayant pour identifiant conteneur1. Cette boîte contient quatre paragraphes <p>, avec chacun une classe nommée .p1 à .p4.
Voyons les règles CSS :
#conteneur1 {
display: flex;
width: 800px;
border: 1px solid #000;
}
p {
margin: 0;
}
.p1 {
background-color: antiquewhite;
}
.p2 {
background-color: azure;
}
.p3 {
background-color: cornsilk;
}
.p4 {
background-color: burlywood;
} La règle #conteneur1 utilise la propriété display, avec la valeur flex. Ce sont cette propriété et cette valeur qui permettent de créer un conteneur flexible.
Notez bien qu’en conséquence directe de l’utilisation de la valeur flex, ce conteneur se comporte comme un élément de type block.
Les autres règles et propriétés CSS sont simplement définies pour avoir un affichage plus visuel et plus clair. Elles sont sans difficulté.
Dès lors que le conteneur flexible parent est défini, ses éléments enfants sont flexibles. Ces flex-items sont affichés par défaut les uns à côté des autres et utilisent toute la place disponible dans leur élément parent, le flex-container. La largeur de chaque élément n’est pas identique, mais les éléments sont répartis de manière plus ou moins homogène en fonction du contenu.
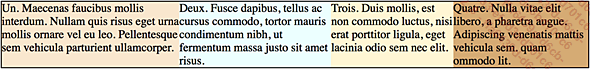
Voici l’affichage obtenu :

Vous avez noté que le conteneur parent possède une largeur fixée à 800 pixels (width: 800px). Si nous n’avions pas utilisé cette propriété, le conteneur aurait utilisé toute la largeur disponible dans son élément parent, soit l’élément <body> dans cet exemple et l’affichage obtenu aurait été équivalent. Si vous modifiez la largeur du conteneur parent, les paragraphes seront plus ou moins larges selon la valeur utilisée pour le conteneur.
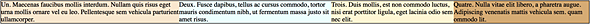
Voici un exemple sans la propriété width :

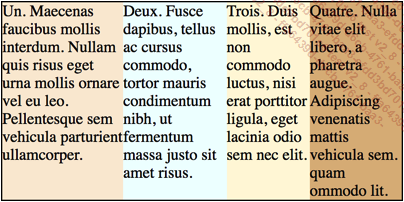
Voici un exemple avec une largeur de 400 pixels (width: 400px) :

3. Le conteneur avec un affichage en blocs en ligne
Pour créer un conteneur flexible, vous pouvez aussi utiliser la propriété display avec la valeur inline-flex. Dans ce cas, les éléments enfants, les flex-items, s’afficheront comme des blocs en ligne.
Voici la structure HTML d’un deuxième exemple :
<div id="conteneur2">... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations