Définir les styles CSS
La structure d’une règle de style
1. La terminologie des CSS
Nous parlerons de CSS, de style, de règle, de déclaration, de propriété et de valeur. Il convient de bien définir cette terminologie afin d’utiliser les bons termes.
Les CSS, pour Cascading Style Sheets, sont une technologie développée par le W3C qui permet de mettre en forme et de mettre en page les pages des sites web structurés en HTML.
Un style est une mise en forme, ou une mise en page utilisant les CSS, qui est mémorisée et qui, ensuite, peut être appliquée à un ou plusieurs éléments HTML.
Une règle CSS permet la création d’un style. Cette règle est créée avec une syntaxe précise utilisant un sélecteur et une déclaration. Cette dernière est constituée de propriétés et de valeurs.
2. Définir une règle de style
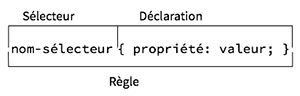
Un style CSS est bâti avec une règle. Cette règle est constituée de plusieurs parties. Voici un petit schéma illustrant une règle CSS :

-
La règle est constituée d’un sélecteur et d’une déclaration.
-
Le sélecteur indique la portée du style, c’est-à-dire sur quel élément HTML peut s’appliquer le style créé. Il existe beaucoup de sélecteurs...
Les unités de mesure
1. L’utilisation des unités de mesure
De très nombreuses propriétés utilisent des valeurs numériques. Citons par exemple la taille des caractères, les dimensions des blocs participant à la mise en page, la largeur des écrans de diffusion...
Les unités de mesure font partie de la spécification du W3C qui est encore en élaboration puisqu’elle possède le statut de Candidate Recommendation Snapshot, au 1er décembre 2022. C’est la CSS Values and Units Module Level 3 (https://www.w3.org/TR/css-values-3/).
Notez bien qu’il n’est ni nécessaire ni utile d’indiquer une unité si la valeur est égale à 0.
Voici un exemple inutile, mais valide :
.nav-bar {
margin: 0px ;
} Voici un exemple correct :
.nav-bar {
margin: 0 ;
} 2. Les valeurs initiale et héritée
De nombreuses propriétés CSS peuvent utiliser trois valeurs textuelles :
-
initial indique aux navigateurs qu’il faut utiliser la valeur par défaut de la propriété.
-
inherit informe que la valeur calculée à utiliser est celle de l’élément HTML parent de l’élément concerné.
-
unset spécifie que la valeur est initial ou inherit, selon que la propriété...
La notation des couleurs
1. Utiliser les couleurs
Les couleurs ont toujours été utilisées dans la mise en forme des sites web. Vous avez plusieurs possibilités de noter les couleurs :
-
avec leur nom
-
avec la notation hexadécimale
-
avec les notations RGB et HSL
Notez que vous pouvez maintenant appliquer de la transparence dans vos couleurs. Cette opacité s’utilise avec la notation RGBA et HLSA. La notation des couleurs est aussi une recommandation du W3C, finalisée le 19 juin 2018 : https://www.w3.org/TR/css-color-3/.
2. La notation nominative
Les premières spécifications du W3C concernant les couleurs indiquaient que nous pouvions utiliser seize couleurs avec leur nom. Voici ces seize couleurs, avec leur équivalent en hexadécimal et en RGB.

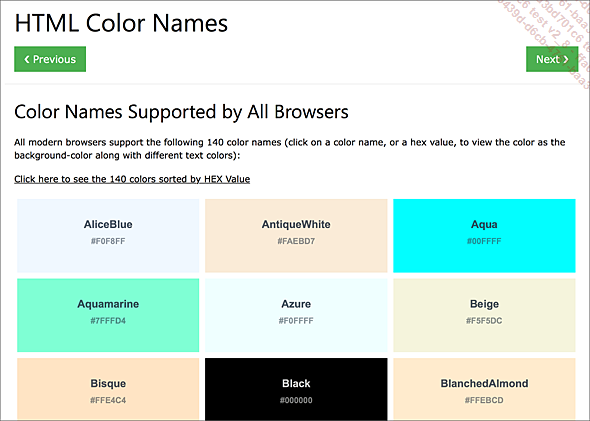
Actuellement, il existe 140 couleurs nommées et reconnues par tous les navigateurs. Voici l’URL sur le site du W3 Schools : https://www.w3schools.com/colors/colors_names.asp
3. La notation hexadécimale
La notation hexadécimale est aussi une notation historique. Au tout début du Web, seules 256 couleurs étaient reconnues de manière quasi similaire par les navigateurs. Aujourd’hui, il n’y a plus de problèmes et vous pouvez utiliser des millions de couleurs.
La notation est toujours préfixée par le caractère dièse : #. Ensuite, nous avons les trois composantes...
Les commentaires
Comme tous les langages de programmation, vous pouvez utiliser des commentaires pour expliciter ce que vous faites. Les commentaires commencent par les caractères /* et se terminent par */. Vous pouvez placer les commentaires dans une ligne seule ou en fin de n’importe quelle ligne. Voici deux exemples :
/* Création des règles pour le texte */
.texte-courant {
font-size: 0.8em ;
}
.nom-propre {
font-style: italic ; /* Pour les noms de personne */
} Les sélecteurs
1. L’objectif des sélecteurs
Dans une règle de style CSS, le sélecteur indique sur quel élément va s’appliquer la déclaration. C’est donc un paramètre essentiel. Il existe beaucoup de types de sélecteurs qui répondent à des besoins généraux ou, au contraire, très précis. La définition des sélecteurs est donc une phase extrêmement importante et il convient d’y passer du temps, car il est toujours malaisé de revenir sur une structure mal pensée initialement.
Pour le W3C, les sélecteurs font partie du module Selectors Level 3 qui est en Recommendation au 6 novembre 2018.
Voici son URL : https://www.w3.org/TR/selectors-3/
2. Le sélecteur universel
Le sélecteur universel est très particulier et il convient de l’utiliser en toute connaissance de cause et avec parcimonie. Ce sélecteur universel permet, comme son nom l’indique, de cibler tous les éléments HTML de la page web. Il permet d’appliquer un style à toute la page ! Ce sélecteur s’écrit avec le caractère astérisque : *.
Voici un exemple :
* {
margin: 0 ;
padding: 0 ;
} Cette règle universelle applique à tous les éléments HTML de la page des marges (margin) et un remplissage interne (padding) à 0.
3. Les sélecteurs de type
Les sélecteurs de type, couramment appelés sélecteurs d’éléments, permettent de cibler un élément HTML spécifique. Cela permet de mettre en forme, dans la page HTML, tous les éléments HTML spécifiés dans la règle.
Le sélecteur reprend tout simplement le nom de l’élément HTML à cibler. Par exemple, si nous souhaitons appliquer une couleur rouge à toutes les emphases fortes indiquées avec l’élément HTML <strong>, le sélecteur reprend le nom de cet élément. Voici la syntaxe :
strong {
color: rgb(255,0,0) ;
} Dans la page HTML, il n’est pas nécessaire d’indiquer quoi que ce soit dans la syntaxe des éléments ou des attributs, l’application...
L’application des styles
1. La notion d’héritage
Dans l’application des styles CSS, la notion d’héritage est importante. Elle intervient lorsque vous avez des éléments imbriqués les uns dans les autres. La règle de l’héritage indique que les éléments enfants héritent des propriétés CSS de leur parent.
Voici cet exemple très simple :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Titre de la page</title>
<style>
.special {
color: darkblue ;
}
</style>
</head>
<body>
<div class="special">
<p>Donec id elit non mi porta gravida at eget metus.
<strong>Duis mollis</strong>, est non commodo luctus, nisi erat
porttitor ligula</p>
</div>
<p>Eget lacinia odio sem nec elit. <strong>Etiam porta</strong>
sem malesuada magna mollis euismod.</p>
</body>
</html> Nous avons un élément <div class="special"> qui contient un élément <p>, contenant lui-même un élément <strong>. Nous avons une seule règle CSS avec le sélecteur .special qui applique une couleur darkblue au texte. Cette règle est utilisée par l’élément <div>. Donc cette couleur bleu sombre s’applique au texte de <div> et par héritage au texte de ses éléments enfants : les paragraphes <p> et les emphases <strong>.
Si maintenant nous ajoutons cette règle CSS :
strong {
color: crimson ;
} La couleur crimson est appliquée à tous les éléments <strong> de la page, puisque nous avons un sélecteur spécifique défini pour cet élément. Il n’y a plus d’héritage, car cet élément <strong> possède bien sa propre règle CSS.
2. La spécificité...
La version 4 des sélecteurs
Nous venons d’aborder en détail les sélecteurs tels qu’ils sont définis dans la recommandation en version 3 : https://www.w3.org/TR/selectors-3/. Mais comme nous l’avons déjà indiqué, les CSS sont en constante évolution et cela est donc vrai pour les sélecteurs.
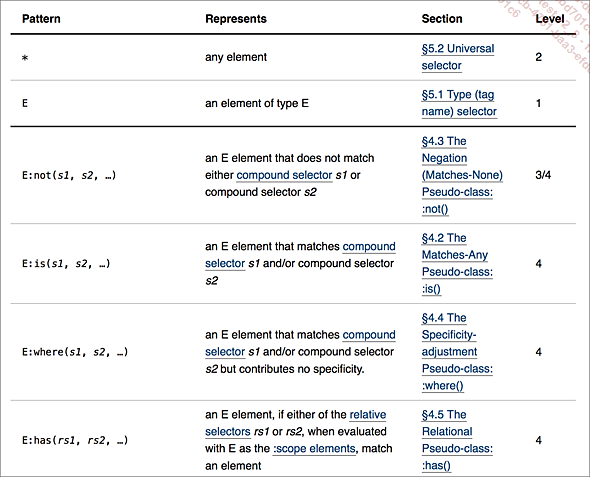
La version 4 des sélecteurs est encore en Working Draft à la date du 11 novembre 2022 : https://www.w3.org/TR/selectors-4/. Dans cette page, au titre Selectors Overview (https://www.w3.org/TR/selectors-4/#overview) vous disposez d’un tableau indiquant les différents sélecteurs avec leur version dans la colonne Level. En voici un extrait :

Bien sûr, cette version 4 en Working Draft ne doit pas être utilisée en produc-tion, mais uniquement dans des tests locaux.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

