Conception d’une application web avec Struts 2
Conception des formulaires HTML5/JSP/Bootstrap
1. Introduction à HTML
a. Introduction
HTML (HyperText Markup Language) est un langage de balises qui permet de structurer les pages web. Les balises décrivent la façon dont les documents et leurs divers éléments doivent être affichés.
Les balises sont interprétées par le navigateur afin de définir comment afficher la page pour l’utilisateur.
Tout document ou page HTML comporte une balise ouvrante <html> et une balise fermante </html>. La balise <html> est la racine du document.
Un document HTML5 doit, a minima, suivre la structure minimale requise ci-dessous :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Main Title</title>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
...
<!-- other html element -->
...
</body>
</html> La balise <!doctype html> spécifie qu’il s’agit d’un document HTML et plus précisément d’un document HTML5.
b. Les principales balises
Voici les principales balises relatives à la structure de base d’une page HTML sont :
-
!doctype : les règles de mise en forme à appliquer par le navigateur.
-
HTML : qui représente l’élément racine de la page.
-
Head : pour les informations d’en-tête utilisées soit par le navigateur (titre, balises meta…), soit par les éléments du corps (styles, scripts...).
-
Title : correspond au titre de la page affichée dans le navigateur.
-
Meta : pour...
Traitement des données d’un formulaire
Ce sont les tags ou balises de contrôle Struts qui permettent de gérer l’accès aux données, de réaliser des boucles.
1. Gérer l’accès aux données
L’une des balises les plus employées et essentielles pour récupérer les données des formulaires est la balise <s :property/>. Nous verrons également quelques-unes des balises Struts 2 qui pourront être utiles.
a. La balise <s:property/>
La balise property va nous permettre d’afficher le contenu saisi dans un champ, une fois le formulaire validé.
Voici la syntaxe de cette balise :
<s:property value="valueName"/> Dans l’exemple ci-dessous, pour récupérer l’e-mail qui a été saisi dans l’un des champs du formulaire envoyé par la méthode post, il faut utiliser <s:property value="email" /> dans la page JSP.
Voici notre formulaire avec le champ email :
<s:form action="FORM1" id="authentification" method="post">
<s:textfield type="email" name="email" label="Enter
Your email"
placeholder="Enter Email"
required="required"/><br>
<s:password name="password" label="Enter Your Password"
placeholder="Enter Your Password"
required="required"/><br>
<s:submit value="Login"...Gestion des sessions utilisateur
Dans une application web, l’utilisateur navigue sur plusieurs pages et effectue plusieurs interactions avec l’application.
Une application web est basée sur le protocole HTTP qui, une fois qu’il a envoyé une réponse à la requête d’un client, ne conserve pas les données. C’est le cas si un utilisateur s’authentifie via un formulaire de connexion pour les données qui sont envoyées par la méthode POST, elles ne sont pas gardées en mémoire. D’où l’intérêt de mettre en place des sessions ou des variables de session afin de garder en mémoire les informations propres à l’utilisateur.
1. Définir une variable de session
Une session est un objet de type hashtable, map associé à un utilisateur, dans lequel on place des couples de valeurs {clé, objet}.
Dans le cas d’une session utilisateur, nous pourrons stocker l’e-mail (« e-mail », « valeur de l’e-mail »), puis le mot de passe (« mot de passe », « valeur du mot de passe »).
Afin de mettre en oeuvre les sessions, il faut tout d’abord définir une variable de type Map<String, Object>. Map<String, Object> est un couple de valeurs chaîne de caractères/objet.
Map<String, Object> session; Puis, il faut récupérer la session courante en utilisant l’instruction suivante :
session = ActionContext.getContext().getSession(); 2. Enregistrer
Pour enregistrer les variables de session, il faut utiliser la méthode put.
La méthode a la syntaxe suivante :
session.put (String key, Objet value)
//session register email
session.put("email", email); 3. Supprimer
Pour supprimer une variable de session, il faut...
Cookies et HTML Storage
Un cookie est un fichier de petite taille qui est stocké sur le poste de l’utilisateur. Il permet de stocker des couples de données clés/valeurs, il est envoyé par le serveur à travers les en-têtes de la réponse HTTP et ne contient que du texte.
1. Objet Java cookie
On pourra demander à l’utilisateur, via une case à cocher, s’il souhaite que ses informations de connexion à l’application soient sauvegardées pour sa prochaine visite. Ainsi, il n’aura pas à les ressaisir. Ses données seront sauvegardées sur son poste sous forme de cookie.

Pour mettre en œuvre les cookies, Java fournit une classe permettant de gérer de façon transparente les cookies. Il s’agit de la classe Cookie.
Un cookie doit absolument avoir un nom et une valeur lors de son initialisation. Il est possible de lui attribuer une date d’expiration avec la méthode setMaxAge.
Voici un exemple d’utilisation de l’objet cookie. Le but est de stocker un identifiant de session :
// create objet cookie
Cookie C = new Cookie("id","674684641");
// set the validity
C.setMaxAge(24*3600);
// send cookie via HTTP
res.addCookie(C); La méthode getCookies() de l’objet HttpServletRequest est utilisée pour récupérer la liste des cookies envoyée par le client.
Le mécanisme de cookie est très pertinent pour stocker de petites informations. Cependant, il peut y avoir certains problèmes lors de leur utilisation :
-
Désactivation des cookies par les utilisateurs.
-
Problèmes de compatibilité de certains anciens navigateurs avec la technologie des cookies.
2. HTML Storage versus les cookies
HTML5 propose une nouvelle fonctionnalité : le HTML5 Local Storage, ou tout simplement la possibilité...
Envoi de fichier
Dans les formulaires, il peut être utile, voire nécessaire, de mettre en place un champ permettant à un utilisateur de joindre des fichiers.
1. Télécharger un fichier
a. La balise <input>
Pour mettre en œuvre le téléchargement de fichiers dans un formulaire HTML, il faut au préalable ajouter l’attribut enctype dans la balise <form/>. Cet attribut doit avoir la valeur multipart/form-data pour spécifier que le formulaire contient des données de type multimédia.
<form action= « myAction » enctype= «multipart/form-data»
method= « post »> La balise <input> avec l’attribut type= « file » ajoute au formulaire le champ permettant à l’utilisateur de joindre un fichier à l’aide d’un bouton Parcourir que le navigateur affiche.
<form action=«myAction» enctype=«multipart/form-data»
method=«post»>
<input type=«file» name= «myFile»/>
</form> b. La balise <s:file/>
Struts 2, pour la mise en œuvre d’un formulaire de téléchargement, met à disposition la balise <s:form/> avec le même attribut enctype et la balise <s:file/> correspondant à la zone de téléchargement d’un fichier dans un formulaire.
<s:form action=«myAction» enctype=«multipart/form-data»
method=«post»>
<s:file name= «myFile» label=«Add a file:»/>
<s:submit/>
</form> 2. Mise en œuvre
L’avantage de passer par le framework Struts 2 est qu’il fournit un support intégré pour le traitement de téléchargement de fichiers....
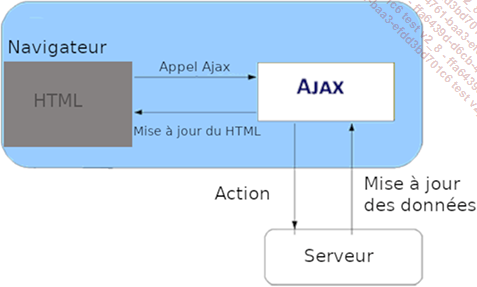
Action asynchrone avec AJAX
AJAX est un acronyme signifiant Asynchronous JavaScript and XML. L’intérêt d’Ajax repose sur le fait que JavaScript peut faire une requête HTTP et mettre à jour des parties d’une page directement, sans passer par un POST ou GET et donc sans actualiser la page entière. Une page peut même contenir plusieurs scripts JavaScript effectuant des requêtes simultanées asynchrones.
Le plug-in Apache Struts jQuery permet d’implémenter une interaction basée sur AJAX qui peut être déployée sur n’importe quel serveur d’application compatible avec Java EE, fonctionnant sur n’importe quel navigateur web moderne.
1. Principe
AJAX permet de lancer des requêtes HTTP asynchrones vers un serveur en utilisant divers formats de données, par exemple en JavaScript, en XML, en HTML, en texte brut ou même en JSON.
L’intérêt d’AJAX réside dans le fait qu’il permet de réduire le délai de la réponse du serveur.

2. Mise en œuvre
Voici les étapes de base requises pour utiliser le plug-in Struts jQuery dans n’importe quel projet web Java EE ou Jakarta EE standard sont les suivantes :
-
Créer un projet Maven web Java avec Eclispe. Dans notre cas, nous avons préalablement créé le projet devispro.
-
Créer un fichier nommé ajax-link.jsp pour déclencher la requête et la réponse AJAX.
-
Implémenter une classe de type action sous Struts 2 nommée AjaxAction.java pour gérer la requête du plug-in Struts jQuery.
-
Créer une page JSP nommée result.jsp afin de fournir la portion de code HTML retournée lors de la réponse AJAX Struts.
-
Ajouter le fichier web.xml au projet web Java afin de configurer le framework Struts s’il n’existe...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations