NetBeans, Java et le Web
Introduction
Les applications web sont une part importante des applications rencontrées dans le milieu professionnel. La plateforme Java Enterprise Edition, Java EE, anciennement appelée J2EE, est une extension de la plateforme Java Standard Edition, Java SE. Cette plateforme intègre de nouvelles bibliothèques permettant de faciliter le développement d’applications web robustes, en langage Java, qui sont ensuite déployées puis exécutées sur des serveurs d’applications.
Les principales API pour les composants mises à disposition par la plateforme sont les suivantes :
-
Enterprise JavaBeans
-
Java Servlet
-
JavaServer Faces
-
JavaServer Pages
-
JPA
-
JAX-RS et JAX-WS
Afin d’accélérer et faciliter le travail des développeurs, NetBeans met à disposition des menus et outils permettant de développer des applications Java EE. Par conséquent, ce chapitre a pour objet de présenter le principe de développement d’une application Java EE, la création d’une première interface web avec JSF puis d’une seconde avec JSP.
Présentation de l’architecture Java EE
La plateforme Java EE n’impose pas de règle d’organisation de code au développeur. Par conséquent, une mauvaise gestion des développements peut rendre la maintenance d’une application complexe et coûteuse. Afin de pallier ce problème, la mise en place d’une architecture structurée est nécessaire.
L’architecture d’une application web est généralement décomposée comme suit.
-
Couche client : cette couche présente les informations à l’utilisateur. Elle est mise en œuvre grâce aux technologies CSS/JavaScript/HTML.
-
Couche serveur : cette couche réceptionne les données en provenance du client. Elle est mise en œuvre au langage Java.
-
Couche modélisation des données : cette couche structure les données gérées par l’application.
-
Couche service : cette couche permet de lancer les opérations de calcul, d’interrogation de services distants ou de persistance des données. Ces opérations sont généralement lancées avant ou après le traitement métier, avant de rendre l’affichage sur le client.
La mise en place de cette architecture a été standardisée grâce à la création de patrons de conception (design patterns) comme le pattern Modèle - Vue - Contrôleur (MVC) ou encore Modèle - Vue - Présentation (MVP) ; ce dernier avait été évoqué dans le chapitre sur la réalisation d’applications riches en Java avec NetBeans et se trouve ici décliné dans le contexte web.
La technologie standard proposée par Java pour réaliser des applications web est JSF. Elle est basée sur le patron d’architecture Modèle - Vue - Présentation (MVP). L’implémentation du framework MVC est en général réalisée avec des JSP et des frameworks extérieurs à JEE, notamment le framework Spring MVC, qui, comme son nom l’indique, implémente le pattern Modèle - Vue - Contrôleur.
1. Le pattern Modèle - Vue - Contrôleur
Le pattern Modèle - Vue - Contrôleur (MVC) est un modèle de conception...
Création d’une interface web avec JSF
Java Server Faces (JSF) est une bibliothèque Modèle - Vue - Présentation (MVP), basée sur les composants, permettant de créer des interfaces graphiques pour les applications web.
Une application JSF est structurée de la manière suivante :
-
Le modèle est assuré par des entités.
-
La vue est assurée par des pages JSP ou XH ; dans ce dernier cas, elles sont nommées Facelets.
-
Le contrôleur est décomposé en deux éléments.
-
Une unique servlet mère servant de point d’entrée à toutes les requêtes et les aiguillant vers les bons composants, la FacesServlet.
-
Un JavaBean particulier, déclaré via une annotation et désigné par le terme managed-bean ou backed-bean, qui permet de stocker l’état et le comportement de la présentation.
-
La configuration est mise en place grâce au fichier web.xml, présent dans toutes les applications web J2EE, et au fichier faces-config.xml, caractéristique des applications JSF, contenant les configurations spécifiques comme la navigation entre les pages, les fichiers de ressources et les beans managés.
NetBeans dispose d’un menu permettant de générer des pages JSF à partir d’entités Java. Ces pages JSF sont écrites en langage XHTML, qui est une forme d’HTML avec les contraintes de validation XML. Les fichiers écrits grâce au langage de balisage XHTML utilisent des balises HTML standards. Toutefois, la syntaxe plus rigoureuse du XML est reprise dans le XHTML, par opposition au code HTML pur. En conséquence, les fichiers XHTML sont bien structurés et peuvent facilement être validés en utilisant les outils issus des technologies XML.
Cette section présente la création d’une application Web, la génération des entités Java utilisées pour créer les pages JSF, le test de l’application développée et la palette contenant les composants JSF mis à disposition par NetBeans.
1. Créer une application web
L’interface web développée dans ce paragraphe est une interface graphique permettant l’interaction avec la base de données gestion_notes, créée...
Création d’une interface JSP
JSP (JavaServer Pages) est une technologie de programmation côté serveur permettant de créer des pages web prenant en charge du contenu dynamique. Grâce à l’utilisation de balises JSP, commençant généralement par <% et se terminant par %>, elle permet l’intégration de code Java dynamique dans du contenu statique développé en HTML. Une page JSP est transformée en classe Java, puis compilée par le serveur d’applications.
Une page JSP permet de capter les entrées saisies par un utilisateur et par conséquent joue le rôle d’interface pour une application web Java. Les balises JSP peuvent également être utilisées pour récupérer ou enregistrer des données dans une base, gérer le contrôle entre pages, partager des informations entre requêtes et pages, etc.
Tout en réalisant le développement d’un projet Java web, les paragraphes ci-dessous présentent la technologie JSP et les options fournies par l’éditeur de NetBeans, pour faciliter ce type de développement.
1. Créer une première page JSP
L’application web développée dans cette section est une interface, composée de pages JSP, permettant à l’utilisateur de saisir des nombres puis d’afficher le résultat d’un calcul. Dans un premier temps, la manipulation ci-dessous décrit la création d’un projet Java web.
Cliquez sur le menu File - New Project afin d’ouvrir la boîte de sélection de projet.
Depuis la catégorie Java with Maven, sélectionnez le projet Web Application et cliquez sur le bouton Next.
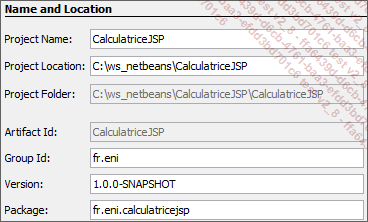
Renseignez un nom de projet, par exemple CalculatriceJSP, et cliquez sur le bouton Next.

Sélectionnez le serveur Tomcat et la version Java EE 7 Web.

Cliquez sur le bouton Finish afin de finaliser la création de l’application web.
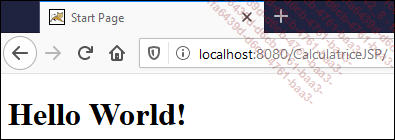
Exécutez le projet en cliquant droit dessus et sélectionnez le menu Run.

La page d’accueil du projet s’affiche dans le navigateur. Cette page correspond au fichier index.html généré automatiquement à la création. La manipulation ci-dessous présente la création de cette...
Exercice corrigé : développement d’une application web JSF
Le but de cet exercice est de développer une application web avec NetBeans en utilisant des composants JSF. À partir de l’écran d’accueil de cette application, un bouton doit permettre d’accéder à une nouvelle page affichant une liste d’étudiants, lue dans un fichier de données CSV. Sur cette seconde page, un bouton doit afficher un formulaire permettant de saisir un nouvel étudiant, qui sera par conséquent inséré dans le fichier csv et donc visible dans la liste suite à cette création.
Les étapes importantes de cette réalisation sont les suivantes :
-
Créer un projet web avec NetBeans.
-
Créer une entité Etudiant dont les propriétés représentent les données renseignées dans le fichier CSV.
-
Créer un objet d’accès aux données EtudiantDAO utilisé pour interagir avec le fichier CSV.
-
Créer la classe de contrôle EtudiantPresenter permettant le binding des données entre les pages JSF et les classes métier précédentes.
-
Créer les différentes pages JSF de l’application :
-
page d’accueil : index.xhtml
-
liste des étudiants : ListEtudiants.xhtml
-
formulaire de saisie d’un étudiant : CreateEtudiant.xhtml
-
Configurer et tester l’application de gestion des étudiants.
Le fichier de données etudiants.csv utilisé pour ce développement est créé dans le package csv du projet. Il est composé de la manière suivante :
Pierre,Martin,22/07/1995,pierre.martin@eni.fr
Julie,Durand,14/09/1994,julie.durand@eni.fr
Luc,Dupond,02/10/1990,luc.dupond@eni.fr 1. Créer une application Web
La réalisation de cette application Java JSF s’effectue grâce à un projet Java web.
La manipulation ci-dessous présente sa création dans NetBeans.
Dans NetBeans, sélectionnez le menu File - New Project.
Depuis la catégorie Jawa with Maven, sélectionnez le type de projet Web Application.
Renseignez les informations de création du projet, par exemple le nom JsfEtudiantsCsv.
Sélectionnez le serveur d’applications ; pour cet exercice...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations