Les éléments d’interaction
Afficher des détails
Lorsque vous disposez de peu de place dans une page web, il peut être intéressant de n’afficher une information que si le visiteur le souhaite. Pour cela, nous utilisons l’élément <details> qui est le conteneur général. L’élément <summary> contiendra le texte sur lequel les visiteurs devront cliquer pour afficher les détails. C’est dans l’élément <summary> que vous placez tous les éléments que vous souhaitez voir afficher.
Voici un exemple simple :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Détails et sommaire</title>
</head>
<body>
<details>
<summary>Affichez les informations détaillées</summary>
<p>Morbi leo risus, porta ac consectetur...</p>
<p><img src="gutenberg.jpg" alt="Gutenberg" />
</p>
</details>
</body>
</html> Voici l’affichage obtenu au chargement de la page. Le texte à cliquer est précédé par un triangle...
Utiliser une boîte de dialogue
Toujours dans la même optique de gagner de la place dans une page web, vous pouvez utiliser l’élément <dialog> qui permet d’afficher des informations supplémentaires dans une boîte de dialogue qui s’ouvrira par une action de l’utilisateur.
Pour exploiter au mieux l’interaction avec les visiteurs, nous allons utiliser un petit script JavaScript qui permettra aux visiteurs d’ouvrir et de fermer la boîte de dialogue en cliquant sur des boutons. En effet, par défaut, la boîte de dialogue est déjà affichée lors du chargement de la page. C’est l’attribut booléen open qui le permet.
Voici la structure de cet élément :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Boîte de dialogue</title>
</head>
<body>
<h3>Afficher et fermer la boîte de dialogue</h3>
<button id="ouvrir">Ouvrir</button>
<button id="fermer">Fermer</button>
<dialog id="boite_dialogue">
<h2>Titre de la boîte de dialogue</h2>
<p>Integer posuere erat a ante...Afficher une valeur dans un graphique
1. Avec une barre dans un intervalle
L’élément <meter> permet d’afficher dans une barre horizontale une valeur donnée dans un intervalle de valeurs. Le contexte peut être très varié et convenir à de multiples utilisations.
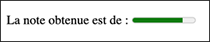
Voici un exemple simple qui affiche une note obtenue dans un intervalle de 0 à 20 :
<p>La note obtenue est de : <meter min="0" max="20"
value="16">15</meter></p> L’élément <meter> utilise les attributs suivants :
-
min="X" : c’est la valeur minimale de l’intervalle. Si cet attribut est omis, la valeur par défaut est 0.
-
max="Y" : c’est la valeur maximale de l’intervalle. La valeur doit être plus grande que celle de l’attribut <min>. Si cet attribut est omis, la valeur par défaut est 10.
-
value="Z" : c’est la valeur courante à afficher.
Voici l’affichage obtenu dans Google Chrome :

Vous voyez que la valeur à afficher, 16 dans cet exemple, n’est pas affichée. C’est donc à vous de compléter le texte afin d’afficher cette valeur.
Notez qu’il n’y a pas de propriétés initiales par défaut. C’est donc le navigateur qui utilise ses propres valeurs.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

