Blazor Client
Présentation et concepts clés
Blazor Client, aussi appelé Blazor WASM, est l’autre version de Blazor. Jusqu’à présent, nous avons travaillé avec la version dite Server. Il est maintenant temps de voir la version Client.
Dans ce chapitre, nous utiliserons indifféremment les termes "Blazor Client" et "Blazor WASM" qui ont exactement la même signification et sont de fait totalement interchangeables.
La version Client de Blazor ne remet pas en cause tout ce que nous avons appris jusqu’à présent. En effet, l’outil sous-jacent reste Blazor, et tous les concepts étudiés jusqu’à présent restent inchangés. La principale différence de la version Client est qu’elle dispose d’un panel d’API du framework .NET réduit, car elle s’exécute sur un mini-runtime dans un environnement ’’bac à sable’’. Il y a un panel de méthodes dans le framework qui ne sont pas prises en charge, pour la simple et bonne raison que nous nous trouvons dans un contexte particulier au sein du navigateur, et non sur un serveur.
WebAssembly est un standard adopté par le W3C fin 2019 qui propose le fonctionnement de langage natif directement au sein du navigateur. Ce cas d’usage est bien sûr limité aux navigateurs prenant en charge cette...
Mise en pratique
Il est maintenant temps de passer à la pratique et de commencer à travailler avec Blazor en mode WebAssembly.
1. Première application Blazor Client
À l’instar d’une application Blazor Server, il est tout à fait possible de créer une application Blazor Client à l’aide de notre IDE de référence, ou en ligne de commande :
dotnet new blazorwasm L’application ainsi créée ressemble fortement à celle que nous avions précédemment, avec toutefois quelques différences. Tout d’abord, il convient de noter qu’à l’exécution, les deux versions proposent la même démonstration : une page d’accueil, un compteur et une table de données météo. La principale différence réside dans le temps de chargement initial, incompressible, car le navigateur télécharge les composants de l’application ainsi que le runtime.
Les fichiers constituant l’application sont les suivants :
-
Program.cs : contient le point d’entrée de l’application en mode console.
-
_Imports.razor : contient les différents using utilisables dans les composants Razor.
-
App.razor : contient le routeur et les différents éléments supplémentaires.
-
Les fichiers présents dans Shared représentant le layout ainsi que le menu.
-
Les fichiers présents dans Pages qui contiennent les composants.
Nous n’allons pas expliquer à nouveau dans le détail l’utilité de chacun de ces fichiers car, exception faite de Program.cs sur lequel nous allons revenir, ils sont tous identiques aux fichiers de la version Server (voir le chapitre Première application).
On constate par ailleurs qu’il n’y a plus de fichier Startup.cs. En effet, contrairement à la version Server, tout le code peut s’exécuter de façon statique. De ce fait, il n’y a pas ici de pipeline de requêtes à gérer. Cependant, il y a tout de même la gestion du conteneur d’injection de dépendances qui est présente. En ouvrant le fichier Program.cs, on peut y trouver le code suivant :
public class Program
{
public static async Task Main(string[] args)
{ ...Les spécificités de Blazor Client
Comme nous l’avons vu au chapitre Première application, Blazor WASM offre une autre version que Blazor Server, qui permet d’adresser différentes problématiques. Parmi celles qui sont significatives, on retrouve par exemple le support d’un mode hors ligne ou la transformation d’une application Blazor WASM en PWA.
1. Fonctionnement hors ligne
La première différence, qui est fondamentale, est qu’une application Blazor WASM n’a besoin d’un serveur que pour charger les fichiers initiaux de l’application (les fichiers de script, le runtime et la page qui contient les composants). Une fois ces derniers chargés et mis en cache, l’application peut fonctionner de façon déconnectée.
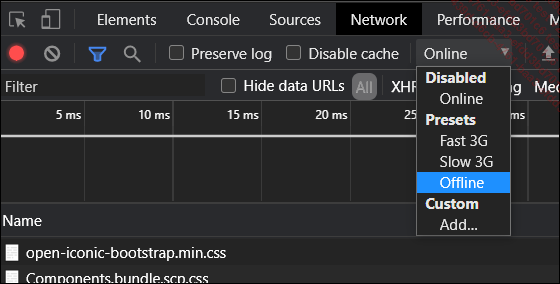
Pour illustrer ceci, nous allons lancer notre application Blazor WASM et nous servir des options de développement du navigateur pour changer l’état de la connexion (en ligne/hors ligne). Par exemple, si nous utilisons un navigateur avec une base Chromium (Google Chrome, Edge Chromium, etc.), nous pouvons trouver l’option Offline au niveau de l’onglet Network, comme le montre la capture suivante :

Mode déconnecté dans les outils de développement
Il est nécessaire de s’assurer que la case Disable cache est bien décochée pour éviter que le navigateur désactive l’utilisation du cache, ce qui aurait pour effet d’annuler le fonctionnement hors ligne. Si l’on bascule sur le mode Offline (après le chargement initial) et que l’on essaie d’utiliser l’application, on constate que celle-ci fonctionne… partiellement.
En se rendant sur le compteur par exemple, on constate qu’une erreur se produit (et non une exception, car cela n’empêche pas le compteur de fonctionner). Nous avons effectivement fait en sorte que la récupération du fichier JavaScript s’effectue de façon dynamique, mais de cette façon, le script de Blazor WASM n’est pas capable de récupérer le fichier, l’application étant déconnectée. Cela soulève un dilemme entre le fonctionnement en mode déconnecté et les performances : il est plus performant de charger le fichier JavaScript uniquement...
Exercice
Maintenant que les bases d’une application Blazor WebAssembly sont acquises, nous allons faire en sorte que notre application de gestion de ressources humaines puisse fonctionner également avec cette version de Blazor.
1. Énoncé
Faire fonctionner l’application avec Blazor WASM passe par plusieurs étapes :
-
création du projet WASM pouvant héberger les composants,
-
restructuration de l’application pour déplacer les composants dans une librairie dédiée,
-
refactoring des différents éléments pour qu’il soient compatibles avec les deux versions,
-
support du mode hors ligne,
-
transformation en PWA avec le support de Docker.
2. Corrigé
L’étape initiale obligatoire est de créer le projet. Cela peut se faire à l’aide d’un IDE ou de la ligne de commande :
dotnet new blazorwasm -n BlazorWASMApp Le projet est créé avec les fichiers de base, que nous pouvons supprimer (le dossier Pages, le dossier Shared, le fichier App.razor et le dossier sample-data dans wwwroot).
L’application n’est plus du tout fonctionnelle, et nous allons nous atteler au déplacement des composants dans un premier temps.
a. Création de la librairie de composants
Cela débute par la création d’une librairie qui permet d’héberger des composants Razor. Encore une fois, on peut faire cette manipulation à l’aide d’un IDE ou par la ligne de commande :
dotnet new razorclasslib -n BlazorComponents Le projet est créé avec des fichiers de base qui ne sont pas nécessaires et que l’on peut supprimer sans aucun problème (Component1.razor, ExampleJsInterop.cs et le fichier exampleJsInterop.js dans le dossier wwwroot).
La librairie est prête à recevoir les composants que nous avons définis dans notre application Blazor Server. Nous pouvons déplacer :
-
la totalité du dossier Shared,
-
le contenu du dossier Pages, que l’on met à la racine de notre assembly (exception faite des fichiers _Host.cshtml et Error.cshtml),
-
le contenu du dossier Components, que l’on déplace dans un sous-dossier du même nom,
-
le fichier App.razor.
Pour tous les fichiers .cs déplacés, il faut mettre à jour l’espace de noms pour qu’il...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
