Les propriétés
Introduction
Nous allons découvrir dans ce chapitre comment personnaliser chacun des composants d’App Inventor 2 grâce aux propriétés.
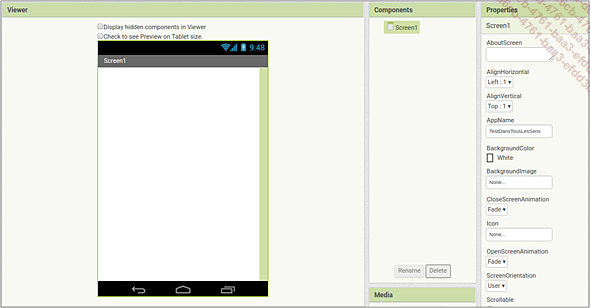
Chaque composant d’App Inventor 2 possède des propriétés qui lui sont propres et que vous pouvez configurer directement dans la partie Designer d’AI 2. Lorsque vous sélectionnez dans la partie Components l’élément de votre choix, ses propriétés apparaissent dans la colonne Properties visible sur la droite :

Ci-dessus, la partie Properties du composant Screen (écran) s’affiche lorsqu’on le sélectionne.
Nombre de ces propriétés pourront être redéfinies par la suite ; cependant, en les paramétrant au lancement de votre application, vous gagnez du temps et leur utilisation sera plus accessible.
Découvrons ci-dessous l’ensemble des propriétés pour chacun des composants disponibles dans App Inventor 2.
Catégorie User Interface
1. Les propriétés du composant Screen (écran)
AboutScreen (À propos de l’écran)
Vous permet d’indiquer des informations additionnelles sur l’écran affiché.
AlignHorizontal (Alignement horizontal)
Il s’agit de l’alignement général de l’écran. Par défaut, les composants affichés sur l’écran sont alignés sur le coin en haut à gauche de l’écran. Vous êtes libre de le définir en trois états : Left, (gauche), Center (centre), Right (droite).
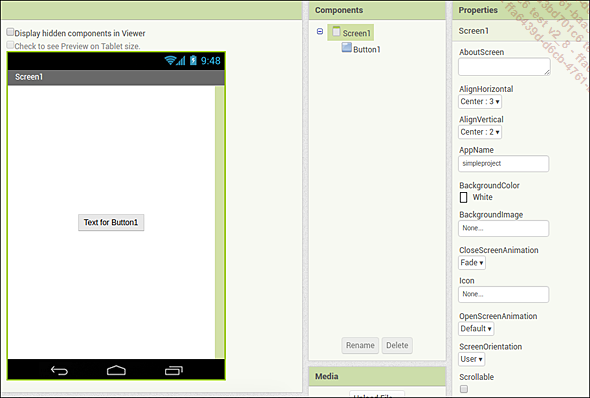
Par exemple, si vous sélectionnez Center, tous les composants que vous allez ajouter seront par défaut centrés sur l’écran comme le montre l’image ci-dessous :

AlignVertical (Alignement vertical)
Définit l’affichage des éléments à l’écran de façon verticale. Trois états sont disponibles : Top (haut), Center (centre) ou Bottom (bas).
AppName (Nom de l’application)
Il s’agit du nom que vous souhaitez donner à votre application. À noter que cela ne changera pas le nom donné initialement à l’application, mais vous permettra de le faire apparaître quand vous la téléchargerez ou la lancerez depuis votre téléphone.
BackgroundColor (Couleur de fond)
Permet de personnaliser la couleur de fond de l’écran.
BackgroundImage (Image de fond)
Permet de mettre en place une image de fond pour cet écran.
CloseScreenAnimation (Animation fermeture écran)
Il s’agit d’une option fort intéressante qui permet de donner de l’interaction à votre application. Cette animation apparaît lors du passage d’un écran vers un autre et peut permettre une meilleure expérience utilisateur (c’est surtout plus esthétique). Les valeurs que peut prendre cette animation sont les suivantes : Fade, Zoom, SlideHorizontal (Glissement horizontal), SlideVertical (Glissement vertical).
Icon (Icône)
Il s’agit de l’icône qui sera reprise une fois l’application installée sur le mobile de l’utilisateur. Privilégiez ici une icône carrée de bonne qualité.

Dans l’écran ci-dessus, la première ligne n’est...
Catégorie Layout
1. Les propriétés du composant HorizontalArrangement (Arrangement horizontal)
AlignHorizontal (Alignement horizontal)
Cette propriété vous permet de définir l’endroit où vous souhaitez que soient alignés les composants inclus à l’intérieur du bloc alignement horizontal : gauche, centrer, droite.
AlignVertical (Alignement vertical)
Cette propriété vous permet de définir l’endroit où vous souhaitez que soient alignés les composants inclus à l’intérieur du bloc alignement vertical : haut, centrer, bas.
Toutes les autres propriétés ont déjà été présentées précédemment, nous ne reviendrons pas dessus.
2. Les propriétés du composant TableArrangement (Arrangement_tableau)
Columns (Colonnes)
Cette propriété indique le nombre de colonnes que vous souhaitez avoir dans le bloc arrangement tableau.
Rows (Lignes)
Cette propriété indique le nombre de lignes que vous souhaitez avoir dans le bloc arrangement tableau.
Catégorie Média
1. Les propriétés du composant Player (Lecteur)
Loop (Boucle)
Cette propriété permet d’indiquer si vous souhaitez qu’à la fin de la musique celle-ci soit rejouée de manière indéfinie.
PlayOnlyInForeground (Joué seulement au premier plan)
Si la case est cochée, cela signifie que le lecteur sera mis en pause si l’écran est quitté, si la case est décochée le lecteur continuera à jouer.
Source
Permet d’indiquer quelle musique vous souhaitez exécuter.
Volume
Indique le niveau sonore de la musique.
2. Les propriétés du composant Sound (Son)
MinimumInterval (ms) (Intervalle Minimum)
Il s’agit d’un écart en millisecondes que vous souhaitez avoir entre deux sons sur le même lecteur, par exemple si vous déclenchez deux fois la même fonction Play.
3. Les propriétés du composant SoundRecorder (Enregistreur_son)
SavedRecording
Vous permet d’indiquer le chemin d’enregistrement du fichier. Si vous ne mettez rien, vous laissez la main à App Inventor 2 pour l’enregistrer sur le chemin de son choix.
4. Les propriétés du composant TextToSpeech (Texte à parole)
Country (Pays)
Indique la prononciation que vous souhaitez avoir pour ce texte.
Language (Langue)
Indique l’accent que vous souhaitez obtenir quand ce texte sera...
Catégorie Drawing and Animation
1. Les propriétés du composant Ball (Balle)
Orientation
La direction dans laquelle va aller la balle.
Intervalle
Temps d’interaction de la balle.
Rayon
Relatif au rayon de la balle.
Vitesse
Vitesse de la balle.
X
Les coordonnées abscisses de la balle.
Y
Les coordonnées ordonnées de la balle.
Z
La situation de la balle par rapport aux autres sur le cadre, est-elle au-dessus ? En dessous ?
2. Les propriétés du composant Canvas (cadre)
Linewidth (Largeur ligne)
La largeur des lignes du cadre.
Catégorie Sensors (Capteurs)
1. Les propriétés du composant AccelerometerSensor (Accéléromètre)
MinimumInterval (ms) Intervalle Minimum
L’intervalle minimum en millisecondes entre deux mouvements de l’appareil.
Sensibility (Sensibilité)
Il s’agit de la sensibilité du capteur, il possède trois niveaux : faible, modéré, fort. Même à un faible niveau vous verrez que votre téléphone réagira déjà beaucoup.
2. Les propriétés du composant BarcodeScanner (Scanneur_code_à_barre)
UseExternalScanner
Si cette case est cochée, App Inventor 2 utilisera un programme de lecture de QR code différent de celui fourni avec la plateforme.
3. Les propriétés du composant Clock (Horloge)
TimerAlwaysFires
Cette option signifie que le composant agira toujours tant qu’il n’est pas désactivé.
TimeInterval (IntervalleChronomètre)
Il s’agit de la fréquence à laquelle vous souhaitez que le chronomètre réagisse.
4. Les propriétés du composant LocationSensor (Capteur_position)
DistanceInterval (Intervalle de distance)
Permet d’indiquer la fréquence en termes de distance à laquelle vous souhaitez mettre à jour ce capteur.
TimeInterval (Intervalle temps)
Permet d’indiquer en termes de temps la fréquence...
Catégorie Social
1. Les propriétés du composant PhoneCall (Appel_téléphonique)
PhoneNumber (Numéro téléphone)
Il s’agit du numéro de téléphone qui sera appelé.
2. Les propriétés du composant Texting (SMS)
GoogleVoiceEnabled (Google Voice activé)
Lorsque cette case est cochée, l’utilisateur a directement la possibilité d’envoyer le message vocalement.
Message
Le contenu du SMS.
Receving Enabled (Réception activée)
Permet d’activer si oui ou non vous souhaitez recevoir des messages. Les valeurs attendues sont des chiffres allant de 1 à 3, ou 1 signifie non, 2 signifie uniquement en tâche de fond et 3 signifie que vous souhaitez y accéder de suite.
3. Les propriétés du composant Twitter
ConsumerKey (Clé consommateur)
Il s’agit de la première clé d’identification pour utiliser l’API de Twitter.
ConsumerSecret (Secret consommateur)
Il s’agit de la seconde clé d’identification pour utiliser l’API de Twitter.
Catégorie Storage (Stockage)
1. Les propriétés du composant FusiontablesCentre (ContrôleFusionTables)
ApiKey (Clé Api)
Il s’agit de la clé d’identification qui permet à Google de vous authentifier.
KeyFile (Fichier clé)
Il s’agit d’un fichier fourni par Google qui permet de vous autoriser à dialoguer avec son service API.
Query (Requête)
La requête SQL que vous souhaitez envoyer. Pour plus d’informations sur la manière de les structurer : https://developers.google.com/fusiontables/docs/v2/getting_started.
ServiceAccount Email
Il s’agit de l’e-mail qui a été créé pour vous au moment où vous avez ouvert votre service API chez Google sur console.developers.google.com, celui-ci est différent de votre e-mail de connexion à App Inventor 2.
UseServiceAuthentification (Utiliser service authentification)
Permet d’activer le service d’authentification.
2. Les propriétés du composant TinyWebDB
ServiceURL
L’URL du service associée à l’envoi des données.
Catégorie Connectivity
1. Les propriétés du composant Web
AllowCookies (Accepter cookies)
Permet d’accepter ou non les cookies.
ResponseFileName (Nom fichier réponse)
Le nom du fichier ou la réponse doit être enregistré.
SaveResponse (Enregistrer réponse)
Si la case est cochée, la réponse de la requête web sera enregistrée dans le fichier indiqué ci-dessus.
Url
L’URL pour la requête web.
Catégorie Experimental
1. Les propriétés du composant FirebaseDB
FirebaseDB étant un composant expérimental, c’est-à-dire qu’il ne peut être utilisé afin de créer une application professionnelle, vous n’aurez pas besoin de manipuler les propriétés de ce dernier. Les paragraphes ci-dessous ont donc été rédigés à titre d’information uniquement.
FirebaseToken
Vous n’aurez pas besoin de vous en préoccuper, en effet FirebaseDB étant une fonction expérimentale, AI 2 crée et gère automatiquement ce jeton pour vous, vous n’avez donc pas besoin de vous créer un compte spécifique :

FirebaseURL
De la même manière, vous pouvez laisser ici l’information DEFAULT préremplie.
UseDefault
À décocher si vous souhaitez y indiquer une URL dédiée d’une base créée sur Firebase.
Persist
Lorsque cette propriété est cochée, les valeurs sont stockées même hors ligne et sont envoyées dès qu’une connexion est établie.
ProjectBucket
Il s’agit du nom de votre projet Firebase.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

