Le design
Introduction
Maintenant que nous connaissons les différents composants que nous pouvons inclure au sein de nos applications, voyons comment nous pouvons les positionner. Ce chapitre aura également pour objectif d’aborder la partie réalisation graphique des applications sous AI 2. Souvent, les personnes manipulant sur App Inventor 2 ont tendance à négliger cet aspect. Cela a pour conséquence de présenter des applications peu esthétiques et qui malheureusement ne donnent pas envie de tester App Inventor 2. Découvrons dans ce chapitre comment éviter cela.
Charte graphique
La partie graphique de votre application s’effectue dans la zone Viewer.

Avant de vous lancer dans la réalisation graphique de votre application, nous vous conseillons très fortement de vous reporter au chapitre Le cahier des charges relatif à la rédaction du cahier des charges. En effet, celui-ci comprend la réalisation des différentes vues de votre application.
Nous vous conseillons en amont d’utiliser des logiciels tels que :
-
GIMP : https://www.gimp.org/
-
Photoshop : http://www.adobe.com/fr/products/photoshop.html
-
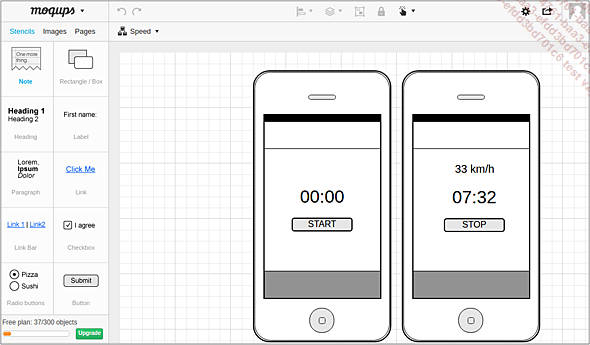
Moqups : https://moqups.com/
-
Balsamiq : https://balsamiq.com/
-
Marvel : https://marvelapp.com/
Vous pouvez également travailler sur papier en imprimant des croquis déjà tout faits de skins pour mobile, par exemple sur : http://sneakpeekit.com/.

L’idée étant de réaliser des "croquis" de ce à quoi votre application va ressembler :

En réalisant ce croquis, vous allez rapidement vous rendre compte si l’interface utilisateur que vous aimeriez obtenir sera fonctionnelle ou non.
Récupérer la charte graphique d’un site Internet
Lorsque vous devez réaliser une application pour un tiers, vous verrez qu’il est souvent délicat de savoir quel style lui donner. L’un des éléments qui peuvent vous aider est de connaître l’ensemble des palettes de couleurs que l’entreprise...
Conclusion
Vous savez désormais qu’avant de commencer votre projet, il faut avant tout imaginer ce à quoi il va ressembler. Vous avez également une idée des différents composants que vous pourrez utiliser afin de lui donner l’aspect esthétique voulu. Voyons désormais ce qui se cache derrière chacun de ces composants.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

