Réaliser l’audit technique
Introduction
Nous entrons dans le cœur de notre analyse, en résumé, jusqu’à présent vous avez :
-
fait un point complet du périmètre du projet,
-
décelé les points de blocage au crawl du site,
-
paramétré Screaming Frog et réalisé un crawl du site, en plusieurs tentatives si besoin,
-
analysé l’environnement organique du site,
-
analysé le statut de son indexation dans Google Search Console.
Nous allons maintenant passer à l’analyse purement technique du site. Cette étude sera subdivisée en plusieurs parties que nous allons traiter.
Sachez cependant que ce plan peut être adapté aux besoins du client, notamment en ce qui concerne les sites e-commerce ou multilingues.
Pour rappel, en réalisant ces analyses, vous rédigerez également le rapport d’audit et de cahier de préconisations techniques. Commençons par faire un recueil des informations essentielles du site.
Analyses techniques de base
Après avoir passé en revue l’environnement organique du site, il s’agit maintenant de faire une analyse générale de ses aspects techniques. Bien sûr, la taille du site aura un impact sur vos recherches. Un site de petite taille (avec quelques centaines de pages) n’a pas les mêmes problématiques que le site d’un groupe international. Ce sera à vous d’adapter vos recherches dans ce sens.
Prenons un exemple. Les choses sont relativement plus simples pour le site d’une petite entreprise : peu d’URL, site monolingue, sous WordPress voire sous Joomla. Cela est différent d’un site dont le trafic a chuté après une migration et la fermeture de plusieurs sites satellites. Et cela est encore différent de l’analyse du site d’un groupe international, décliné en plusieurs langues (comme le chinois et le russe…) ou qui repose sur une base technique plus complexe (Drupal par exemple).
Un petit aparté : malgré la complexité de ces derniers types de sites, ce sont souvent ceux sur lesquels il est possible de mettre en place des actions correctives de grande ampleur, leurs propriétaires disposant de fonds conséquents.
Voici quelques pistes et outils qui vous donneront un aperçu des technologies employées sur un site.
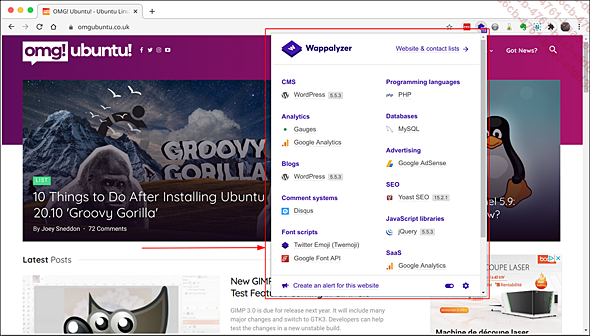
Wappalyzer : plug-in disponible sur Chrome et Firefox, il donne un aperçu de la base technique du site, notamment type de CMS, langage de programmation, type de serveur, solution analytics.

Un autre plug-in nommé WhatRuns est également disponible sur Chrome et Firefox (rendez-vous sur les sites des extensions des navigateurs).
-
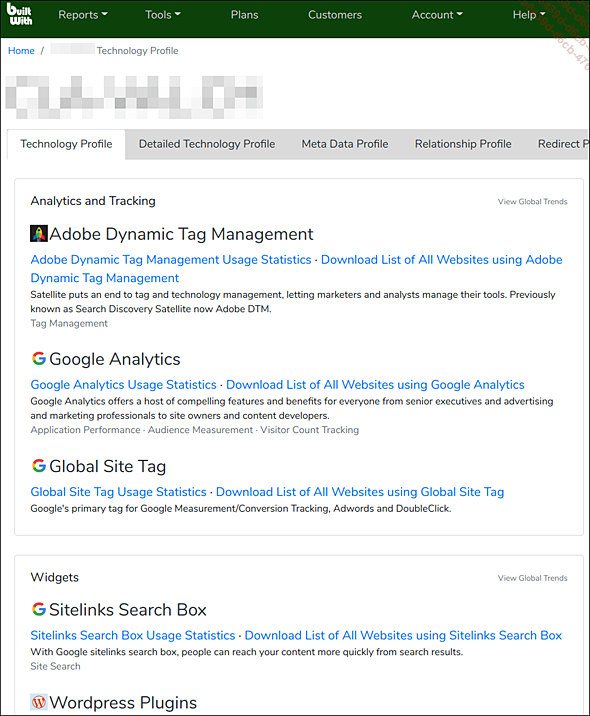
BuiltWith.com : ce site est une véritable mine d’or pour les apprentis chercheurs. Il présente les différentes technologies en place sur le site analysé et maintient l’historique des modifications effectuées : changements de CMS au cours des années, d’adresse IP, de code de suivi Google Analytics, etc. Il vous propose également les sites faisant une redirection depuis un nom de domaine autre. Il se peut d’ailleurs que le mandataire de l’audit ne les connaisse même pas.
Site web : https://builtwith.com/

-
PublicWWW : réservé à des recherches...
Extraction des données de Screaming Frog
Nous allons ici nous intéresser aux résultats du crawl, aussi bien dans l’interface de Screaming Frog que dans Excel vers où nous allons exporter les données.
1. Brève analyse des données dans Screaming Frog
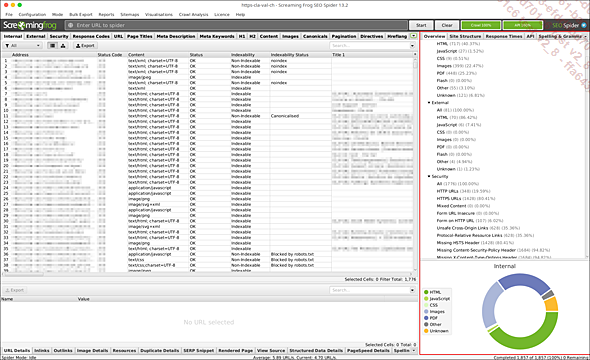
Pour obtenir un premier bilan de la situation du site, faites un rapide repérage des informations remontées par Screaming Frog. Les informations se trouvent dans le panneau de droite dans l’onglet Overview.

Vous trouverez les éléments suivants :
-
Un résumé du crawl : nombre d’URLs, nombre d’URLs bloquées par le robots.txt, etc.
-
La nature et le nombre d’éléments internes crawlés (HTML, CSS, JS, PDF, Flash, autres).
-
La nature et le nombre d’éléments externes crawlés (HTML, CSS, JS, PDF, Flash, autres).
-
Les informations relatives à la sécurité du site (HTTPS, HSTS, etc.).
-
Les codes de réponses des pages (200, 301, bloquées par robots.txt, etc.).
-
Les informations relatives aux URLs (présence d’underscore, de paramètres, etc.).
-
Les informations sur les éléments on-page textuels (title, meta description, H1, etc.).
-
Les informations sur les images.
-
Les informations sur les balises canonical.
-
Les informations relatives à la pagination.
-
Les détails sur les directives rencontrées sur les pages (nosnippet, nofollow, refresh, etc.).
-
Les informations sur les balises...
Analyse du crawl et de l’indexation
Ici, nous allons traiter tous les éléments qui peuvent être des freins au passage des robots (Googlebot, BingBot, etc.) et à l’indexation du site. Google Search Console nous avait déjà fourni des indications précieuses. Nous allons pouvoir leur trouver des explications et des solutions. Vous pourrez constituer votre rapport d’audit à partir des points abordés ci-après.
1. Technologies du site
Le site utilise-t-il des technologies qui bloquent le crawl ? Nous faisons référence ici aux sites conçus en AJAX/JavaScript ou ceux qui utilisent encore du Flash.
Comme expliqué précédemment, les sites en AJAX nécessitent des ressources supplémentaires pour être compris par les moteurs de recherche. Et si ces derniers ont fait des progrès en la matière, les analyses montrent que les moteurs de recherche vont moins en profondeur (en nombre de clics depuis une page de référence) que pour les sites traditionnels.
2. Faire le bilan du crawl
Dans le reporting, vous allez transmettre les données générales du crawl puis entrer dans le détail des pages qui ressortent bien et celles qui sont bloquées.
Données Google
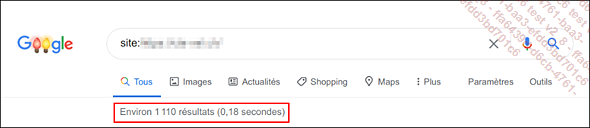
Faites un récapitulatif des données d’indexation fournies par Google sur la requête site:url-du-site.tld

Données générales
Concernant les données générales, vous pouvez récapituler :
-
la date du crawl,
-
le nom du logiciel utilisé (Screaming Frog),
-
le nombre d’URLs crawlées.
Vous pouvez notamment préciser les chiffres fournis dans le rapport Screaming Frog intitulé Crawl Overview disponible le menu Reports du logiciel.
Vous pouvez également fournir des renseignements sur la configuration de Screaming Frog en tenant compte du robots.txt, ou des préconisations de Google expliquées précédemment. Si vous réalisez une présentation, ces informations peuvent très bien être communiquées à l’oral.
Liste des ressources découvertes
Nous allons ici faire remonter les différentes catégories de ressources rencontrées par le crawler. Cet aspect va nous permettre d’apprécier le site...
Analyse avec pages actives et inactives
1. Introduction
Nous entrons ici dans une des parties les plus enrichissantes de notre analyse. Nous allons coupler les données du crawl Screaming Frog avec des données extraites de Google Analytics. Au début de cette analyse, nous avons configuré notre crawler avec la solution de web analyse de Google, ce qui nous a permis de trouver certaines informations intéressantes, comme par exemple les pages orphelines.
Maintenant, nous allons pouvoir aller plus loin dans nos investigations. Et le cœur du système va être notre tableau d’URLs sous Excel, comme cela a été abordé dans l’introduction du présent ouvrage.
À partir des données de Google Analytics, nous avons déjà des éléments de réponse sur les points suivants :
-
Les pages actives du site.
-
Les pages inactives du site qui ne reçoivent pas de trafic.
-
Les catégories de pages les plus visitées.
-
Les principaux indicateurs ou KPI sur différents types de pages : taux de rebond, durée moyenne de visite, etc.
Nous pourrons enrichir nos futures analyses, notamment on-page avec ces données (pour rappel le SEO on-page fait référence à tout ce qui est modifiable directement sur le site (balise, contenu, sitemap, maillage interne, etc.)). Les manipulations suivantes nécessitent une certaine maîtrise de Google Analytics. Vous ne trouverez pas d’explication sur son fonctionnement ni ses concepts clés. Entrons maintenant dans le vif du sujet.
2. Télécharger les données de Google Analytics
Avant de commencer
Une petite mise en garde concernant la qualité des données remontées dans Google Analytics s’impose au préalable. Sur un site important, il y a peu d’inquiétude à avoir, les équipes marketing font souvent appel à des professionnels du web analytics. Leurs comptes sont structurés correctement, et les vues sont également filtrées pour éviter tout trafic parasite.
Sur des comptes d’organisations plus modestes, il arrive que les comptes soient mal structurés ou mal paramétrés. Si un compte existe, il se peut que seule la vue Toutes les données soit présente et sa propriété...
Pages inutiles à l’indexation
1. Définition
Toutes les pages d’un site ne se valent pas. Certaines apportent une réelle valeur ajoutée aux utilisateurs, tandis que d’autres n’ont que peu d’intérêt, comme le repère facilement Google. Le moteur de recherche va donc essayer de crawler les pages qu’il estime les plus intéressantes selon divers critères et dans les limites du budget crawl qui est alloué au site.
Dans cette section, nous allons chercher de manière méthodique les pages qui ne devraient pas être crawlables, dans le but d’économiser ce fameux budget crawl.
Lors des analyses précédentes portant sur le fichier robots.txt et sur les pages non indexables, nous avons déjà pu faire un état des lieux succinct de ce type pages. Selon le site que vous analysez, certaines pages ou catégories d’élément sont déjà bien bloquées au référencement. Pour d’autres sites, ce sera le contraire, et ce sera à vous de faire ce type d’analyse pour fournir des renseignements complémentaires aux développeurs.
2. Méthode d’analyse
La difficulté de cette analyse réside dans son caractère parfois empirique. Les sites web peuvent être complexes, ils évoluent, les technologies changent, les CMS sont différents. Nous allons donc poser ici les bases d’éléments à analyser. Si vous devez réaliser ces audits régulièrement, l’idée est de mettre au point et d’améliorer une checklist efficace, qui vous permettra par la suite de passer en revue différents points, et ceci de manière systématique.
Nous utiliserons Excel comme outil central, afin d’avoir une vision globale des pages importantes et des pages qui ne le sont pas. Puis nous envisagerons les solutions possibles pour corriger les problèmes rencontrés. Gardez bien à l’esprit que ces solutions seront généralistes et ne peuvent pas tenir compte...
Analyse : performance du site
1. La vitesse : un facteur déterminant
Tout comme ce fut le cas avec l’introduction du HTTPS et du Mobile First, Google met encore plus l’accent sur la qualité des sites web. La vitesse de chargement des pages d’un site entre désormais en compte dans l’évaluation de Google. S’il s’agit de critères secondaires qui passent notamment après la réputation d’un site (nous ne ferons pas de détour vers les concepts de l’EAT ici), en réalité les répercussions de la vitesse de chargement d’un site a un impact conséquent, et ceci à plusieurs niveaux.
L’impact sur les performances marketing : les pages dont le temps de chargement est trop long engendrent une baisse de trafic et par conséquent une baisse des conversions et du chiffre d’affaires (pour les sites marchands).
En 2018, une étude de Google révélait que 53 % des utilisateurs de mobiles quittaient un site dont le temps de chargement des pages dépassait 3 secondes : source : https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/
C’est même le facteur le plus important de navigation mobile devant notamment le design du site web.
Une autre étude Google montre également qu’un temps de chargement d’une à six secondes augmente le taux de rebond de 106 % ! Imaginez les chiffres d’un temps de chargement de dix secondes !
L’impact sur l’indexabilité d’un site : Google est moins susceptible de crawler des pages lentes à charger, ce facteur représente aussi un frein au référencement.
L’impact sur le positionnement des pages : à contenu et réputation égaux, Google favorise les pages qui se chargent le plus vite dans ses résultats.
En 2020, Google introduit les Core Web Vitals, des indicateurs clés de performance permettant d’avoir une base commune pour les mesures des temps de chargement des sites. Ces éléments se retrouvent depuis un certain temps dans les outils maison de la firme de Mountain View, notamment dans Google PageSpeed Insights et Google Lighthouse. Ils deviennent également partie intégrante des rapports...
Analyse : éléments on-page
1. Introduction
Cette analyse porte sur la présence des éléments on-page et de leur configuration sur le site. Elle fait un état des lieux de leur présence ou de certains manquements quantitatifs en termes de longueur du contenu.
Une étude approfondie portant sur leur aspect qualitatif, c’est-à-dire la présence des requêtes principales et secondaires, serait également intéressante, mais plus délicate à évaluer.
Screaming Frog fournit une longue liste d’éléments on-page à analyser. Passons-les en revue.
2. Un point sur le rapport d’audit
Votre rapport doit comporter les éléments suivants :
-
Définition des différents points d’analyse (balises) et de poids en SEO, surtout si vous vous adressez à des personnes peu techniques. Un CTO comprendra aisément les termes, néanmoins d’un point de vue méthodologique, définir les termes est essentiel.
-
Des copies d’écran significatives présentant des mises en situation, notamment dans les SERP
-
Des graphiques issus de Screaming Frog pour enrichir vos rapports.
Enfin, une brève description des éléments on-page ci-après vous est proposée pour rappel. Pour de plus amples informations, vous pouvez vous reporter au livre de Marie Prat paru aux Éditions ENI : SEO : référencer votre site sur Google. Analysons maintenant chaque élément un par un.
3. Balise title
C’est évidemment une des balises on-page la plus importante. Screaming Frog remonte plusieurs erreurs possibles. Elles sont disponibles dans le panneau Overview et comprend les catégories suivantes :
-
All : nombre de pages ayant une balise title, cela ne veut pas dire qu’elles ne contiennent pas d’erreurs.
-
Missing : quantité de pages n’ayant pas de balise title, soit par absence de la balise en elle-même soit parce que son contenu est vide.
-
Duplicate : plusieurs balises possèdent le même titre.
-
Over xx characters : il s’agit des balises dont le contenu est trop long en nombre de signes (caractères + espaces). Notez que le nombre de caractères est celui que vous avez choisi lors de la configuration du crawler....
Analyse du contenu
1. Images
Nous avons vu l’analyse des éléments on-page des images dans la section précédente (attributs alt). Maintenant, voyons quels sont les éléments à prendre en compte dans le cadre d’une analyse technique. Screaming Frog remonte de nombreuses informations, mais les points d’analyse ne se situent pas tous dans le panneau d’Overview. Voyons-les un par un.
Question : les formats des images sont-ils adaptés au site web ?
Les formats d’images utilisés sur le web sont les suivants : .JPEG/JPG, .PNG, .GIF et .SVG. Je ne détaillerai pas leur utilisation respective, mais vous savez sans doute que ces formats sont standards et permettent d’obtenir des images ou des photos de taille raisonnable. À titre de comparaison, il existe d’autres formats d’images ou de photos non compressés tels que le .BMP ou le RAW voire les formats de logiciels d’infographie qui ont une taille trop importante et surtout ne sont pas destinés à une utilisation web.
Question : les images sont-elles trop lourdes ?
Dans le panneau Overview - Images, Screaming Frog indique la quantité d’images dépassant 100 Ko. Avouons que 100 Ko, c’est peu. Nous pouvons réaliser plusieurs analyses avec Excel pour vérifier quelles sont les images les plus lourdes.
Analyse du poids des images avec Excel
Exportez la liste des images découvertes par Screaming Frog (panneau Overview - Categorie Images, filtrez sur All puis exportez au format Excel .XLSX).
Dans Excel, mettez en forme le tableau ainsi récupéré.
Repérez la colonne C intitulée Size (bytes) et créez une nouvelle colonne à droite de celle-ci que vous appellerez Size (Mo).
Dans la première cellule de cette nouvelle colonne, entrez la formule suivante :
=C2*0.000954/1000
Vous obtenez alors la taille de tous les fichiers en Mo (Méga-octets).
Classez cette colonne par ordre décroissant, pour avoir les images ayant le poids le plus important en premier.
Supprimez les nombres inutiles à la fin pour n’en garder que deux après la virgule.
Appliquez une mise en forme conditionnelle (barres de couleurs) pour obtenir un meilleur rendu graphique.
Et voilà...
Analyse multilingue
Cette partie s’adresse aux sites internationaux ou qui proposent plusieurs langues. Il faudra configurer Screaming Frog en conséquence afin de pouvoir analyser les balises hreflang (menu Configuration - Spider - Onglet Crawl - Catégorie Page Links - cocher les options relatives aux Hreflang).
Vérification de la construction du site
Cette étape est similaire à celle de l’analyse du nom de domaine. Plusieurs techniques peuvent être utilisées pour hiérarchiser un site dans plusieurs langues.
Technique n°1 - un site central avec un domaine de premier niveau générique (gTLD) ou national (ccTLD) avec un sous-répertoire par langue :
-
https://www.nom-du-site.com/fr/
-
https://www.nom-du-site.ch/de/
Technique n° 2 - un site central (gTLD) avec un sous-domaine par pays ou langue :
-
https://fr.nom-du-site.com/
-
https://uk.nom-du-site.com/
Technique n° 3 - un site par pays (ccTLD)
-
https://www.nom-du-site.fr
-
https://www.nom-du-site.at
Technique n° 4 - un site central avec des sous-répertoires en gTLD
-
https://www.nom-du-site.fr/?lang=en-gb
Cette dernière solution est fortement déconseillée car l’utilisateur et les moteurs de recherche peuvent s’égarer dans la bonne compréhension du site.
Ainsi, chaque technique possède ses avantages et inconvénients. Vous trouverez toutes les préconisations dans la documentation officielle de Google : https://developers.google.com/search/docs/advanced/crawling/managing-multi-regional-sites?hl=fr&rd=1#utiliser-des-url-sp%C3%A9cifiques-aux-param%C3%A8tres-r%C3%A9gionaux
S’il est possible de faire des préconisations à ce sujet, il n’est pas forcément possible de faire changer ces éléments, notamment sur les sites de groupes internationaux, à moins d’intervenir dans le cadre d’une refonte de site. Des changements seront donc à envisager au regard des moyens du propriétaire du ou des sites.
Voyons maintenant des points d’analyses divers concernant les optimisations d’un site multilingue.
Analyse essentielle
Pour les sites ayant des sous-répertoires linguistiques, une redirection automatique vers la page d’accueil vers la langue de l’utilisateur est-elle réalisée ?
Cette redirection...
Autres domaines d’analyse
Ce livre a pour but de vous présenter les principaux pointes d’analyse technique. Vous y avez découvert un panel de techniques afin de réaliser des analyses dans plusieurs domaines du SEO technique. D’autres domaines peuvent être analysés.
Sécurité : cette partie concerne les risques de piratage d’un site et les moyens de s’en prémunir. Le but est d’éviter qu’un site ne soit victime de « defacing » ou que du contenu y soit intégré en créant des liens subsidiaires.
Voici quelques pistes d’investigation :
-
Les rapports Dareboost sur la sécurité des données.
-
L’analyse des attributs de liens « noreferrer » et « noopener », notamment sur WordPress.
AMP : ici, il s’agit d’analyser les pages disponibles au format spécifique AMP, destiné à une utilisation mobile.
Screaming Frog fournit tous les outils nécessaires : https://www.screamingfrog.co.uk/how-to-audit-validate-amp/
Structured Data : c’est un point important d’optimisation et Screaming Frog fournit un grand nombre de renseignements à condition que l’analyse ait été paramétrée dans le menu de configuration.
De plus amples informations peuvent se trouver sur le site...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations