Les conteneurs sémantiques
Bien utiliser les conteneurs sémantiques
Pour concevoir vos pages, vous devez réfléchir en termes de « conteneur ». Un conteneur, comme son nom l’indique, inclut un contenu de type très varié.
Dans ces conteneurs, vous pourrez placer du texte, des images, des formulaires, des liens, des tableaux… Mais vous pourrez aussi avoir des conteneurs plus « petits » comme pour mettre en évidence un ou plusieurs mots, ou pour définir une cellule de tableau.
Les conteneurs servent aussi à structurer vos pages. Vous pourrez ainsi utiliser des conteneurs pour insérer un en-tête de page, une colonne latérale (une sidebar en anglais), un pied de page, une barre de navigation...
Vous l’avez compris, tous les contenus sont insérés dans des conteneurs. Chaque conteneur, en dehors des divisions (<div> et <span>), sont dédiés à recevoir un contenu spécifique. C’est pour cela qu’ils sont qualifiés de conteneurs sémantiques.
L’élément <div>
L’élément <div> est un des conteneurs les plus anciens du HTML. Il permet de créer une division structurelle dans la page. Dans ces divisions, nous pouvons placer n’importe quel contenu et même d’autres conteneurs comme d’autres divisions <div>, des paragraphes, des listes...
Le HTML5 a introduit de nouveaux conteneurs sémantiques qui ont réduit l’utilisation de l’élément <div>. Mais ce n’est pas parce que vous utilisez du HTML5 que vous devez abolir l’utilisation des boîtes <div> ! Elles sont toujours utilisables et ont toujours leur utilité. Les boîtes <div> sont souvent utilisées pour avoir des conteneurs "neutres" qui n’ont pas besoin d’avoir un sens sémantique précis.
L’élément <span>
L’élément <span> est souvent utilisé, par exemple, pour avoir une différenciation au sein d’un paragraphe de texte. Ceci est très pratique pour mettre en forme de manière particulière du texte dans un texte formaté d’une autre manière.
Voici un exemple précis : nous souhaitons mettre en fond gris et avec une fine bordure une partie d’un texte dans un paragraphe.
Voici le sélecteur CSS :
.fond-gris {
background-color: #eee;
padding: 0 5px;
border: 1px solid #333;
} Voici son application dans le code HTML :
<p>Donec ullamcorper nulla non metus auctor
fringilla. Morbi leo risus, <span class="fond-gris">porta
ac consectetur ac vestibulum</span> at eros. Donec sed odio...</p> Voici l’affichage obtenu :

L’élément <header>
L’élément <header> permet d’insérer une zone d’affichage pour les en-têtes. Ces en-têtes peuvent être utilisés à plusieurs endroits :
-
au niveau de la page, c’est le classique en-tête de page, souvent placé en haut de l’écran, avec un logo, un slogan, une barre de navigation principale...
-
au niveau des contenus, cela permet d’avoir une introduction au contenu qui va suivre, comme l’en-tête d’un article, par exemple.
Ce conteneur peut contenir tout type d’élément : des titres, des paragraphes, des liens...
Vous pouvez imbriquer des éléments <header> et <footer> dans un autre élément <header>, si les deux premiers éléments sont inclus dans un même élément parent.
Voici un exemple d’imbrication parfaitement valide :
<article>
<header>
<h2>Cras Vestibulum Sem Fermentum</h2>
<aside>
<header>
<h3>Inceptos Magna Vehicula Malesuada</h3>
<p>Mollis Risus Sollicitudin Inceptos...</p> ...L’élément <footer>
L’élément <footer> permet d’insérer une zone d’affichage pour les pieds de page. Nous retrouvons la même sémantique que pour les en-têtes. Ces pieds de page peuvent être définis pour la page ou pour une autre zone d’affichage de celle-ci, comme un article. Notez que l’usage d’un <footer> n’implique pas forcément l’usage d’un <header> et inversement.
L’élément <aside>
L’élément <aside> permet d’afficher un contenu indirectement lié au contenu principal auquel il est associé. Cela correspond souvent aux très classiques barres latérales (sidebar en anglais), à des zones de composants d’interface (widgets en anglais), à des compléments sur des articles ou tout autre contenu rédactionnel.
Vous avez usuellement le contenu principal qui est affiché dans la partie centrale de la page, avec souvent, sur la droite, l’affichage du contenu associé avec l’élément <aside>. Cet élément est parfois traduit en français par le terme « aparté ».
L’élément <nav>
L’élément <nav>, comme son nom le laisse supposer, est dédié à l’affichage d’une barre de navigation avec des liens hypertextes. Mais attention, ne vous sentez pas obligé de n’avoir qu’une seule zone de navigation par page. Vous pouvez créer autant d’éléments <nav> que vous avez de navigations différentes dans vos pages, à partir du moment où chacun d’entre eux est bien identifié. L’élément <nav> est plutôt dédié à la navigation principale du site, à la création de liens entre les pages du site.
Vous pouvez inclure une navigation principale <nav> dans un en-tête <header> et une navigation secondaire <nav> dans un pied de page <footer>, par exemple.
L’élément <main>
L’élément <main> permet d’indiquer le contenu principal de la page. Ce contenu doit être unique et ne pas être répété dans la page. De plus, la norme indique précisément son contexte d’utilisation : il ne doit pas être utilisé à l’intérieur, comme élément inclus, dans les éléments <article>, <aside>, <footer>, <header> ou <nav>.
L’élément <section>
L’élément <section> permet de regrouper des éléments partageant une même thématique. Cela permet de regrouper dans un même élément un contenu structuré, avec son en-tête et son pied de page. L’utilisation de plusieurs éléments <section> distinguera plusieurs parties, plusieurs sections au sein d’une même page, avec d’autres éléments de structure imbriqués.
L’élément <article>
L’élément <article> permet d’insérer un contenu autonome. Il est qualifié d’autonome car il peut être réutilisé ailleurs dans le site, sans que sa compréhension en soit affectée. L’usage le plus courant reprend le nom de l’élément : création d’articles de blog et d’actualités.
L’élément <search>
L’élément <search> permet de regrouper tous les éléments concernant une recherche textuelle dans le site. Cet élément peut donc contenir des sections, des titres, des paragraphes, le formulaire de recherche et les résultats de la recherche. Cet élément ne doit pas contenir que les résultats de la recherche.
L’affichage des éléments de structure
Les éléments de structure de type block que nous venons de voir, à savoir <div>, <header>, <footer>, <aside>, <nav>, <main>, <section> et <article>, utilisent tous la propriété display, mais ne possèdent pas de valeur spécifiée pour les marges.
div, header, footer, aside, nav, main, section, article {
display : block ;
} Deux exemples de structure sémantique de page
1. Une structure sémantique simple
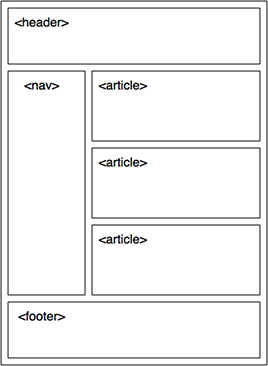
Voici la structure sémantique très simple d’un premier exemple :

Nous avons :
-
Un en-tête <header> dans la partie supérieure, avec un logo et un slogan par exemple.
-
Une barre de navigation <nav> sur la partie gauche de la page.
-
Toutes les actualités du site pourront être placées dans des éléments <article>.
-
Enfin, le pied de page <footer> pourra contenir les mentions légales, les liens de contact, etc.
2. Une structure sémantique plus élaborée
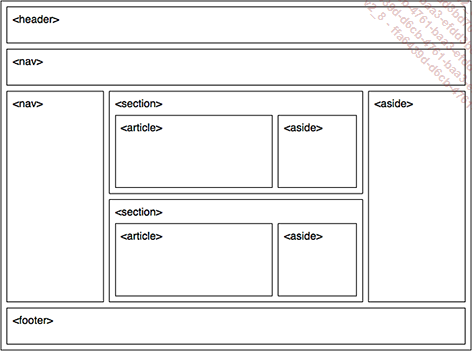
Voici une deuxième structure plus élaborée :

Nous avons :
-
Un en-tête <header> dans la partie supérieure.
-
En dessous, une barre de navigation <nav> pour la navigation générale dans le site, pour naviguer de page en page.
-
Sur la gauche, une deuxième boîte <nav> est faite pour la navigation secondaire, pour des liens liés directement au contenu de la page affichée.
-
Sur la droite, un élément <aside> affiche des informations liées au contenu de la page, comme des liens promotionnels, des contenus en relation...
-
Le contenu de la page est affiché dans deux éléments <section> permettant ainsi de bien différencier ces deux contenus. Chaque élément...
Un exemple de structure sémantique d’un article
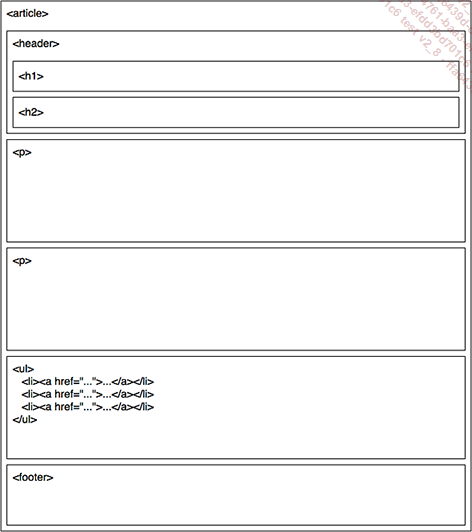
Voici un exemple d’un article, d’un contenu rédactionnel utilisant ces éléments de structure sémantique :

Nous avons :
-
Un élément <article> comme conteneur général.
-
Nos articles contiennent des en-têtes, des introductions, nous utilisons donc l’élément <header>. L’élément <header> contient le titre <h1> de l’article et son sous-titre <h2>.
-
Le contenu rédactionnel de l’article est placé dans des éléments <p>. L’article contient des liens vers des compléments d’articles, listés dans une liste <ul>.
-
L’article se termine par un pied de page <footer>, ou plutôt un pied d’article, avec la date de publication, la rubrique de l’article et le nom de l’auteur, par exemple.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

