Présentation générale
Préambule
De nombreux professionnels du développement se tournent vers WPF (Windows Presentation Foundation) pour développer des clients lourds basés sur la technologie .Net. Historiquement WPF constitue pour Microsoft, son éditeur, le successeur de la technologie Windows Forms qui brillait par sa stabilité mais qui ne permettait que difficilement de gérer une séparation des données et de l’apparence, comme le fait WPF.
En effet WPF se base sur un paradigme MVVM (modèle-vue-vue modèle) ce qui permet une grande flexibilité quant à la séparation entre données, traitements et visuels. Cet aspect est important car il peut permettre à un designer de travailler spécifiquement sur un visuel sans se préoccuper des données à afficher, ce qui constitue la responsabilité du développeur.
Ce dernier point est principalement assuré en WPF par un procédé nommé Binding (ou DataBinding), ce qui pourrait se traduire approximativement par « liaisons », et qui apparaît comme central en WPF.
De ce fait, les premiers chapitres seront essentiellement consacrés à balayer le plus concrètement possible ces concepts fondamentaux ainsi que les différents aspects de cette technologie : MVVM, XAML, le Binding mais également le contexte de données...
Application WPF
1. Introduction
Cette section revient rapidement sur la nature de la technologie WPF et sur l’objectif de son utilisation. Rappelons d’abord que WPF permet de créer des applications fenêtrées de type « client lourd ». Historiquement et depuis le début de la technologie .Net, au début des années 2000, Microsoft proposait une technologie pour réaliser de telles applications : Windows Forms. WPF est venu à partir de 2006 en remplacement de cette technologie en proposant de nouvelles fonctionnalités au développeur. En particulier :
-
Le retour à XAML pour la définition de l’interface (en Windows Forms elle était codée en C#).
-
La séparation entre le fonctionnel et l’apparence, grâce au recours à l’architecture MVVM.
-
Le recours au dessin vectoriel.
-
Contrairement à Windows Forms qui se basait sur GDI pour son affichage, WPF utilise DirectX, ce qui, sous certains aspects, peut améliorer les performances.
Précisons enfin que depuis 2014, Microsoft a placé sa technologie Windows Forms en statut maintenance.
2. Création d’une application WPF
Entrons donc et dès à présent dans le vif du sujet, cette section étant destinée à répondre à cette simple question : « un projet WPF, c’est quoi ? » Que se crée-t-il quand vous ouvrez votre IDE (environnement de développement) préféré et que vous créez un projet WPF ?
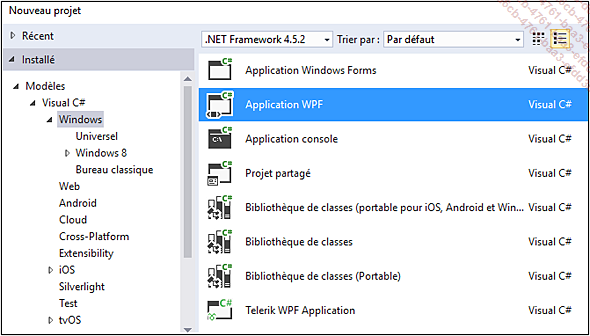
Ci-dessous dans l’interface dédiée de Visual Studio 2015 :

On s’aperçoit que lorsque l’on crée un nouveau projet WPF, ce dernier est basé sur une version de framework Microsoft donnée. Ici la version est 4.5.2 et aurait pu être une des versions antérieures installées sur la machine de développement. Cette valeur peut être changée ultérieurement dans les paramètres du projet.
3. Détail de la composition d’un projet WPF
Une fois créé, le projet contient un certain nombre de fichiers, dont un fichier .xaml qui correspond au visuel de la fenêtre. Ainsi dans la copie d’écran suivante, la partie gauche de l’écran propose le rendu de la fenêtre et dans la partie inférieure, le code XAML associé. L’un correspond à l’autre et réciproquement....
MVVM
1. Introduction
La technologie WPF est directement basée sur les préceptes d’une architecture nommée Modèle-Vue-Vue Modèle (MVVM), en anglais, Model View ViewModel, dont le premier principe est la séparation des données (le modèle) de l’interface utilisateur (la vue) et dont les interactions sont gérées par une couche intermédiaire, la vue-modèle.
MVVM implique donc la présence de trois grandes entités :
-
l’interface graphique (vue)
-
l’accès aux données (modèle)
-
une couche interactive (la vue-modèle)
Avant d’aller plus avant dans les explications relatives à MVVM, rappelons la principale raison du recours à MVVM par WPF : offrir des mécanismes qui permettent de séparer les mécanismes fonctionnels de leurs affichages dans l’interface utilisateur.
2. Exemple WPF mettant en évidence l’architecture MVVM
Cette section a pour objectif principal de mettre en évidence le recours à MVVM par WPF tout en proposant un premier exemple simple de projet WPF.
Évidemment, un certain nombre d’éléments syntaxiques vous sont inconnus si vous avez choisi de lire cet ouvrage dans l’ordre mais chaque aspect « inconnu » sera détaillé de manière à ce que le propos soit compréhensible.
a. Objet de l’exemple
Réaliser une interface utilisateur permettant de mettre à jour une simple valeur numérique. Le projet doit comprendre trois couches : vue, vue-modèle et modèle. Ces trois couches doivent respectivement correspondre à la présentation (vue), à la gestion des données (vue-modèle) et à l’accès aux données (modèle). Idéalement, la valeur numérique doit être synchronisée entre la vue et la vue-modèle, voire avec le modèle.
Surtout, le projet doit être conçu de manière à minimiser le code utilisé ainsi que le nombre de concepts manipulés.
b. Implémentation de l’exemple
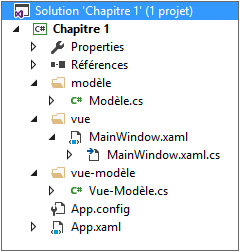
Le projet est organisé de la façon suivante : un dossier contient chaque couche. Naturellement, MainWindow.xaml est placé dans le dossier « vue ». Ci-dessous, la copie d’écran de l’arborescence du projet.

-
Accès aux données : c’est une simple classe Modèle.cs.
-
Couche vue-modèle : c’est une classe Vue-Modèle.cs un peu particulière car elle implémente l’interface INotifyPropertyChanged. Cette dernière sera étudiée en détail plus tard, mais pour le moment, on peut considérer que c’est le dispositif qui permet de notifier à la vue-modèle un changement de valeur. En clair, cette interface est au cœur du mécanisme de Binding qui sera lui aussi largement étudié par la suite.
-
Couche vue : ici MainWindow.xaml. Cette fenêtre reçoit comme contexte d’exécution la vue-modèle.
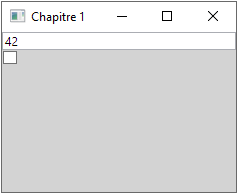
Le visuel, voulu comme très simple, contient les contrôles suivants :
-
Une TextBox contenant la valeur numérique synchronisée avec la vue-modèle.
-
Une CheckBox qui, si elle est cochée, indique que non seulement la valeur numérique est synchronisée avec la vue-modèle, mais également avec le modèle.
Visuellement, on a l’écran suivant :

Avant de détailler plus avant les conséquences du paradigme MVVM au sein d’une application WPF, observons les différents codes.
Modèle.cs
namespace Chapitre_1
{
class Modèle
{
public int Valeur { get; set; }
public Modèle()
{
this.Valeur = 42;
}
}
}
Vue-Modèle.cs
using System.ComponentModel;
namespace Chapitre_1
{
class Vue_Modèle : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
if (this.PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
Modèle monModèle;
public Vue_Modèle()
{
monModèle = new Modèle();
MaValeur = monModèle.Valeur;
ModificationModèle = false;
}
private int maValeur;
public int MaValeur
{
get { return this.maValeur; }
set
{
this.maValeur = value;
OnPropertyChanged("MaValeur");
if (ModificationModèle == true)
{
monModèle.Valeur = MaValeur;
} ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations