Déployer son site en production
Introduction
Nous sommes arrivés au terme de notre exploration de Symfony. Nous avons vu pas mal de choses et il en reste encore beaucoup à découvrir, notamment les tests unitaires, les évènements, les systèmes de caches...
Il a été volontairement décidé de ne pas aller plus loin pour ne pas alourdir cet ouvrage d’éléments techniques trop poussés qui ne seront pas directement utilisés par la plupart des développeurs de Symfony (du moins au début).
Pour ceux qui souhaitent aller plus loin, vous pouvez consulter la documentation de Symfony, qui est très bien faite et toujours à jour (c’est toujours mieux que n’importe quel site douteux qui ne donne pas toujours les informations les plus appropriées).
Pour autant, avec le contenu de cet ouvrage, vous devriez être à même de réaliser votre application Symfony même si vous êtes débutant en PHP.
Il reste un dernier point à aborder : le déploiement. Votre site est au point sur votre serveur local. Comment le déployer sur le serveur de production définitif ? Quelles sont les précautions à prendre ? Voici les quelques points à effectuer pour un déploiement réussi.
Gestion des performances
La première étape essentielle à faire est de vider le cache. Cela vous évite d’éventuelles erreurs qui pourraient apparaître en production :
php bin/console cache:clear Même s’il n’a pas été forcément utilisé, prenez la précaution de vider le cache de production :
php bin/console cache:clear --env=prod 1. Le cache HTTP
La plus grosse problématique que vous allez rencontrer en mode Production est la vitesse de chargement de vos pages (surtout si vous avez beaucoup d’utilisateurs connectés). Il faut savoir qu’aujourd’hui un utilisateur ne reviendra pas sur votre site si les pages mettent plus de 3 secondes à se charger. Une vitesse de chargement trop lente diminue votre trafic, mais elle affecte également votre référencement avec les moteurs de recherche comme Google. Vous avez d’ailleurs un outil pour tester le temps de chargement de vos pages fourni par Google : https://developers.google.com/speed/pagespeed/insights/?hl=fr
L’une des manières les plus usuelles pour augmenter la vitesse de chargement de vos pages est d’utiliser un cache. Le cache le plus usuel (bien qu’il y en ait d’autres) pour afficher une page web est le cache HTTP.
Le principe du cache est de stocker une ressource donnée (exemple une page web) pour la renvoyer à chaque fois qu’elle est demandée sans avoir à la reconstruire par le script PHP.
Quand un cache HTTP reçoit une demande de page dans son espace de stockage, il intercepte la requête et renvoie sa copie au lieu de la re-télécharger depuis le serveur d’origine.
Il y a plusieurs types de cache HTTP, des caches au niveau du serveur, au niveau des proxys, au niveau des navigateurs…
Oui, vos navigateurs utilisent une partie de votre espace disque pour stocker des pages en cache. C’est ce cache qui vous permet notamment d’utiliser les boutons précédent/suivant pour afficher rapidement les pages correspondantes. Il est conseillé de vider régulièrement le cache du navigateur surtout en période de test de vos scripts ([Ctrl][F5] pour Firefox et [Ctrl][F5] ou [Shift][F5] pour Chrome)....
Utiliser un environnement de production
L’environnement de production est sensiblement différent de votre environnement local. Pensez à sauvegarder votre fichier .env en .env.local pour le récupérer par la suite. Votre .env.local peut être désactivé du versioning si vous utilisez GIT par exemple.
À vous de créer ensuite dans le fichier .env les variables d’environnement qui correspondent à votre environnement de production :
APP_ENV=prod Pensez à désactiver le mode de débogage avec la variable APP_DEBUG :
APP_DEBUG=false Modifiez l’URL d’accès à votre base de données en production :
DATABASE_URL=mysql://nom_user:mot_de_passe@adresse_serveur_bdd/
nom_base ainsi que celle qui permet d’accéder au serveur de messagerie :
MAILER_URL=smtp://adresse_serveur_de_messagerie Vérifier la sécurité des dépendances
Il y a de nombreuses dépendances dans un projet Symfony. Si vous ouvrez le dossier Vendor, vous pourrez le constater. Il est impossible de connaître toutes les failles de sécurité de ces dépendances.
Pour tester la sécurité, utilisez la commande :
symfony check:security Si vous obtenez ce message :
No packages have known vulnerabilities. c’est que tout va bien !
Préparer le serveur de production
Afin que votre application soit visible sur Internet, il faut l’installer sur un serveur distant (voir chapitre La boîte à outils, section La relation client-serveur), qu’on appelle serveur de production.
Il faut bien sûr que votre serveur de production soit compatible avec la configuration de Symfony.
Si vous avez choisi un hébergeur (un site qui vous propose d’héberger votre application sur un de ses serveurs), il est facile de tester l’environnement du serveur.
Vous trouverez beaucoup d’hébergeurs sur Internet. Prenez un hébergeur payant, c’est toujours plus fiable.
Exécutez sur le terminal, en local, cette commande :
symfony check:requirements Si vous n’avez pas encore de serveur de production, vous pouvez vérifier la configuration nécessaire sur la page : https://symfony.com/doc/current/setup.html#technical-requirements
Déployer votre application
Afin de charger votre application sur votre serveur de production, vous avez deux possibilités.
Soit vous utilisez un outil de déploiement comme FileZilla (ou Cyberduck sur Mac), soit vous pouvez aussi déployer votre application sur le Cloud.
1. Déploiement via FTP
FTP est ce qu’on appelle un protocole de transfert. Vous n’avez pas à vous en occuper, c’est juste un moyen de faire communiquer des ordinateurs entre eux (le vôtre en local et votre serveur de production à distance).
VSCode permet de déployer votre application grâce au plug-in ftp-simple.
Installez le plug-in.
Appuyez sur la touche [F1] et tapez ftp-simple.
Sélectionnez l’option config ftp-simple.
Configurez les paramètres de configuration de votre serveur de production (livré par l’hébergeur).
Appuyez de nouveau sur la touche [F1] et tapez ftp-simple.
Sélectionnez Create directory to FTP server. Renseignez l’adresse du serveur.
Pour uploader, sélectionnez le dossier racine de votre application puis appuyez sur [Ctrl][Shift] S.
Si vous avez des difficultés avec VSCode, le plus simple est d’utiliser un outil FTP comme FileZilla (ou Cyberduck sur Mac).
Il suffit d’aller sur le site https://filezilla-project.org.
Téléchargez FileZilla et exécutez-le.
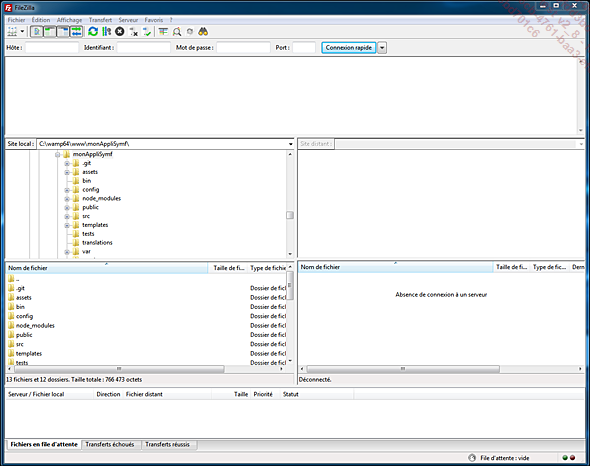
Cet écran apparaît :

Si vous renseignez sur la barre supérieure, le nom de votre serveur (Hôte), votre login pour le serveur (Identifiant) et votre mot de passe (Mot de passe), vous verrez apparaître sur l’écran de droite (Site distant) les dossiers de votre serveur distant.
Il suffira alors de glisser-déposer le dossier monAppliSymf de votre application sur l’écran de gauche vers l’écran de droite et le téléchargement commencera.
Cela risque de prendre un certain temps, car Filezilla devra charger toutes les dépendances contenues dans le dossier vendor.
Si vous avez un accès ssh (demandez à votre hébergeur), vous pourrez installer directement ces dépendances via Composer...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

