Comment améliorer la couverture de vos tests
Utiliser des plugins Cypress pour la sécurité
Bien que Cypress offre une suite complète d’outils pour tester les applications web, il est parfois nécessaire d’étendre ses capacités pour répondre à des besoins spécifiques ou pour intégrer d’autres types de tests, comme les tests de performance. Une liste des plugins disponibles est consultable dans la documentation officielle de Cypress à l’adresse https://docs.cypress.io/plugins.
cypress-audit
Le plugin cypress-audit est un outil qui étend les capacités de Cypress, permettant d’intégrer des audits de performance, d’accessibilité, de meilleures pratiques de SEO (Search Engine Optimization) et plus encore, directement dans les tests end-to-end.
Basé sur Lighthouse, un outil automatisé de Google pour l’amélioration de la qualité des pages web, cypress-audit offre une manière pratique et efficace de mesurer et d’optimiser la qualité d’une application web, tout au long de son cycle de développement.
Pour l’utiliser, vous devez d’abord installer cypress-audit et Lighthouse dans votre projet. Ouvrez un terminal à la racine de votre projet et exécutez la commande suivante :
npm install cypress-audit lighthouse --save-dev Ensuite, vous devez configurer Cypress pour utiliser cypress-audit....
Intégration avec des outils d’analyse de sécurité
Pour intégrer Cypress avec des outils d’analyse de sécurité, plusieurs approches sont possibles, en fonction de vos besoins spécifiques et des outils que vous souhaitez utiliser. Cypress est principalement un outil de test d’interface utilisateur automatisé pour le Web, mais il peut être étendu ou intégré avec d’autres outils pour réaliser des analyses de sécurité pendant vos tests.
1. OWASP
OWASP ZAP (Zed Attack Proxy) est un outil de test de sécurité open source développé par OWASP (Open Web Application Security Project) pour trouver des vulnérabilités dans les applications web. Il est utile pour l’analyse de sécurité automatisée ainsi que pour le testing manuel.
Pour le mettre en place, téléchargez OWASP ZAP depuis le site officiel (https://www.zaproxy.org/download/) et installez-le sur votre machine ou dans votre environnement de test.
Lancez ensuite l’outil. Pour une intégration automatisée, si vous souhaitez lancer ZAP en mode headless sur le port 8090, utilisez la ligne de commande suivante :
zap.sh -daemon -config api.disablekey=true -port 8090 Si vous êtes sous Windows, vous pouvez utiliser git bash en mode administrateur afin d’exécuter :
Cd "C:\Program Files\ZAP\Zed Attack Proxy" puis :
./zap.sh -daemon -config api.disablekey=true -port 8090 Ensuite, configurez Cypress pour qu’il utilise OWASP ZAP comme proxy. Cela permettra à ZAP d’intercepter et d’analyser les requêtes faites par les tests Cypress. Modifiez votre fichier cypress.config.js pour y inclure le proxy :
const { defineConfig } = require("cypress");
module.exports = defineConfig({
projectId: "vut***",
e2e: {
baseUrl: 'http://localhost:3000',
proxyServer: 'http://localhost:8090',
setupNodeEvents(on, config) {
},
},
}); Si vous avez besoin d’une intégration plus poussée, par exemple pour démarrer des scans spécifiques ou récupérer...
TDD (Test Driven Development)
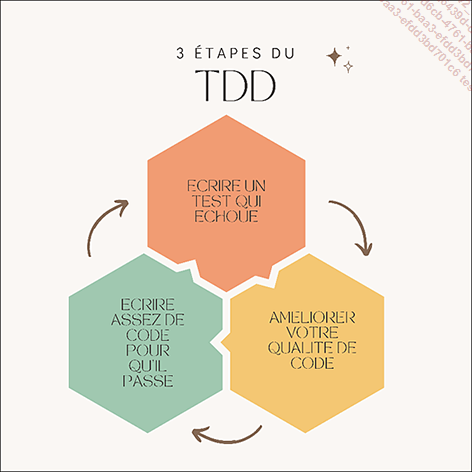
Dans un cadre général de Test Driven Development (TDD), le développement est conduit par la création de tests avant même que le code de l’application ne soit écrit. Le processus se déroule généralement en trois étapes : écrire un test qui échoue, écrire le code minimum nécessaire pour faire passer le test, puis refactoriser le code tout en s’assurant que le test continue de passer.
Cela aide à s’assurer que le logiciel a une couverture de test solide dès le début et encourage la rédaction de code de haute qualité.
Voici un schéma :

Imaginons que nous voulions créer une nouvelle fonctionnalité sur notre blog, comme un bouton "Cliquez-moi" qui, lorsqu’il est cliqué, affiche un message "Bonjour, monde!".
La première étape est de créer un test qui échoue :
describe('Test du bouton Cliquez-moi', () => {
it('doit afficher "Bonjour, monde!" quand on clique sur
le bouton', () => {
cy.visit('http://localhost:3000/');
cy.get('#bouton-cliquez-moi').click();
cy.get('#message').should('have.text', 'Bonjour, monde!');
...Utiliser Gherkin et Cucumber
Cucumber est un outil de spécification qui permet d’écrire des scénarios de test dans un langage naturel. Il est possible d’intégrer Cucumber avec Cypress grâce à des plugins comme cypress-cucumber-preprocessor, ce qui permet d’utiliser la syntaxe Gherkin pour écrire des tests end-to-end.
Cette intégration est particulièrement utile pour les équipes qui préfèrent une approche BDD ou Behavior Driven Development (programmation pilotée par le comportement) pour le développement et les tests.
Pour intégrer Cucumber avec Cypress via le plugin cypress-cucumber-preprocessor, vous devez suivre plusieurs étapes. Cela vous permettra d’utiliser la syntaxe Gherkin pour rédiger des scénarios de test dans un langage naturel, facilitant ainsi la collaboration entre les développeurs, les testeurs et les parties prenantes non techniques. Voyons comment procéder.
Installez tout d’abord les dépendances :
npm install @badeball/cypress-cucumber-preprocessor --save-dev Puis configurez le préprocesseur.
Vous devez modifier le fichier cypress.config.js pour inclure le support de Cucumber :
const { defineConfig } = require("cypress");
const { addCucumberPreprocessorPlugin } =
require("@badeball/cypress-cucumber-preprocessor");...Comprendre ce que Cypress ne peut pas faire
Les tests de certaines fonctionnalités de sécurité peuvent être plus complexes ou limités avec Cypress en raison de sa conception et de son fonctionnement, comme ceux-ci :
-
Same-Origin Policy (SOP) et Cross-Origin Resource Sharing (CORS) : Cypress contourne la Same-Origin Policy pour permettre les tests plus facilement à travers différentes origines. Cela signifie que les tests impliquant des vérifications strictes de CORS ou des scénarios SOP peuvent ne pas se comporter comme prévu, car Cypress manipule ces requêtes pour faciliter les tests. Les développeurs peuvent ne pas être en mesure de tester pleinement les restrictions CORS ou les comportements SOP comme ils le feraient dans un environnement de production sans manipulation de Cypress.
-
Content Security Policy (CSP) : les tests de sites web qui implémentent des politiques CSP strictes peuvent rencontrer des difficultés avec Cypress. Étant donné que Cypress injecte des scripts dans la page testée pour fonctionner, une politique CSP stricte peut empêcher l’exécution de ces scripts, nécessitant des ajustements ou des désactivations de CSP pour les tests, ce qui peut ne pas refléter l’environnement de production.
-
Sécurité des cookies et attributs SameSite : tester le comportement...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations