Android : les éléments incontournables
Les listes
1. Présentation
Afficher une liste pour présenter des informations est incontournable dans le développement d’une application. Il y a deux formes de listes fréquemment utilisées :
-
ListView : toutes les données sont chargées dès la création de la liste.
-
RecyclerView : seulement les données visualisées sont chargées.
Il est aujourd’hui souvent recommandé d’utiliser les RecyclerView pour afficher des listes de données. Les ListView sont présentées dans un but pédagogique étant donné que c’est la façon de faire historique et idéale pour débuter.
Les CardView seront aussi abordées dans ce chapitre, car elles sont indissociables des listes. Elles permettent de perfectionner le style des listes.
2. ListView
a. Présentation
Pour créer une liste à l’aide des ListView il est nécessaire de passer par quatre étapes :
-
Étape 1 : définir un élément de type ListView dans l’IHM d’une activité ou d’un fragment.
-
Étape 2 : définir le style des lignes d’informations affichées dans la liste. Ceci se fait dans un fichier de type layout.
-
Étape 3 : définir une classe adapter qui permettra de lier les données au style. L’adapter va créer autant d’éléments View que de données.
-
Étape 4 : lier l’adapter à la ListView.
b. Définir une ListView
La balise ListView permet de définir la liste. Elle est associée à l’identifiant la_liste_view, cet identifiant est utilisé dans le code de l’activité dans le but de récupérer un objet représentant la ListView. L’objet sera ensuite utilisé pour y lier l’adapter.
Les exemples sont réalisés dans un nouveau projet dont l’activité principale se nomme MainActivity.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:
android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
...Les menus
1. Présentation
Définir un menu pour améliorer la navigation au sein de l’application est incontournable dans le développement d’une application. Il y a deux formes de menus fréquemment utilisées :
-
ActionBar : menu défini dans la barre du haut de l’écran.
-
NavigationDrawer : menu glissant sur le côté de l’écran.
2. ActionBar
a. Présentation
Pour créer une ActionBar dans une activité, il est nécessaire de passer par trois étapes :
-
Étape 1 : créer la structure du menu dans un fichier XML.
-
Étape 2 : lier le menu à l’activité.
-
Étape 3 : définir les actions de chaque bouton.
Les exemples sont réalisés dans un nouveau projet dont l’activité principale se nomme MainActivity.
b. Créer la structure du menu
Les fichiers permettant de définir la structure d’un menu doivent toujours se situer dans le dossier ressource res/menu. La balise menu permet d’englober les caractéristiques du menu et chaque balise item représente une option du menu. L’attribut showAsAction permet d’indiquer comment l’option sera affichée, cet attribut peut prendre les valeurs suivantes :
|
Valeur |
Description |
|
ifRoom |
L’item n’est affiché dans la barre du haut que s’il y a assez de place sinon il se retrouve dans le menu de débordement en haut à droite. |
|
withText |
Affiche le texte de l’item. Exemple d’utilisation : showAsAction=" ifRoom| withText " |
|
never |
Place l’item dans le menu de débordement. |
|
always |
L’item est affiché dans la barre du haut. |
res/menu/mon_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/item_favoris"
android:title="Favoris"
android:icon="@android:drawable/btn_star_big_on"
app:showAsAction="always"
/>
<item
android:id="@+id/item_configuration" ...Les pop-up
1. Toast
a. Présentation
Un toast est un message simple qui s’affiche à l’écran de votre téléphone. Un toast a besoin de trois paramètres : le contexte, un message à afficher et une durée d’affichage. La durée d’affichage est soit courte soit longue.
b. Usage historique
Voici le code permettant d’envoyer un toast. Cet usage est l’usage historique, il est toujours important de connaître cette syntaxe.
Affiche un toast d’une durée longue
Toast.makeText(this,"Bonjour",Toast.LENGTH_LONG).show() Affiche un toast d’une durée courte
Toast.makeText(this,"Bonjour",Toast.LENGTH_SHORT).show() c. Usage optimisé
Voici le code permettant d’envoyer un toast. Cet usage est simplifié grâce à l’extension ANKO. Pour pouvoir bénéficier de cette fonction, il est nécessaire de définir la dépendance de la librairie ANKO.
Dépendance
Cette dépendance est nécessaire pour installer la partie ANKO qui offrira un usage optimisé des toasts.
dependencies
{
...
implementation "org.jetbrains.anko:anko-commons:0.10.5"
...
} Utilisation du toast d’une durée courte
toast("Bonjour") Utilisation du toast d’une durée longue
longToast("Bonjour") d. Démonstration
Définition de l’interface...
Les fragments
1. Présentation
Un fragment est un fragment d’interface graphique réutilisable dans plusieurs activités. Il peut y avoir plusieurs fragments dans une même activité. Leur plus-value est la réutilisabilité et elles offrent une certaine simplicité pour adapter une interface graphique aux supports utilisés. Les fragments ont leur propre cycle de vie.
2. Cycle de vie
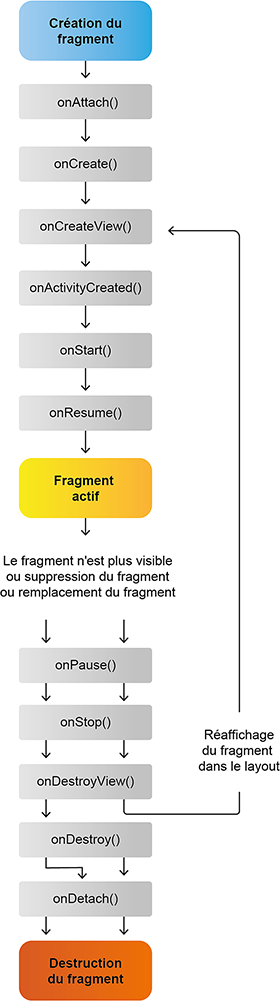
Tout comme une activité, un fragment a un cycle de vie avec des fonctions qui s’exécutent lorsque l’état du fragment change. Par exemple, un événement se produit lorsque le fragment est créé.
Voici un diagramme permettant de visualiser le cycle de vie d’un fragment :

Ci-dessous la description des fonctions liées au cycle de vie d’un fragment :
|
Fonction |
Description |
|
onAttach() |
Cette fonction s’exécute lorsque le fragment se rattache à son activité. |
|
onCreate() |
Cette fonction s’exécute lorsqu’une nouvelle instance du fragment s’initialise. |
|
onCreateView() |
Cette fonction s’exécute lorsque son IHM est créée. |
|
onActivityCreated() |
Cette fonction s’exécute lorsque l’activité du fragment a terminé d’exécuter sa fonction onCreate. |
|
onStart() |
Cette fonction s’exécute lorsque le fragment est visible. |
|
onResume() |
Cette fonction s’exécute lorsque le fragment est visible et interactif. |
|
onPause() |
Cette fonction s’exécute lorsque le fragment n’a plus le focus. |
|
onStop() |
Cette fonction s’exécute lorsque le fragment n’est plus visible. |
|
onDestroyView() |
Cette fonction s’exécute lorsque la vue du fragment est supprimée. |
|
onDestroy() |
Cette fonction s’exécute avant que le fragment ne soit totalement supprimé. |
|
onDetach() |
Cette fonction s’exécute lorsque le fragment est détaché de son activité. |
3. Structure
Il y a trois manières fréquentes de structurer les fragments, qui dépendent de la façon dont ces derniers vont être utilisés.
a. Fragment indépendant
Le fragment est totalement indépendant et gère lui-même son contenu et les actions utilisateurs au sein de sa propre interface graphique. Le développeur n’a qu’à...
Démonstration
La démonstration suivante présente une application avec plusieurs fragments et une seule activité. La transition entre les différents fragments se fait via un NavigationDrawer. Les classes et les fonctions sont commentées.
La démonstration est réalisée dans un nouveau projet de type Navigation Drawer Activity dont l’activité principale se nomme MainActivity.
Projet de type Navigation Drawer Activity

Liste des fichiers intéressants de ce projet :
|
Fichier |
Description |
|
mainActivity.kt |
Contenu de la logique permettant d’afficher les différents fragments. |
|
activity_main.xml |
Contient la présentation du navigationDrawer et un include vers app_main.xml |
|
app_main_bar.xml |
Définit la ToolBar et un include vers content_main.xml. |
|
content_main.xml |
Contenu de l’activité, c’est-à-dire du conteneur de fragment. |
|
BonjourFragment.kt |
Contient la classe du fragment BonjourFragment. |
|
HelloFragment.kt |
Contient la classe du fragment HelloFragment. |
|
OlaFragment.kt |
Contient la classe du fragment OlaFragment. |
|
fragment_bonjour.xml |
Fichier définissant l’IHM du fragment. L’IHM affiche simplement "Bonjour". |
|
fragment_hello.xml |
Fichier définissant l’IHM du fragment. L’IHM affiche simplement "Hello". |
|
fragment_ola.xml |
Fichier définissant l’IHM du fragment. L’IHM affiche simplement "Ola". |
mainActivity.kt
package fr.acos.navigationdrawerwithmanyfragmentswithkotlin
import android.os.Bundle
import android.support.design.widget.NavigationView
import android.support.v4.app.Fragment
import android.support.v4.view.GravityCompat
import android.support.v7.app.ActionBarDrawerToggle
import android.support.v7.app.AppCompatActivity
import android.view.Menu
import android.view.MenuItem
import fr.acos.navigationdrawerwithmanyfragmentswithkotlin.
fragments.BonjourFragment
import fr.acos.navigationdrawerwithmanyfragmentswithkotlin.
fragments.HelloFragment
import fr.acos.navigationdrawerwithmanyfragmentswithkotlin.
fragments.OlaFragment
import kotlinx.android.synthetic.main.activity_main.*
import kotlinx.android.synthetic.main.app_bar_main.*
import kotlinx.android.synthetic.main.content_main.*
/**
* Classe représentant l'unique activité... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
