Interface utilisateur
Introduction à l’objet Canvas
1. Définition
Dans un jeu vidéo, l’interface utilisateur est une partie importante puisqu’elle permet de faire le lien entre les données du jeu vidéo et le joueur. Il est donc important que les données affichées soient pertinentes, et dans le même temps qu’elles ne submergent pas le joueur avec trop d’informations. Il faut savoir à la fois choisir les bonnes informations à afficher et où et quand les afficher. Toutes les informations sont utiles, mais elles ne le sont pas forcément à tout moment. Par exemple le joueur n’a pas besoin de voir en permanence les options de gestion du volume pendant qu’il joue. Il pourra le faire en allant lui-même dans un menu d’options s’il en a besoin. Il est plus commun qu’un défaut soit pointé du doigt plutôt qu’une interface bien faite, il faut donc être minutieux dans l’élaboration de celle-ci. C’est le Canvas de Unity qui permet de réaliser ces interfaces.
Un Canvas est un composant essentiel à la création d’interfaces utilisateur (aussi appelé UI pour User Interface). En effet, c’est sur ce composant uniquement qu’une UI affichera sur un plan 2D le suivi de la caméra, quels que soient son mouvement et sa position. Il permettra également d’afficher du texte, des images, des boutons, des conteneurs telles les zones avec barre de défilement, les boîtes à choix multiples, etc.
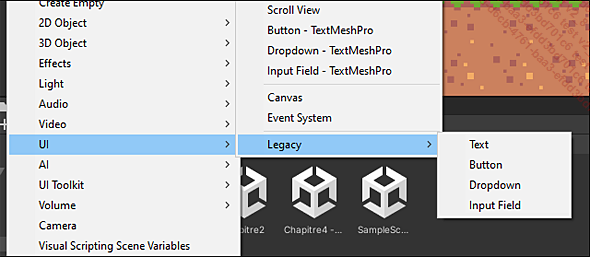
 UI - Canvas. Il se crée
aussi automatiquement en créant un élément...
UI - Canvas. Il se crée
aussi automatiquement en créant un élément...Les éléments graphiques
1. Les éléments "Legacy"
a. Définition
Les éléments d’UI (User interface ou interface utilisateur en français) dits Legacy sont des anciens composants d’interface utilisés dans les versions d’Unity ultérieures à la 2018.1. Ils étaient basés sur le système d’interface utilisateur GUI (Graphical User Interface) précédent de Unity qui était principalement destiné aux jeux 2D. Ce système avait des limitations notamment en termes de performances et de flexibilité. Depuis l’acquisition par Unity de l’entreprise Digital Native Studios, le composant TextMeshPro a remplacé le composant Text des précédentes versions et par effet de cascade les composants Button, Dropdown et InputField qui utilisaient le composant Text. Par souci de rétrocompatibilité des anciens projets, ces éléments sont toujours dans Unity en parallèle des mêmes composants utilisant TextMeshPro et accessible via le sous-menu Legacy. La seule différence entre les composants TextMeshPro et les composants Legacy est l’utilisation du composant TextMeshPro à la place du composant Text pour l’affichage du texte. Tout le reste (apparence, fonctionnalités, éléments personnalisables) est identique pour les deux versions.

b. Text
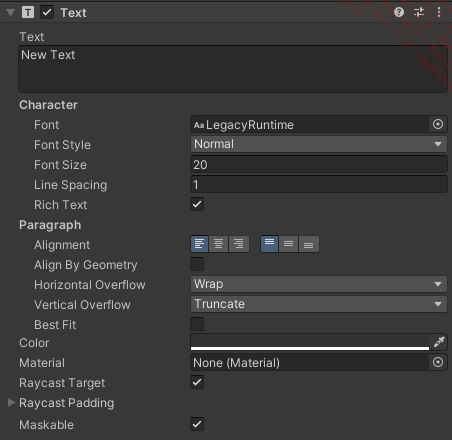
Le composant Text permet d’afficher du texte dans un Canvas personnalisable dans sa taille, sa police d’écriture, son style et son alignement. Il est aussi possible de lui attribuer un Material pour avoir des effets de relief ou de lumière sur le texte, et de n’utiliser que l’attribut Color pour simplement changer la couleur du texte.

c. Input Field
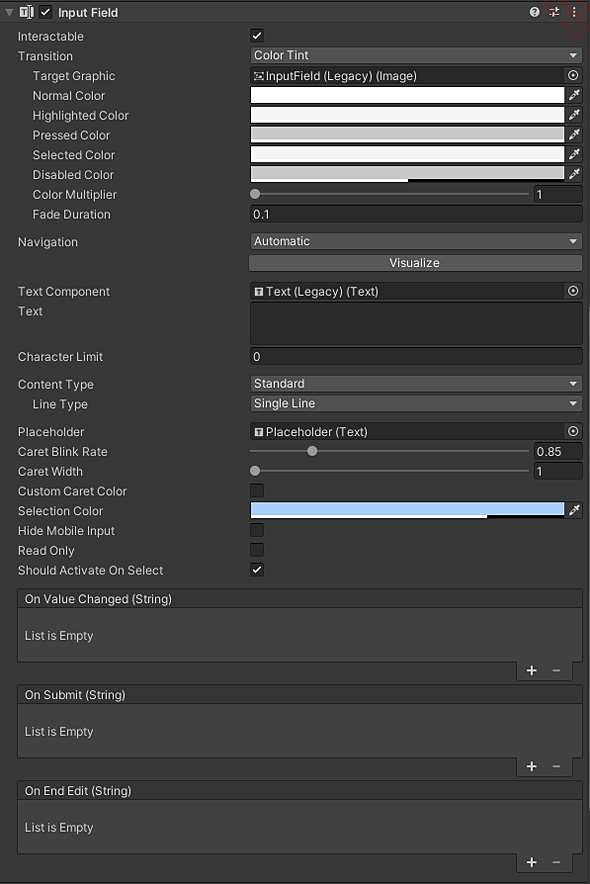
Les éléments personnalisables du composant InputField sont sensiblement les mêmes que ceux du composant Text. Les différences se situent au niveau de sa fonction qui est de donner la possibilité à l’utilisateur d’entrer du texte et de pouvoir lier des fonctions aux différents événements déclenchés par ce champ de saisie.

La création d’un InputField crée automatiquement un composant Image qui sera l’apparence visuelle de ce champ ainsi que deux GameObject...
Boutons et événements
1. Event System
Le composant EventSystem est l’élément qui gère toutes les interactions liées à l’interface utilisateur. Cela comprend les interactions de l’utilisateur avec la souris (Raycasting), la sélection des éléments tels que les boutons, les champs d’entrée de texte, les Slider et les événements liés aux éléments tels que le clic sur un bouton ou la mise à jour d’un champ de texte. Sans le composant EventSystem, toute interaction sera ignorée. Dans les dernières versions de Unity, il est automatiquement créé dès qu’un élément d’UI est créé.
2. États d’un bouton
Le bouton est l’élément d’interaction avec l’utilisateur le plus commun dans les menus des jeux et les applications. Il existe plusieurs états pour les différentes interactions possibles avec un bouton :
-
Normal : c’est l’état par défaut du bouton, lorsqu’aucune interaction n’est faite par l’utilisateur.
-
Highlighted (surligné) : cet état survient lorsque l’utilisateur survole le bouton. Il permet d’indiquer entre autres que le bouton peut être cliqué.
-
Pressed (enfoncé) : cet état indique que l’utilisateur...
Adaptabilité à la taille de l’écran
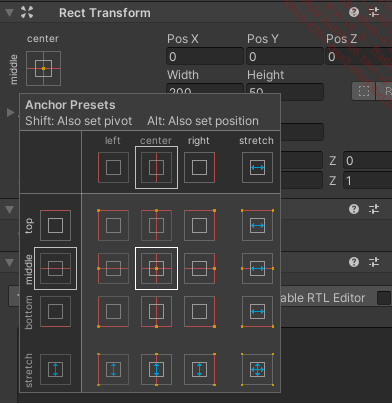
1. Anchor
Un Anchor (ou une ancre en français) est une caractéristique du composant RectTransform qui est sur tous les éléments de type UI. Il permet de définir comment un élément d’UI est ancré dans le Canvas, que ce soit sur un côté ou un coin, la façon dont il est redimensionné par rapport à la taille de l’écran, etc.

Chaque coin de l’ancre peut être déplacé pour définir manuellement sa position, mais il est aussi possible d’utiliser les positions d’ancre prédéfinie disponible dans le composant RectTransform.

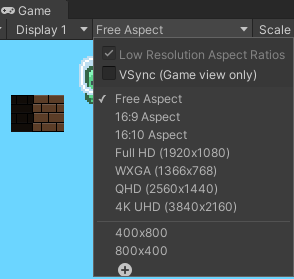
2. Résolution et mise à l’échelle
Afin de tester le comportement de l’UI sur différentes résolutions, il est possible de tester ces résolutions sur l’onglet Game. Par défaut, l’onglet Game est en mode Free aspect. En cliquant sur ce mode, plusieurs autres résolutions prédéfinies sont disponibles.

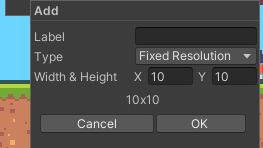
En cliquant sur le bouton en fin de liste, il est aussi possible d’ajouter une résolution spécifique pour être le plus exhaustif possible dans les résolutions à tester.

3. Les layouts
De la même façon que pour les GameObjects, il est possible d’organiser automatiquement les éléments...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



