Les styles pour les polices de caractères
Le module CSS 3 pour les polices de caractères
La mise en forme des polices de caractères avec les CSS fait partie du module CSS Fonts Module Level 3, qui est finalisé par le W3C puisqu’il est en Recommendation depuis le 20 septembre 2018 : https://www.w3.org/TR/css-fonts-3/
Les polices de caractères
1. Choisir une police de caractères
Choisir une police de caractères (ou une fonte) pour mettre en forme le texte reste une question importante dans le design de vos sites web. En effet, il faut toujours penser que si une police de caractères est disponible sur votre machine, ou sur celle du graphiste qui s’occupe du design du site web, elle ne l’est pas forcément sur toutes les machines de tous vos futurs visiteurs. C’est même impossible à certifier. Il faut donc choisir une police dont la présence est quasiment assurée sur les machines des internautes. Ces polices constituent les familles génériques.
2. Les familles de caractères génériques
Vous avez à votre disposition trois familles génériques usuelles, dont les polices se trouvent installées sur la majorité des plateformes :
-
La famille de fonte à largeur fixe, avec les polices Courrier New pour Windows, Courrier pour macOS et Monospace pour Linux.
-
La famille de fonte à empattement, avec les polices Times pour Windows, Times New Roman pour macOS et Serif pour Linux.
-
La famille de fonte sans empattement, avec les polices Arial pour Windows, Helvetica pour macOS et sans-serif pour Linux.
À ces trois familles historiques, vous pouvez ajouter deux polices de caractères spécialement créées...
La taille des caractères
1. Les tailles par défaut
Pour la taille par défaut des caractères, les navigateurs sont invités à utiliser les valeurs proposées par le W3C. Pour les paragraphes, élément <p>, et les citations, élément <blockquote>, la taille de caractères par défaut est de 1em, soit 16 pixels. Pour le <h1>, c’est une taille de 2em, soit 32 pixels, et pour le <h6> une taille de 0,75em, soit 12 pixels.
Voici une URL avec laquelle vous pourrez connaître toutes les tailles de caractères (propriété font-size) par défaut proposées par le W3C : https://www.w3schools.com/cssref/css_default_values.php
Notez bien que les valeurs par défaut sont proposées par le W3C et que chaque navigateur est libre de faire ce qu’il en veut. Donc il se peut que ces tailles de caractères varient un peu d’un navigateur à l’autre.
2. Modifier la taille des caractères
Pour modifier la taille des caractères d’un texte, la propriété CSS utilisée est font-size. Pour modifier cette taille, vous pouvez opter pour deux types d’unité. Les unités relatives et les unités fixes.
Les unités fixes sont, comme leur nom l’indique, fixes et ne s’adaptent pas à la taille des écrans de diffusion. Ces unités sont notamment le pixel (px), le point (pt), le centimètre (cm) et le millimètre (mm). Vous avez aussi toute une série de tailles prédéfinies qui vont de xx-small à xx-large. Ces dernières unités sont peu utilisées du fait qu’elles ne s’adaptent pas au responsive web design.
Voici un premier exemple :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Titre de la page</title>
<style>
.petite-taille {
font-size: 9pt ;
}
.grande-taille...La mise en forme des caractères
1. La graisse des caractères
Pour les typographes, la mise en gras du texte est l’application d’une graisse aux caractères. Avec les CSS, c’est la propriété font-weight qui est utilisée.
Cette propriété accepte plusieurs types de valeurs :
-
Les valeurs nommées : normal pour ne pas avoir de gras, bold pour appliquer du gras, bolder pour avoir une graisse plus importante que le parent et lighter moins importante que le parent.
-
Les valeurs numériques : de 100 à 900, du plus maigre au plus gras.
Pratiquement la totalité des polices de caractères possèdent le style gras (bold), mais toutes n’ont pas les variantes pour bolder et lighter. Par contre, peu de polices possèdent les variations numériques de 100 à 900.
Voici un exemple avec la police Helvetica Neue qui possède de nombreuses variantes de graisse :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Titre de la page</title>
<style>
body {
font-family: "Helvetica Neue" ;
}
.normal {
...La syntaxe raccourcie
Pour plus de facilité, vous pouvez regrouper toutes ces propriétés de type font-propriete en une seule, avec le raccourci font.
Voici l’ordre des propriétés à respecter : font-style | font-variant | font-weight | font-size | font-family.
Chaque valeur est espacée de la suivante par un simple espace.
Voici un exemple simple :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Titre de la page</title>
<style>
body {
font-size: 1em ;
}
.special-font {
font: italic small-caps 1.5em "Helvetica Neue" ;
}
</style>
</head>
<body>
<p>Cum sociis natoque penatibus et <span
class="special-font">magnis dis parturient montes</span>,
nascetur ridiculus mus.</p>
</body>
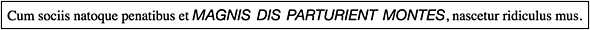
</html> Voici l’affichage obtenu :

Le module CSS 4 pour les polices de caractères
Le W3C travaille déjà sur la prochaine version des CSS pour les polices de caractères. Le module CSS 4 est en Working Draft depuis le 21 décembre 2021 : https://www.w3.org/TR/css-fonts-4/. Vous avez pour le moment l’ajout de deux propriétés : font-variation-settings et font-optical-sizing.
Comme toujours, les modules en Working Draft ne sont pas à destination de la production, mais réservés aux tests locaux.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

