Personnaliser le site avec le fichier functions.php
Introduction
Le fichier functions.php permet d’ajouter des fonctions PHP au thème. Tous les thèmes disposent de ce fichier. S’il n’existe pas, vous pouvez le rajouter, WordPress le détectera automatiquement. Vous pouvez y ajouter des fonctions en pur PHP et les coupler avec des fonctions natives de WordPress.
Le fichier functions.php permet donc d’ajouter des fonctionnalités au thème comme des fichiers JavaScript, des fichiers CSS, des langues, d’ajouter des menus, des sidebars... de réécrire des fonctions natives de WordPress ou celles d’extensions, ou de créer de nouvelles fonctions. Il peut également faire appel à d’autres fichiers PHP souvent dans un dossier annexe (inc ou includes) pour des questions d’organisation et pour alléger le fichier functions.php.
Lors de l’installation d’un thème, vous verrez que ce fichier est plus ou moins rempli selon le thème. Cela implique donc des différences entre les thèmes, on comprend ainsi que chaque thème est unique. Le fichier peut impacter aussi bien le côté internaute (front office) que l’administration (back office).
Dans ce chapitre, vous découvrirez comment ajouter des fonctions et l’importance de ce fichier qui est directement lié au thème installé.
Créer des fonctions simples en PHP
Ajouter une fonction dans WordPress s’effectue de la même manière qu’en PHP. Écrivez les lignes suivantes dans votre fichier functions.php, à la suite des fonctions existantes :
<?php
function ma_fonction(){
//le code de ma fonction
return 'je suis la fonction ma_fonction';
}
?> Vous pouvez faire appel à cette fonction dans n’importe quel fichier de votre thème à un ou plusieurs endroits. Écrivez ceci dans un modèle de page du thème, par exemple dans header.php, footer.php ou index.php :
<?php echo ma_fonction(); ?> Dans le cas où une fonction du même nom existerait déjà, pensez à vérifier que la fonction existe avant de l’appeler, cela évite l’affichage d’une erreur sur le site. Pour cela, utilisez la fonction PHP :
function_exists('nom_de_ma_fonction') Ce qui donne :
<?php if(function_exists('ma_fonction')){ echo ma_fonction(); } ?> 1. Afficher une image
Dans l’exemple suivant, vous allez afficher une image grâce à une fonction.
Dans le fichier functions.php, écrivez :
<?php
function mon_image(){
return '<img src="chemindemonimage.jpg" alt="mon...Créer une fonction fil d’Ariane simple
Un fil d’Ariane est une suite de liens indiquant l’endroit où vous vous trouvez sur un site internet. Il existe des extensions toutes prêtes, mais pour comprendre le fonctionnement de WordPress, et mettre en pratique les notions vues au chapitre WordPress et PHP, vous allez créer votre propre fonction dans le fichier functions.php.
Pour cela, vous avez besoin de la globale $post, des marqueurs conditionnels, des fonctions PHP et des fonctions propres à WordPress. Vous retrouvez les fonctions WordPress utilisées dans cet exemple dans le chapitre WordPress et PHP.
Créez la fonction fil_ariane(), faites appel à la globale $post, avec en sortie de la fonction un marqueur PHP : return, qui retourne une variable : $fil. $fil renverra le code HTML du fil d’Ariane :
<?php
function fil_ariane(){
global $post;
return $fil;
}
?> Affichez le fil d’Ariane sur toutes les pages, excepté sur la page d’accueil. Utilisez le marqueur conditionnel is_front_page().
if (!is_front_page()){} Cette ligne de code vérifie que ce n’est pas la page d’accueil.
Puis, ajoutez à la variable $fil :
-
un texte. Par exemple : « Vous êtes ici : » ;
-
l’URL de la page d’accueil avec la fonction WordPress get_bloginfo(’wpurl’), dans une balise HTML lien <a href> ;
-
le nom, soit « Accueil », ou bien le titre du site avec la fonction WordPress get_bloginfo(’name’).
Ce qui donne la fonction suivante :
<?php
function fil_ariane(){
global $post;
if...Créer une fonction pour afficher des articles d’une catégorie avec l’objet WP_Query
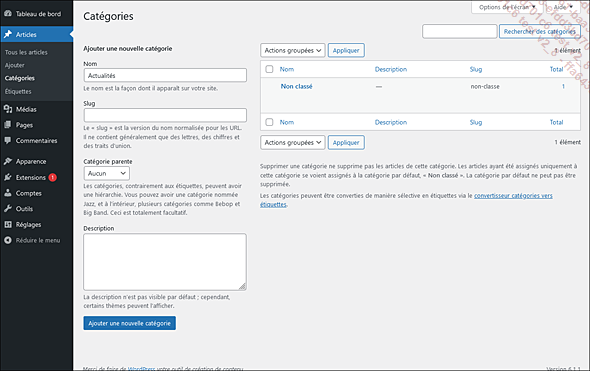
Dans cette fonction, vous verrez comment faire une requête sur les articles, afin d’afficher les articles appartenant à une catégorie précise. La catégorie doit être créée au préalable, dans la page de l’administration Articles - Catégories.

Page Articles - Catégories - Ajouter une nouvelle catégorie
Pour cet exemple, appelez la catégorie « Actualités » et récupérez l’id (voir le chapitre WordPress et PHP, section Les marqueurs conditionnels).
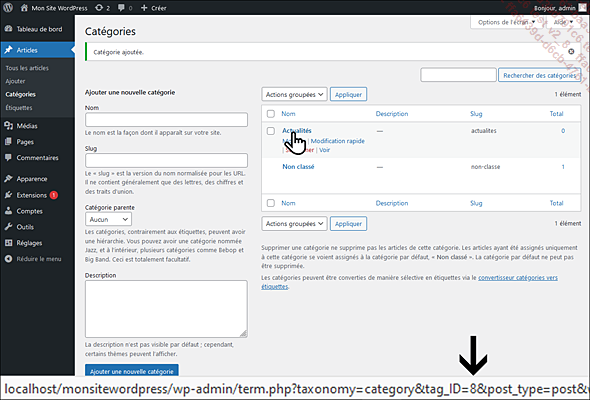
Dans cet exemple, l’id de la catégorie est 8, mais il est probablement différent pour vous.

Page Articles - Catégories, l’id de la catégorie créée est 8, car la variable tag_ID passée dans l’URL est égale à 8
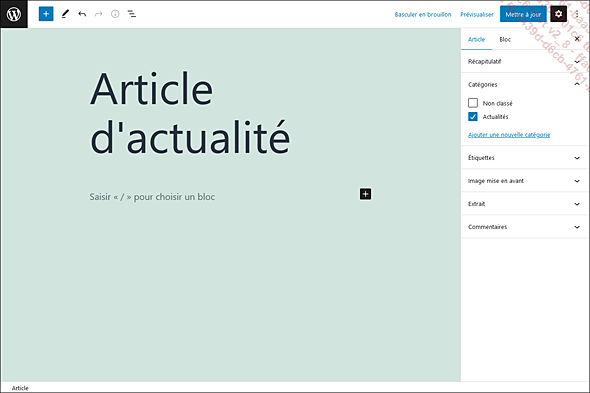
Attribuez ensuite des articles à cette catégorie, une catégorie sans article ne renvoie aucun résultat. Pour cela, créez des articles avec un titre, du texte, une image à la une, un extrait, puis attribuez-leur la catégorie Actualités.

Page Articles - Ajouter un nouvel article, cochez la case Actualités dans le bloc Catégories pour lier l’article à la catégorie
Pour récupérer les articles, utilisez l’objet WP_Query. Il est possible de récupérer...
Ajouter un lien « Lire la suite » aux résumés
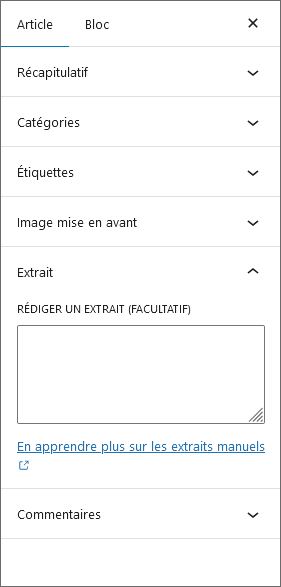
Certains thèmes utilisent la fonction WordPress the_excerpt(). Cette fonction sert à afficher le contenu de la section Extrait que l’on trouve dans l’administration dans la colonne Document à droite de la page Articles.

Section Extrait
Pour afficher un lien Lire la suite qui renvoie sur l’article entier, il faut modifier à la fin de l’extrait, la fonction WordPress de base : the_excerpt().
Si vous reprenez l’exemple précédent, il faudra alors enlever le code HTML du lien Lire la suite dans la fonction posts_actu, sinon deux liens apparaîtront.
Créez la fonction excerpt_new() dans le fichier functions.php et récupérez la valeur que renvoie the_excerpt(), grâce à l’argument $outpout :
function excerpt_new($outpout){
return $outpout ;
} À ce stade la fonction excerpt_new() retourne exactement la même chose que the_excerpt().
Maintenant, récupérez l’URL de l’article, grâce à la fonction WordPress get_permalink(), pour créer un lien HTML qui renvoie sur la page de l’article complet.
function excerpt_new($outpout){
global $post;
return $outpout.' <a href="'.get_permalink($post->ID).'"> ...Ajouter des feuilles de style et des scripts
Lors de la création de sites Internet, il est nécessaire d’ajouter des feuilles de style CSS ou des scripts JavaScript.
Avec WordPress, vous pouvez ajouter directement dans le fichier header.php des appels aux fichiers CSS/JavaScript ou dans le fichier footer.php des appels aux fichiers JavaScript, à l’aide de balises HTML classiques.
Grâce à des fonctions WordPress, il est possible d’en ajouter également.
Utiliser ces fonctions permet d’ajouter aux fonctions wp_head() et wp_footer() des fichiers CSS et JavaScript grâce à des hooks. Cette solution est d’ailleurs recommandée.
WordPress dispose aussi d’une bibliothèque de scripts utilisables facilement.
Il est important de bien comprendre ces fonctions, utiles et indispensables lors de la création d’extensions.
1. Les fonctions d’ajout
Pour ajouter vos propres feuilles de style et vos propres scripts, utilisez les fonctions suivantes.
Pour les styles :
<?php wp_register_style( $key, $src, $deps, $ver, $media ); ?>
<?php wp_enqueue_style( $key, $src, $deps, $ver, $media ); ?> Pour les scripts :
<?php wp_register_script( $key, $src, $deps, $ver, $footer ); ?>
<?php wp_enqueue_script( $key, $src, $deps, $ver, $footer ); ?> -
$key : accepte un nom obligatoire unique servant de clé correspondant au fichier.
-
$src : accepte l’URL du fichier à ajouter. Utilisez la fonction WordPress get_template_directory_uri(), pour remonter dans le répertoire...
Créer des emplacements pour les menus
Vous avez vu au chapitre WordPress et PHP la fonction wp_nav_menu(). Maintenant vous allez voir comment définir des emplacements spécifiques pour les menus, grâce à la fonction WordPress register_nav_menus().
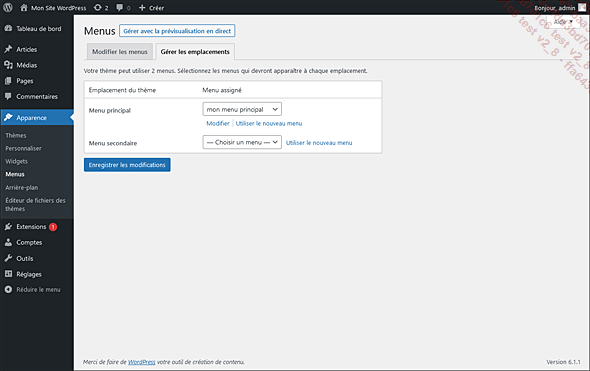
Cette fonction ajoute un onglet supplémentaire Gérer les emplacements, dans le panel d’administration Apparence - Menus.
Certains thèmes intègrent directement cette fonction. Par exemple, le thème Twenty Twenty-One le propose, cela signifie que la fonction register_nav_menus () est présente dans le fichier functions.php de ce thème.
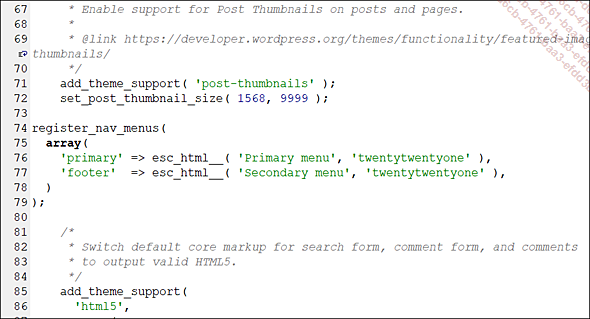
Pour le thème Twenty Twenty-One, nous avons le code suivant ligne 74 :
register_nav_menus(
array(
'primary' => esc_html__( 'Primary menu', 'twentytwentyone' ),
'footer' => esc_html__( 'Secondary menu', 'twentytwentyone' ),
)
); Ce code permet d’avoir les menus suivants dans l’administration :

Gérer les emplacements du thème Twenty Twenty-One

Partie du fichier functions.php du thème Twenty Twenty-One
Voici le détail de la fonction register_nav_menus() :
<?php register_nav_menus( $locations ); ?>...Créer des sidebars et des zones pour les sidebars
Les sidebars servent à afficher des widgets. La plupart du temps, la sidebar est la colonne latérale d’un site web mais, selon les thèmes, elle peut se trouver en pied de page, dans l’en-tête, sur une page spécifique (comme la page d’accueil)... Les sidebars sont directement liées aux thèmes et peuvent changer d’un thème à l’autre. Vous allez voir comment créer vos propres sidebars, ainsi que l’emplacement leur correspondant. Pour créer des sidebars, vous allez utiliser la fonction WordPress register_sidebar().
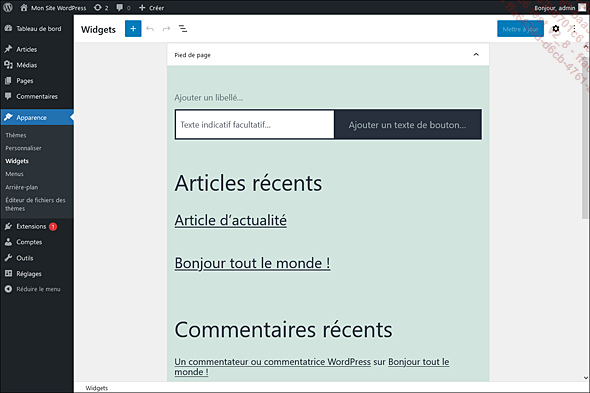
Cette fonction permet d’enregistrer et ainsi de créer des sidebars dans l’administration Apparence - Widgets.
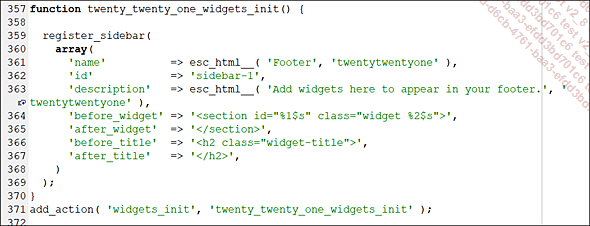
Certains thèmes intègrent directement cette fonction. Par exemple, le thème Twenty Twenty-One le propose, cela signifie que la fonction register_sidebar() est présente dans le fichier functions.php de ce thème. Elle est utilisée ligne 357 dans la fonction twenty_twenty_one_ widgets_init().

Dans le thème Twenty Twenty-One, les sidebars Colonne latérale du blog et Pied de page sont créées par cette fonction.

Partie du fichier functions.php du thème Twenty Twenty-One pour créer la sidebar pied de page
Pour créer des sidebars, vous avez besoin de la fonction WordPress :
<?php register_sidebar($args)...Customiser un thème avec add_theme_support()
La fonction WordPress add_theme_support() permet d’ajouter des fonctionnalités au thème, comme des formats pour les articles, un logo, des en-têtes de page, un background (arrière-plan), etc. mais aussi d’ajouter des fonctionnalités à l’éditeur de bloc Gutenberg. Vous pouvez également vous servir du fichier theme.json pour activer et désactiver cetaines fonctionnalités et d’en personnaliser d’autres.
Cette fonction est utilisée par beaucoup de thèmes, mais certains n’exploitent pas toutes les possibilités qu’offre la fonction.
La fonction add_theme_support() doit être attachée au hook d’action after_setup_theme, qui exécute la fonction lors du chargement du thème.
Si certains éléments ne sont pas présents dans votre thème d’origine, ajoutez cette fonction dans le fichier functions.php, pour activer ces options.
Voici le détail de cette fonction :
<?php add_theme_support( $custom, $arg ); ?> -
$custom : nom de l’élément à ajouter :
-
post-formats : permet d’ajouter des formats aux articles.
-
post-thumbnails : permet d’ajouter le bloc Image à la Une aux articles.
-
custom-background : permet d’ajouter un onglet au menu Apparence servant à ajouter une image ou une couleur à l’arrière-plan du site.
-
custom-header : permet d’ajouter un onglet au menu Apparence servant à ajouter une ou des images ou une vidéo à l’en-tête du site.
-
custom-logo : permet d’ajouter un champ de téléchargement au menu Apparence - Personnaliser - Identité du site servant à ajouter un logo au site (depuis la version 4.5).
-
automatic-feed-links : permet d’ajouter le lien aux flux RSS sur les articles et les commentaires dans les balises <head>.
-
html5 : permet l’utilisation du balisage HTML5 pour les commentaires, le champ de recherche...
-
title-tag : permet d’ajouter un titre de page dans la balise HTML <head> </head>.
-
align-wide : permet de faire déborder les blocs de Gutenberg en dehors de la zone d’édition, pour les afficher plus...
Ajouter d’autres types d’articles
Par défaut, WordPress utilise deux types d’articles : les articles que l’on retrouve dans l’onglet Articles et les pages que l’on retrouve dans l’onglet Pages, mais il est tout à fait possible d’ajouter d’autres types d’articles (post_type) comme des produits, des fiches clients ou un portfolio...
Ces types d’articles apparaissent sous forme d’onglets dans le menu d’administration. Ils sont de la même forme que les articles de base et les pages de base, avec les mêmes sous-menus de base pour voir la liste ou pour ajouter des articles. C’est une sorte de clone des parties Articles ou Pages, que vous pouvez paramétrer comme vous voulez.
Pour pouvoir faire cela, utilisez la fonction :
<?php register_post_type( $post_type_name, $args ) ?> -
$post_type_name : accepte le nom-clé du type d’article d’un maximum de 20 caractères en minuscules et sans espaces. Il ne peut accepter post, page, attachment, revision, nav_menu_item, action, order, theme, déjà utilisés par WordPress. Pour éviter les conflits, utilisez un préfixe.
-
$args : accepte un tableau d’arguments, détaillons-le ci-dessous.
$args = array(
'label' =>'',
'labels' =>'',
'description...Ajouter des taxonomies spécifiques
Pour ajouter votre propre taxonomie, utilisez la fonction WordPress :
<?php register_taxonomy( $taxonomy_name, $post_type_name, $args ); ?> -
$taxonomy_name : nom de la taxonomie. Ne doit pas dépasser 32 caractères.
-
$post_type_name : nom du type d’article auquel elle doit être attachée. Peut aussi accepter post, page, attachement, revision, nav-menu-item.
-
$args : accepte un tableau d’arguments. Retouvez ci-dessous les arguments les plus courants, sinon référez-vous au codex : https://developer.wordpress.org/reference/functions/register_taxonomy
$args = array(
'label' =>'',
'labels' =>'',
'public ' =>'',
'show_ui ' =>'',
'show_in_nav_menus' =>'',
'show_tagcloud' =>'',
'meta_box_cb' =>'',
'show_admin_column' =>'',
'hierarchical' =>'',
'update_count_callback' =>'',
'query_var' =>'',
'rewrite' =>'',
'capabilities'...Conclusion
Dans ce chapitre, vous venez de voir la principale utilité du fichier functions.php et les principales options qu’offre WordPress. WordPress est flexible et permet aux développeurs de modifier ou d’ajouter des fonctionnalités personnalisées, facilement. Il permet également d’ajouter n’importe quels fonctions PHP, styles CSS ou scripts JavaScript, mais aussi de modifier ses propres fonctions internes. Il permet également de personnaliser le système de bloc Gutenberg depuis que WordPress l’a intégré dans son core.
WordPress ne se soucie pas que des internautes, mais également des développeurs, en leur mettant à disposition des fonctionnalités qui permettent de rendre chaque thème WordPress unique.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
