Développer sous ASP.NET Core
Un site web ASP.NET Core
1. Création du projet
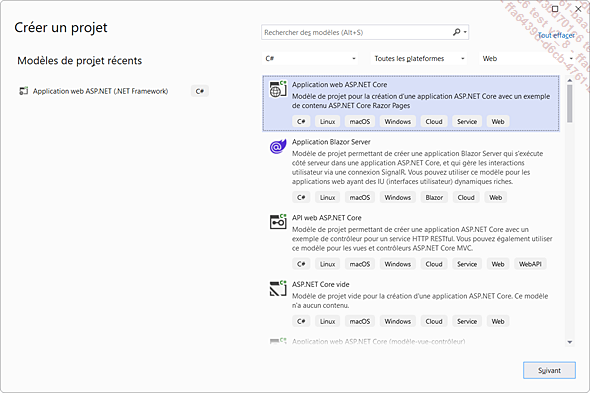
La commande Fichier - Nouveau projet propose plusieurs modèles d’applications web ASP.NET Core, avec ou sans prise en charge des conteneurs Kubernetes ou Docker. Même en choisissant le modèle standard, l’exécution en conteneurs peut être activée au cours du développement du projet.

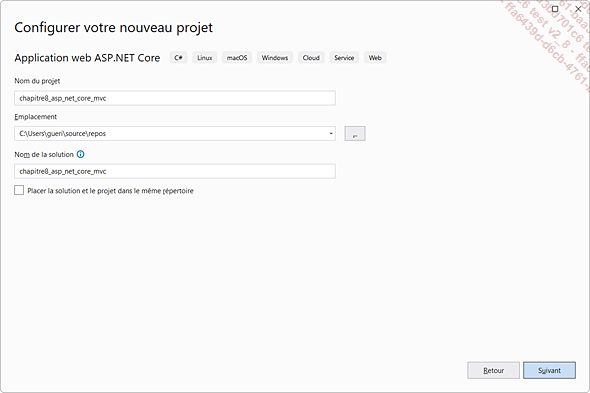
Un clic sur le bouton Suivant affiche l’écran de configuration principal du projet.

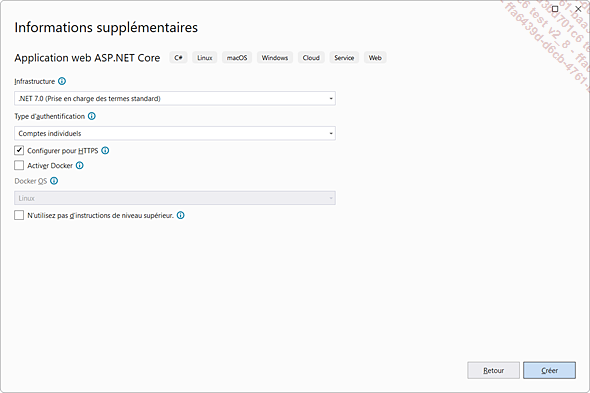
Le dernier écran de configuration permet notamment de choisir le niveau de framework .NET Core, le modèle de projet avec support MVC et l’authentification à base de comptes utilisateurs individuels.

2. Contenu du projet
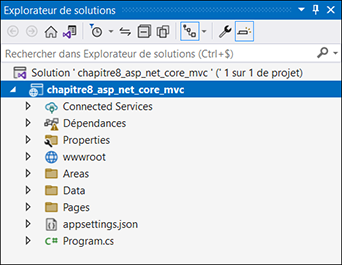
Le contenu du projet est assez minimaliste, tout à fait dans l’esprit Core et open source ! On notera en particulier l’absence de fichier de configuration Web.Config et l’existence d’un répertoire wwwroot qui sera le point de départ des ressources web, pages statiques, fichiers JavaScript et feuilles de style CSS.

Le lancement du site à l’aide de la touche [F5] provoque la compilation, son déploiement et son exécution dans un contexte debug que nous détaillerons un peu plus loin :

Configuration
1. Les fichiers Program et Startup
a. Program
Cela peut paraître un peu déroutant quand on est habitué au développement .NET Framework Webform, la classe Program initialise le processus hôte chargé d’exécuter le site ASP.NET Core.
using chapitre8_asp_net_core_mvc.Data;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
var builder = WebApplication.CreateBuilder(args); // appelle
UseKestrel() en interne
// Add services to the container.
var connectionString = builder.Configuration.GetConnectionString("Default
Connection") ?? throw new InvalidOperationException("Connection string
'DefaultConnection' not found.");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options =>
options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change
this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection(); ...Développement MVC
ASP.NET Core n’impose pas le type de développement, Webform ou MVC. C’est cependant ce dernier qui est proposé par défaut dans le modèle de projet Visual Studio.
1. Les contrôleurs web
La réalisation de contrôleurs web ne diffère pas tellement de la plateforme ASP.NET classique. Voici à titre d’exemple le contrôleur Home de la solution chapitre5_core :
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult About()
{
ViewData["Message"] = "Ce site est réalisé avec ASP.NET Core";
return View();
}
public IActionResult Contact()
{
ViewData["Message"] = "Contacter l'auteur.";
return View();
}
} Les manipulations pour ajouter de nouveaux contrôleurs sont tout à fait similaires au développement MVC classique.
2. Les vues
Là encore, il n’y a pas de bouleversement dans la façon de réaliser des vues. On retrouve les principes de vues partielles et de gabarit (_Layout.cshtml). Les nouveautés résident plutôt dans le style de rédaction des scriptlets qui s’oriente de plus en plus vers des templates HTML, à la façon de Angular JS.
Ainsi les lignes suivantes sont-elles...
Définir des environnements d’exécution
1. Détection de l’environnement d’exécution
ASP.NET Core prévoit d’exécuter une application dans différents environnements en fonction de sa maturité. Le poste du développeur, un serveur de test et recette, une préproduction, et enfin une production. Bien entendu, cette liste n’est ni exhaustive ni figée.
Il est possible de tester l’environnement d’exécution dans les pages, et ce par exemple pour alterner entre version locale de fichiers JavaScript et version CDN en production. Dans le premier cas, les fichiers ne sont pas optimisés (on dit aussi minifiés), donc ils sont faciles à lire et à déboguer. Dans le second cas, ils sont compressés autant que possible et servis à partir de points multiples de présence (à travers un réseau Content Data Network).
Voici d’abord la version pour développeur :
<environment names="Development">
<link rel="stylesheet" href=
"~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</environment> S’ensuit celle pour l’environnement de recette et de production :
<environment names="Staging,Production">
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/
ajax/bootstrap/3.3.7/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/
bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-
test-property="position" asp-fallback-test-value="absolute"... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations