Mise en page
Introduction
Lorsque l’on souhaite afficher un élément graphique (un bouton, un texte, une image…) dans une page ou vue, on se repose sur la couche appelée UI (User Interface). Chacune des plateformes a son propre système pour fabriquer les interfaces utilisateurs : Android s’appuie sur l’AXML, iOS sur les XIB et UWP utilise le XAML. Xamarin permet d’unifier énormément de choses comme on a pu le voir précédemment. Cependant, il reste obligatoire de créer les interfaces unitairement pour chacune des plateformes que l’on cible.
Pour avoir une expérience utilisateur unifiée sans avoir à réécrire chacune des vues pour chaque plateforme, Xamarin propose la technologie Xamarin.Forms. Nous ne traiterons pas cela dans ce livre, car les différences sont trop importantes et peuvent faire le sujet d’un livre complet.
Structure d’une vue
1. iOS
Sous iOS, tous les éléments graphiques héritent de la classe UIView. Contrairement aux autres plateformes, il n’y a pas de classe de container graphique qui gère automatiquement le positionnement de ses enfants.
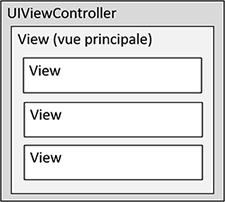
La classe UIViewController a pour but de gérer un ensemble de vues de façon cohérente. Ceux-ci gèrent aussi la transition d’un écran vers un autre écran. Un UIViewController se charge aussi de passer les données aux vues de façon transparente.
Chaque UIViewController à une propriété View de type UIView, cette vue permet d’y ajouter des sous-vues. Enfin, il se charge de positionner les vues les unes par rapport aux autres.
Généralement, un UIViewController gère un écran.

ViewController ayant deux sous-vues
public class ViewController : UIViewController
{
public override void ViewDidLoad()
{
var subView1 = new UIView();
subView1.BackgroundColor = UIColor.Red;
var subView2 = new UIView();
subView2.BackgroundColor = UIColor.Green;
this.View.AddLayoutSubviews(subView1, subView2);
}
}
2. Android
Chaque élément graphique dépend des classes View ou ViewGroup qui sont...
Mise en place d’une vue
1. iOS
a. Via fichier .xib
iOS permet de créer graphiquement des vues. Les fichiers de vues sont appelés XIB pour XCode Interface Builder.
Pour créer un fichier .xib, il suffit d’ajouter un nouveau fichier de type View dans la solution. Une fois le fichier créé, double cliquez dessus, le Designer iOS s’ouvre.
Celui-ci permet de visualiser le rendu de vos écrans.
Pour interagir avec le .xib, il faut le connecter avec une classe.
Pour ce faire, rien de plus simple :
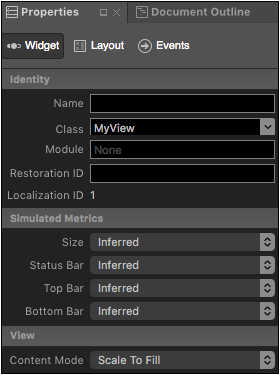
Affichez l’onglet Properties.
Recherchez la ligne Class.
Saisissez le nom de la classe désirée, par exemple MyView.

Cela crée une classe partielle en deux fichiers :
-
MyView.cs : ce fichier permet d’écrire notre code personnalisé.
-
MyView.designer.cs : ce fichier est autogénéré et permet de faire le lien entre le designer et le code. À chaque fois que vous nommez une vue, une propriété est autogénérée ici.

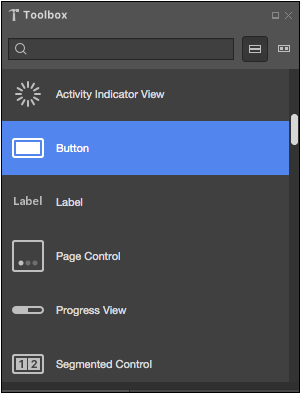
Pour ajouter un composant au designer, il faut glisser/déposer le composant depuis l’onglet Toolbox vers le designer.

Une fois le bouton glissé sur la zone de travail, cela donne le visuel ci-dessous.

Pour que celui-ci soit accessible dans le code, il faut le nommer.
Pour le nommer, il faut :
Sélectionner le bouton.
Afficher l’onglet Properties.
Rechercher la ligne Name.
Saisir le nom souhaité.
Une fois le contrôle nommé, le fichier .Designer.cs de votre vue est automatiquement régénéré par le designer.
Fichier autogénéré
[Register ("MyView")]
partial class MyView
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
UIKit.UIButton MonBouton { get; set; }
void ReleaseDesignerOutlets ()
{
if (MonBouton != null) {
MonBouton.Dispose ();
MonBouton = null;
}
...Système de mise en page
Nous verrons que les systèmes de mise en page sur Android et sur UWP sont très proches. iOS a un système de mise en page assez différent, il ne se base pas sur des contrôles qui calculent les tailles et positions de leurs enfants.
1. iOS
a. Présentation
iOS dispose de deux systèmes de mise en page :
-
Calcul des tailles et positions des éléments.
-
AutoLayout a deux mécanismes permettant de calculer les tailles et positions des éléments : les contraintes et la vue UIStackView.
Les systèmes de mise en page des autres plateformes sont très différents. Ils se basent sur des containers de vues qui permettent de calculer automatiquement les largeurs et hauteurs des vues.
b. Frame-Based Layout
Définir la Frame
Chaque UIView a une propriété Frame de type CGRect qui permet de la positionner, via des coordonnées X et Y et de lui donner une taille hauteur (Height), et largeur (Width).
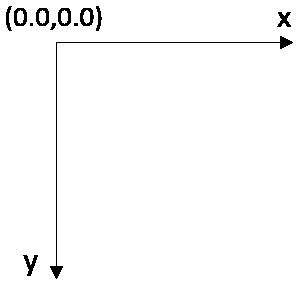
La coordonnée (0.0, 0.0) commence en haut à gauche de l’écran :
-
Plus le X est grand plus l’élément est placé vers la droite.
-
Plus le Y est grand plus l’élément est placé vers le bas.

Exemple de positionnement d’une vue
double x = 10;
double y = 20;
double largeur = 30;
double hauteur = 40;
UIView vue = new UIView();
vue.BackgroundColor = UIColor.Red;
// Positionne la vue à la coordonnée X = 10 et Y = 20
// Donne comme largeur 30 et hauteur 40 pixels
view.Frame = new CoreGraphics.CGRect(x, y, largeur, hauteur);
Dans quelle méthode écrire le code de mise en page ?
La méthode virtuelle ViewWillLayoutSubViews de la classe UIViewController est appelée lorsque la taille du UIViewController change.
Elle est parfaite pour écrire le code de mise en page d’un UIViewController.
Lorsque l’orientation du téléphone change, la taille de la vue principale est recalculée, et la méthode ViewWillLayoutSubViews du contrôleur est appelée automatiquement.
public class MonViewController : UIViewController
{
public override void ViewWillLayoutSubviews()
{
base.ViewWillLayoutSubviews();
// Placer ici le code...Conclusion
Les systèmes de mise en page d’UWP et d’Android sont assez proches et reposent sur la notion de modèles XML qui permettent de formater l’interface graphique de vos applications, là où iOS se comporte différemment et propose son propre système de mise en page.
Il est à noter que des projets, comme Facebook Yoda, permettent d’abstraire ces systèmes et d’utiliser le même sur les trois plateformes.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


