Première application
Historique des applications .NET
Avant de créer une première application en Blazor, il est important de comprendre l’historique du développement d’applications web en .NET, afin de mieux percevoir les problématiques auxquelles Blazor répond, et les tentatives de réponses à ces problèmes qui ont été faites auparavant, ainsi que les raisons de leur succès ou de leur échec.
Comme cela a été dit dans l’introduction, les acteurs de l’industrie ont vite compris qu’il fallait injecter du dynamisme au sein des pages HTML afin de personnaliser l’expérience utilisateur et ils ont tous proposé une solution, généralement sous la forme d’un langage de développement côté serveur. Quelques années avant le framework .NET, Microsoft propose ainsi une technologie dénommée ASP (Active Server Pages). Le concept principal est de structurer une page web avec des blocs HTML pour ensuite injecter des scripts évalués côté serveur au sein de ces blocs. Étant donné que .NET n’existe pas, il est nécessaire de créer le code associé en JScript ou VBScript, les deux langages prévus initialement qui sont compris par le serveur IIS (Internet Information Services) disponible exclusivement sous Windows.
ASP propose des objets permettant de manipuler tout le contexte serveur, avec pour objectif d’accélérer le développement...
Installation des outils
Avant de rentrer dans le vif du sujet, il est nécessaire de préparer le poste de travail pour installer les outils permettant de développer une application Blazor. Concrètement, cela se traduit par l’installation de deux éléments :
-
le SDK (Software Development Kit)
-
un IDE (Integrated Development Environment)
Pour que tous les différents cas de figure soient couverts, nous allons traiter l’installation du SDK (qui est multiplateforme), l’installation de Visual Studio 2019 sous Windows, et pour finir l’installation de Visual Studio Code sous Mac et Linux.
1. Installation du SDK
Seul le SDK est réellement nécessaire pour travailler avec Blazor, car c’est lui qui contient les différents exécutables et outils permettant de compiler et d’exécuter une application Blazor. Microsoft propose un installeur facile à suivre pour n’importe quel développeur.
Pour récupérer la version liée au système d’exploitation utilisé, il suffit de se rendre sur : https://dotnet.microsoft.com/download
Sur cette page, plusieurs choix sont proposés. À la date de rédaction de cet ouvrage, sont listées les versions .NET Framework (colonne de droite), .NET Core 3.1 (colonne centrale) et .NET 5 (colonne de gauche). Il est possible que la présentation ait évolué au moment où vous lirez ces lignes. La version minimale nécessaire pour faire fonctionner Blazor est la version .NET Core 3.1, qui est actuellement la version LTS (Long Term Support, c’est-à-dire que Microsoft va offrir un support de sécurité et de correction de bogues jusqu’à la prochaine version LTS, planifiée, à savoir .NET 6 au moment de la rédaction de cet ouvrage).
La version .NET 5 offre des fonctionnalités et des avantages supplémentaires, et ce livre couvre d’ailleurs ces nouveautés. Il s’agit là de la version recommandée si vous commencez à travailler avec Blazor, en sachant que la migration vers .NET 6 pourra se faire plus simplement en partant de la version .NET 5 que depuis .NET Core 3.1.
Pour télécharger la version choisie, il faut cliquer sur le bouton Download .NET SDK x64 ou sur le premier bouton...
Les versions de Blazor
Jusqu’à présent, nous avons parlé de Blazor comme d’un seul projet, mais il existe deux variantes de l’outil : la version Server et la version Client. Ces deux versions, bien que permettant d’atteindre la même finalité, ne fonctionnent pas du tout de la même façon. Avant de commencer à travailler avec l’outil, il est judicieux de s’attarder sur leurs modes de fonctionnement respectifs.
1. Blazor Server
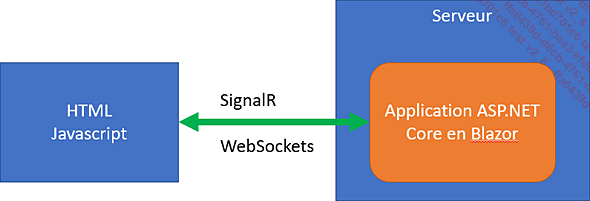
La première version à avoir vu le jour de façon stable, Blazor Server, est également la version qui a été proposée initialement à la communauté de façon expérimentale. C’est celle qui a provoqué l’intérêt du public pour cette nouvelle façon de concevoir une application web. La version Server fonctionne uniquement grâce à la technologie de communication SignalR.
L’application créée en Blazor Server vit et s’exécute sur le serveur (d’où le nom) et communique avec l’interface graphique par un pont SignalR, le tout piloté par un framework en JavaScript permettant de traiter les retours du serveur et de mettre à jour l’interface graphique (en faisant muter le DOM HTML de son état initial vers le nouvel état calculé).

La communication avec Blazor Server
Pour le développeur final, qui écrit son code en .NET, tout ceci est totalement transparent. Ce qu’il faut garder à l’esprit est qu’un lien constant est présent entre l’application qui s’exécute sur le serveur et l’application qui s’exécute sur le poste client, permettant de notifier au serveur les événements utilisateur, et permettant également au serveur d’émettre les changements à répercuter côté interface graphique.
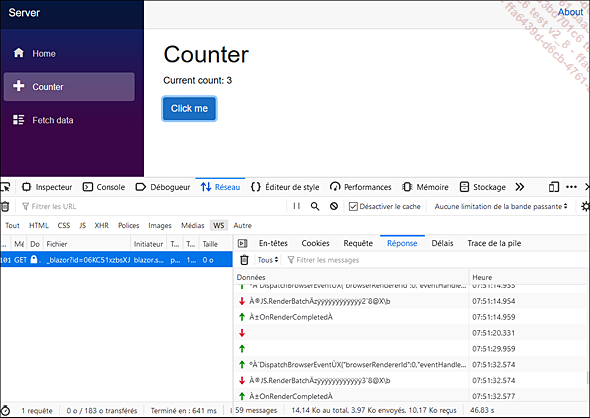
Les trames échangées contiennent les informations nécessaires, et il est possible de visualiser leur contenu grâce aux outils de débogage du navigateur (accessibles via un appui sur la touche [F12] la plupart du temps) :

Suivi des échanges réseau sur le support WebSocket d’une application Blazor Server dans les outils développeur du navigateur...
Créer une première application Blazor
Pour aborder les prochains chapitres sereinement, il est nécessaire de commencer par l’opération de base qui consiste à créer un projet. Afin de pouvoir réaliser toutes les manipulations qui vont suivre, il faut que le SDK de .NET soit installé.
Pour l’installer, il faut se rendre à l’adresse https://dotnet.microsoft.com/download et récupérer le SDK de la dernière version en date, comme expliqué précédemment. Attention à bien sélectionner le SDK .NET (Core) et non .NET Framework (colonne de droite).
Blazor étant multiplateforme, ce livre utilise au maximum les possibilités disponibles sur chaque environnement, notamment par le biais du CLI .NET. Il est bien entendu possible d’utiliser Visual Studio, Visual Studio pour Mac, Rider, Visual Studio Code ou tout autre éditeur pour créer et coder une application Blazor.
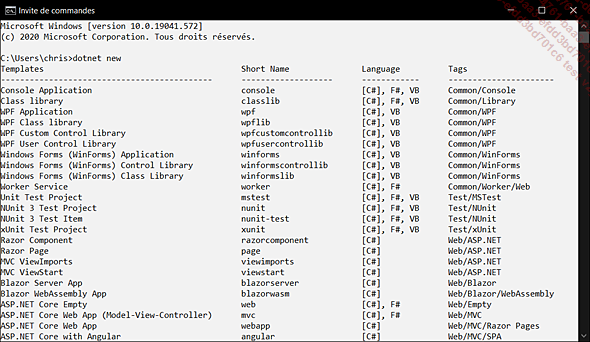
La création d’une application Blazor, comme la création de toute application .NET récente, passe par la commande dotnet new.
Pour consulter la liste de ce qu’il est possible de créer, nous tapons la commande dotnet new sans aucun autre paramètre :

Résultat de la commande dotnet new
Si cette commande n’affiche pas de liste ou affiche une erreur, vérifiez que le SDK est bien installé sur votre machine, et si besoin, effectuez à nouveau les étapes d’installation.
Afin d’étudier Blazor, nous allons commencer par la version Server, car elle est la plus proche de ce qui existe déjà en ASP.NET Core (nous le verrons ci-après lors de l’analyse des fichiers générés). Quelle que soit la version de Blazor choisie - Server ou Client -, et sous réserve d’avoir fait les bons choix architecturaux, il est possible de passer d’un modèle à l’autre sans difficulté, et nous le ferons en transformant cette même application plus tard (voir le chapitre Blazor Client).
Pour créer notre première application, nous tapons la commande dotnet new blazorserver --no-https. Nous pouvons bien entendu y ajouter les paramètres souhaités pour personnaliser notre création. Le fait d’avoir ajouté le paramètre...
Exercice
Il est maintenant temps de passer à vos claviers pour mettre en pratique. Le but de ce premier exercice est de créer une application Blazor Server afin de préparer le terrain pour la suite des exercices du livre.
1. Énoncé
L’application que nous allons réaliser tout au long de ces chapitres est un mini-logiciel de gestion. Nous n’allons pas nous attarder sur des problématiques d’esthétisme ou de structuration HTML, mais rien n’empêche le lecteur de personnaliser l’exercice pour le rendre le plus plaisant possible.
Ce premier exercice est assez simple. Nous allons nous servir de l’outil de notre choix afin de créer une application Blazor Server (le CLI reste l’outil recommandé).
Une fois ceci fait, il faudra créer un modèle qui représente un employé, avec ses informations (nom, prénom, date de naissance, poste occupé et adresse postale). Afin de respecter une bonne séparation architecturale, nous allons placer ce modèle dans un projet de type "bibliothèque de classes" pour pouvoir l’utiliser dans nos autres projets .NET. Il faut également créer les modèles pour représenter les pays et les postes (avec une chaîne pour le nom et un id, afin de pouvoir alimenter plus tard une liste déroulante). Pour l’identifiant d’un employé, nous pourrons utiliser le type Guid, et int pour les id de pays et de poste.
Les fichiers sont librement téléchargeables depuis la page Informations générales ou sur : https://github.com/hybrid-technologies-solutions/eni-blazor/tree/master/chap2/
Nous allons créer notre premier composant Blazor, EmployeesList, qui affiche la liste des employés dans un tableau (avec le nom, le prénom et le poste occupé), et ce depuis une liste que nous aurons en propriété publique de notre composant. La liste des employés doit être accessible depuis la route "/employees" de notre...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
