Les sites web MVC avec .NET Framework
L’approche MVC
Passé l’époque du tâtonnement quant à la structure d’une application web, l’univers Java a popularisé l’utilisation de frameworks tels que Struts ou Spring. Ceux-ci, et Struts en premier lieu, ont jeté les bases d’une séparation des responsabilités entre les différents niveaux d’une application web. Il est vrai que les premières technologies web n’incitaient pas les programmeurs à organiser leurs applications ; la maintenance s’en trouvait très délicate, en même temps que les performances restaient en berne.
1. Le design pattern MVC
L’expression MVC désigne une approche de conception généralisée, ou design pattern. Le but est de ne pas réinventer la roue à chaque application. Comme nous le verrons, MVC est un pattern assez simple. Ne pas l’adopter, c’est vraisemblablement aboutir à une application compliquée donc sans doute mal ficelée, ce qui nous ramènerait au cas évoqué ci-dessus.
À chaque lettre de l’acronyme MVC correspond un rôle bien défini : le modèle, la vue et le contrôleur.
Le modèle est un objet "métier", regroupant ses données, son comportement (ses méthodes) et ses règles de validation. Il ne contient normalement pas de logique technique (présentation, navigation). Il peut se voir attribuer des aspects (injection de services tels que la persistance fichier ou SQL, les transactions, la sécurité...). Dans les approches moins complètes, l’objet métier est associé à une classe de services qui sert d’interface (API).
La vue est chargée de restituer le modèle au sein d’une interface graphique (web dans notre cas)...
Les sites ASP.NET MVC
1. Création d’un site
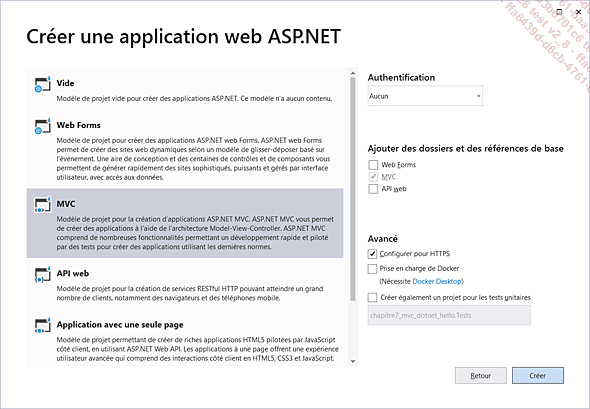
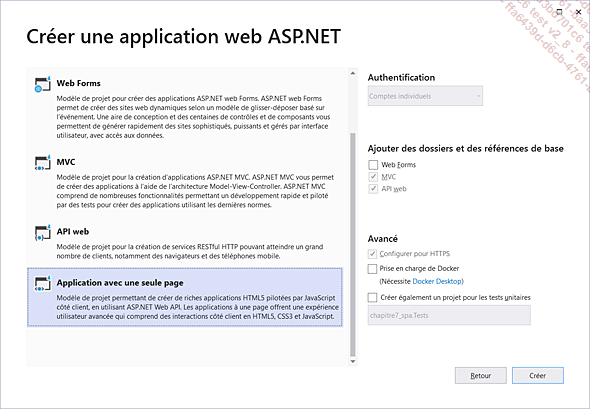
La création d’un site web MVC s’effectue à l’aide de la commande Nouveau projet :

Comme l’application MVC nécessite l’emploi de classes qui ne sont pas dans le code sous-jacent (comme pour les Web Forms), le modèle Visual Studio n’est disponible qu’en projet web et non comme site web.
2. Organisation des répertoires
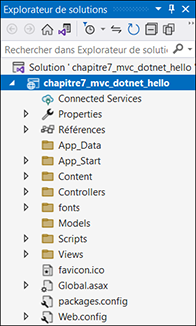
La solution du projet web contient beaucoup plus de répertoires qu’un projet Web Forms.

Ces répertoires ont pour but de guider le programmeur :
|
App_Start |
Instructions de configuration exécutées au démarrage du site. |
|
Content |
Contient les feuilles de style CSS et autres ressources partagées. |
|
Controllers |
Regroupe les contrôleurs destinés à traiter les actions. |
|
fonts |
Polices de caractères téléchargées par le navigateur. |
|
Models |
Rassemble les modèles qui sont des entités métier. |
|
Scripts |
Ensemble de modules JavaScript, jQuery et AJAX. |
|
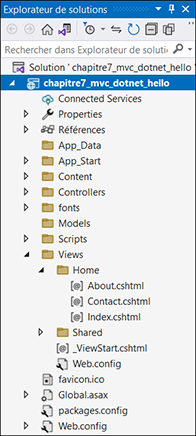
Views |
Vue .cshtml. |
Les vues sont des pages web mais qui n’ont pas de code sous-jacent (voir ci-dessous). Elles sont en principe regroupées dans des dossiers appelés zones, lesquels correspondent à des contrôleurs. Cette règle n’a aucun caractère obligatoire d’un point de vue technique, même si l’emploi du framework s’en trouve facilité dans le cas où elle est appliquée.

3. Création du modèle
Un modèle est une classe dont les instances sont appelées "objets métier". Cela signifie qu’aucune logique technique n’y figure, et que le framework est chargé de gérer le cycle de vie du composant métier, et de lui apporter des services techniques de haut niveau tels que la sécurité, les transactions, la validation...
Définition des routes
Le fichier RoutesConfig contient la définition des routes ; une route est une URL qui associe un contrôleur, une action et des paramètres optionnels :
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action =
"Index", id = UrlParameter.Optional }
);
}
} Lorsque le framework cherche une route, la liste est parcourue de haut en bas, dans l’ordre, et la localisation s’arrête dès qu’une correspondance est trouvée. Ainsi, la route par défaut doit toujours figurer en dernier.
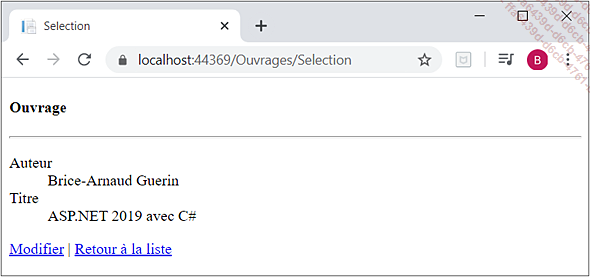
Dans notre cas, comme le paramètre ID est optionnel, l’action Selection doit recevoir un type nullable int?. Ainsi dans l’exemple suivant, ce paramètre est omis et l’implémentation de l’action présume qu’ID a la valeur implicite 1.

Aller plus loin
1. D’une action à l’autre
Nous faisons évoluer notre exemple de librairie par l’ajout d’un modèle de commande :
public class Commande
{
public int IDCommande { get; set; }
public Ouvrage ouvrage { get; set; }
public int Quantite { get; set; }
public string Email { get; set; }
public Commande()
{
Quantite = 1;
IDCommande = 0;
ouvrage = new Ouvrage();
Email = "";
}
public Commande(int idCommande,Ouvrage ouvrage,int
quantite,string email)
{
this.IDCommande = IDCommande;
this.ouvrage = ouvrage;
this.Quantite = quantite;
this.Email = email;
}
} Une classe de service supporte les opérations de base et utilise la session HTTP plutôt que SQL comme moyen de persistance.
public class CommandesServices
{
#region Commandes
public List<Commande> Commandes
{
get
{
List<Commande> l = null; ...Le moteur de rendu Razor et les vues
Comme alternative aux Web Forms .aspx, Microsoft propose Razor, système de rendu de pages HTML. Celui-ci a comme caractéristique d’alléger et d’optimiser le rendu tout en simplifiant la syntaxe utilisée pour décrire des pages. Razor est accessible en particulier aux sites MVC qui ne disposent pas de composants riches comme les Web Forms mais qui en contrepartie économisent l’emploi d’un champ caché ViewState très volumineux.
1. La syntaxe C# dans les vues CSHTML
a. Principes de base
Le moteur Razor intègre finement le langage C# (tout comme VB.NET) dans les vues et a comme base de sa syntaxe une simplification des balises scriptlets. Ce mélange de syntaxe C# et de code HTML est désigné par l’extension de pages .cshtml.
En étudiant le gabarit de vues _Layout.cshtml situé dans le répertoire Shared, on peut observer que le signe @ sert de marqueur au moteur pour distinguer les séquences C# des balises HTML.
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - BAG</p>
</footer>
</div> Cette syntaxe rend inutiles les marqueurs <% %> et <%= %> car le moteur reconnaît directement dans les pages des instructions C# comme @RenderBody() ou @DateTime.Now.
Il existe une façon d’échapper le signe @ en le doublant, ce qui est utile pour écrire directement une adresse e-mail.
Voici maintenant l’exemple de l’action Index appartenant au contrôle...
Sécurisation des sites MVC
1. Authentification
À la création du site, Visual Studio peut configurer le projet pour différents modes d’authentification. Par défaut, le site prévoit un référentiel d’utilisateurs spécifique créé dans une base de données SQL locale. On peut bien entendu personnaliser l’ensemble de ces éléments, comme nous le verrons au chapitre Gestion de l’état.
La zone Account (contrôleur, vues, modèles) comprend toute la logique pour administrer les utilisateurs du site - création de comptes utilisateur, modification de mot de passe…
C’est dans la méthode Startup.ConfigureAuth() que sont définies les stratégies de sécurité pour le site, et notamment le référentiel à utiliser ainsi que la page de connexion (login) :
public partial class Startup
{
public void ConfigureAuth(IAppBuilder app)
{
// Configurer le contexte de base de données, le gestionnaire des
// utilisateurs et le gestionnaire des connexions pour utiliser
// une instance unique par demande
app.CreatePerOwinContext(ApplicationDbContext.Create);
app.CreatePerOwinContext<ApplicationUserManager>(
ApplicationUserManager.Create);
app.CreatePerOwinContext<ApplicationSignInManager>(
ApplicationSignInManager.Create);
// Autoriser l'application à utiliser un cookie pour stocker
// des informations pour l'utilisateur connecté
//...Les Single Page Applications (SPA)
Les technologies HTML et JavaScript n’en finissent pas d’évoluer, s’enrichissant constamment de nouveaux frameworks. L’apport de jQuery a notamment rendu le développement JavaScript beaucoup plus fiable et moins dépendant des navigateurs, tandis que les interfaces du futur, basées sur HTML 5, deviennent très réactives. La notion même de client léger est à reconsidérer tant les différences s’estompent entre écrans pour systèmes d’exploitation natifs (Windows, iOS, Android) et écrans pour navigateurs. À tel point que les éditeurs de systèmes d’exploitation fondent les applications sur les technologies web.
La proposition de Microsoft s’appelle Single Page Application. Ce modèle vise à confier à JavaScript la quasi-totalité de l’affichage, et en particulier les changements d’affichage. Autrement dit, ce modèle d’application réduit le nombre de vues (View) nécessaires puisque le trio HTML 5 - JavaScript - CSS rend possibles à moindre frais ces opérations. Il en résulte une amélioration de l’expérience utilisateur, car les rendus s’effectuent directement sur le client (le modèle de rendu serveur pour client est assez contraignant) et les rechargements complets de pages sont limités au maximum.
1. Utiliser les Web API
a. Créer un projet Web API
Par rapport à AJAX (étudié au chapitre Les Web Forms), les sites SPA utilisent des services web structurés pour la fourniture de données. Ces services web définissent des API. Un modèle de projet Visual Studio 2019 sert à activer à la fois le mode SPA et le mode Web API.

Une fois que Visual Studio a terminé la création...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations