Les thèmes enfants
Qu’est-ce qu’un thème enfant ?
Il existe de nombreux thèmes sur WordPress. Vous en créerez peut-être, auquel cas ce chapitre ne vous concerne pas, ou vous achèterez des thèmes payants qui seront amenés à être mis à jour. Rares sont les thèmes gratuits mis à jour. Si votre thème est prochainement mis à jour et que vous avez effectué des modifications, la mise à jour écrase toutes les modifications apportées aux modèles de page, au fichier style.css ou à tout autre fichier natif du thème. La mise à jour supprimera tous les fichiers du thème pour les remplacer par les nouveaux fichiers, sans tenir compte des modifications.
Un thème enfant est par nature amené à être modifié, tout en dépendant d’un thème parent qui peut être mis à jour à tout moment. Ainsi, les modifications effectuées ne seront pas perdues. Il faudra néanmoins vérifier les fichiers enfants, afin que les fichiers aient la même structure que les fichiers mis à jour et éviter les problèmes de HTML, CSS, PHP ou autres et de pouvoir profiter des nouvelles fonctionnalités qu’offre le thème.
Le thème enfant bénéficie de toutes les fonctionnalités du thème parent....
Créer et utiliser un thème enfant
1. Créer un dossier pour le thème enfant
Pour créer un thème enfant, dans un premier temps créez un dossier dans wpcontent/themes au même niveau que le dossier du thème parent. Nommez le nouveau dossier en lui attribuant le nom que vous désirez. La bonne pratique veut que l’on donne au dossier le nom du thème parent suivi de « -child » (enfant en anglais), pour mieux s’y retrouver. Ainsi, si vous créez un thème enfant du thème Twenty Twenty-Three, appelez le nouveau dossier « twentytwentythree-child ».
Un thème enfant à besoin d’au moins deux fichiers obligatoires à l’intérieur de son dossier pour fonctionner : style.css et functions.php.

Dossier wp-content avec le dossier twentytwentythree-child
2. Le fichier style.css
Dans le dossier enfant (ex : twentytwentythree-child), créez un fichier nommé style.css, puis complétez l’en-tête du fichier avec un commentaire CSS. Vous pouvez également recopier l’en-tête du thème parent et ajouter « child » au nom pour ne pas confondre les thèmes dans l’administration.
/*
Theme Name: Twenty Twenty-Three child
*/ Si le nom n’est pas présent dans le fichier style.css, le nom affiché est celui du dossier.
Pour que WordPress puisse faire la relation parent/enfant, ajoutez dans le commentaire d’en-tête le marqueur Template:, avec pour valeur le nom du dossier du thème parent.
Exemple pour le thème Twenty Twenty-Three
/*
Theme Name: Twenty Twenty-Three child
Template: twentytwentythree
*/ Attention de ne pas mettre un espace entre les deux-points et les noms-clés (Theme Name:, Template:, ...), sinon la valeur n’est pas prise en compte.
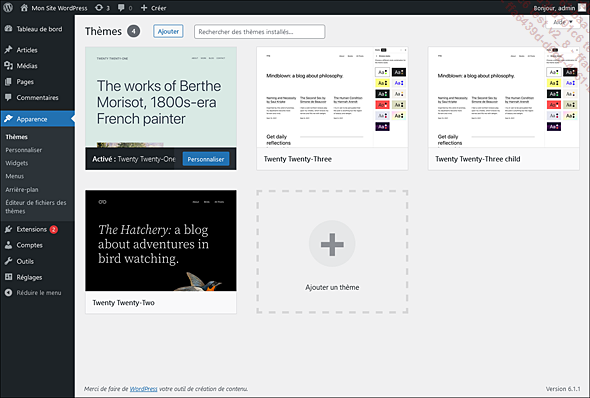
Allez dans l’administration : Apparence - Thèmes, votre thème enfant est bien présent. Si l’image screenshot.png n’apparaît pas, créez-en une, ou copiez-collez l’image screenshot.png du thème parent dans le dossier enfant. Vous pourrez la modifier par la suite.

Page Apparence - Thèmes avec le thème enfant et le screenshot modifié
Pour le thème Twenty Seventeen, le fichier style.css...
Des thèmes enfants pour les extensions
Certaines extensions utilisent le même principe que les thèmes. En général, ce sont des extensions permettant d’afficher de nouvelles pages sur le site et qui proposent un système de templates ou de thèmes. Certaines extensions vous permettent de créer et de personnaliser vos propres templates, comme l’extension WooCommerce (extension e-commerce) ou bbPress (extension forum).
Il est important de toujours se référer à la documentation de l’extension, car certaines extensions ont leur propre API et permettent aux développeurs d’utiliser de nouveaux objets, de nouvelles fonctions ou d’intégrer des thèmes enfants.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
