XAML et inventaire des objets principaux
Premiers concepts relatifs au langage XAML
1. Introduction
Le chapitre précédent contextualise la technologie WPF notamment au regard de l’architecture MVVM. Il a également permis d’évoquer le langage XAML (eXtensible Application Markup Language) qui en WPF est le socle de la définition de la couche de présentation, c’est-à-dire de la vue (au sens MVVM) et, dit autrement, de la création visuelle des fenêtres.
Dans un projet WPF minimal (voir chapitre précédent), il y a au moins deux fichiers d’extension .xaml : celui de l’application elle-même et celui de description et de définition de la fenêtre principale (nommé par défaut MainWindow.xaml).
Le présent chapitre va tenter de préciser ce qu’est XAML et va également proposer des premiers exemples centrés sur XAML lui-même. Un rappel important s’impose toutefois : le code XAML est basé sur le langage de balisage XML et est spécifiquement utilisé pour définir des interfaces riches. En effet, chaque élément d’une interface, une vue, un bouton, un tableau ou tout autre contrôle graphique usuel, peut se définir en XAML.
2. Compilateur XAML
Il est important de préciser que XAML n’est pas un langage spécifique à WPF. En effet, outre cette technologie ici étudiée, on retrouve du XAML pour le développement mobile phone, pour Silverlight, pour le développement d’applications accessibles dans le Windows Store voire à du développement du type Xamarin.
De manière générale, XAML est utilisable dès que le framework .Net et son CLR (Common Language Runtime) sont disponibles dans l’environnement considéré.
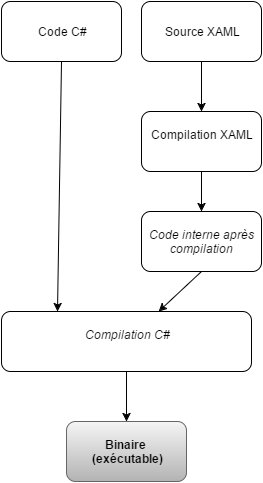
Le compilateur XAML permet de transformer du code XAML en en une sorte de code interne qu’un compilateur C# saura interpréter. C’est-à-dire que la compilation d’un projet WPF commence par transformer les aspects XAML avant d’effectuer une compilation C# classique.
Ce flux est représenté dans le schéma ci-dessous :

3. Syntaxe de base en XAML
En premier lieu, le langage XAML permet d’instancier des objets .Net grâce à ce langage qualifié de dialecte XML. En effet...
XAML et contrôles utilisateur
1. Introduction
Le code XAML représente, comme vu juste avant, la fenêtre et donc la vue, au sens du paradigme MVVM. L’idée est alors de l’agrémenter de contrôles utilisateur standards. Ces contrôles sont définis et paramétrables en XAML. Pensés de manière commune, l’ensemble des contrôles utilisateur partagent des propriétés communes dont les plus évidentes sont la largeur (Width), la hauteur (Height), le nom (Name) ou encore la couleur de fond (Background).
La plupart des environnements de développement (IDE) permettant le développement WPF intègrent un concepteur visuel qui permet la sélection et le positionnement direct d’un contrôle sur la fenêtre en cours de développement. C’est en particulier le cas pour Visual Studio 2015 de Microsoft.
L’ensemble des contrôles utilisés en WPF dérivent de la classe Control qui elle-même dérive de la classe fondamentale FrameworkElement. Pour information, la définition de la classe Control est proposée ci-dessous :
public class Control : FrameworkElement
{
[CommonDependencyPropertyAttribute]
public static readonly DependencyProperty
BackgroundProperty;
[CommonDependencyPropertyAttribute]
public static readonly DependencyProperty
BorderBrushProperty;
[CommonDependencyPropertyAttribute]
public static readonly DependencyProperty
BorderThicknessProperty;
[CommonDependencyPropertyAttribute]
public static readonly DependencyProperty
FontFamilyProperty;
[CommonDependencyPropertyAttribute]
public static readonly DependencyProperty FontSizeProperty;
[CommonDependencyPropertyAttribute]
public static readonly DependencyProperty
FontStretchProperty;
[CommonDependencyPropertyAttribute]
public static readonly DependencyProperty FontStyleProperty; ...Contexte de données
1. Introduction
Le contexte de données se spécifie grâce à la propriété DataContext. Il représente l’objet de référence qui est spécifié soit au niveau de la fenêtre XAML elle-même, soit à un niveau inférieur, celui d’un conteneur par exemple. Il peut également être défini sur un simple contrôle. D’un point de vue MVVM, il fournit l’accès à la vue-modèle depuis la vue. C’est sur cette source fonctionnelle de données que peuvent s’appuyer les mécanismes de Binding qui seront détaillés plus avant dans un chapitre ultérieur.
2. Premier exemple d’un contexte de données
Soit une fenêtre très simple et son code XAML associé ci-dessous :
<Window x:Class="Exemple.MaFenetre"
Title="Mon exemple" Height="250" Width="250">
<Grid>
<StackPanel>
<TextBlock>Ceci est un exemple.</TextBlock>
</StackPanel>
</Grid>
</Window>
La classe de référence MaFenetre définie par la propriété x:Class possède...
Inventaire des objets principaux
1. Introduction
Même s’il n’est pas toujours nécessaire d’avoir en tête les différentes arborescences d’objets, il est important de connaître les objets fondamentaux, au premier rang desquels se trouve FrameworkElement dont hérite la classe Control par exemple. En effet, la totalité des objets manipulés en WPF dérive directement ou indirectement des objets présentés ici.
2. Contrôle WPF et ascendants
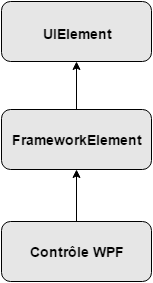
Si l’on définit un diagramme d’héritage impliquant un contrôle WPF (c’est-à-dire la classe Control), la classe FrameworkElement et la classe UIElement, on a le schéma suivant :

Si l’on regarde précisément quelles fonctionnalités sont apportées par quels objets, on obtient la répartition suivante :
-
UIElement apporte les éléments de disposition ainsi que l’interaction avec l’utilisateur final (gestion des événements, des commandes par exemple) ;
-
FrameworkElement apporte les aspects marges de la disposition, la gestion des animations mais surtout le binding de données, la gestion des styles et celle des ressources.
Le prototype de la classe concrète FrameworkElement se définit d’ailleurs ainsi :
public class FrameworkElement : UIElement, IFrameworkInputElement, IInputElement, ISupportInitialize, IHaveResources, IQueryAmbient
Tous les objets graphiques manipulés en WPF dérivent directement ou indirectement de cette classe FrameworkElement.
La classe FrameworkElement hérite donc, entre autres, de la classe UIElement :
public class UIElement : Visual, IAnimatable, IinputElement
Contrairement à ce qui est possible avec FrameworkElement, il n’est guère envisageable d’hériter directement de UIElement pour, par exemple, définir un contrôle de votre invention. En effet, un tel développement se priverait, comme expliqué précédemment, des fonctionnalités de binding de données, des styles et de l’accès aux ressources, ce qui rendrait ledit développement assez peu intéressant.
Si l’on remonte la principale branche d’arborescence des héritages, en partant d’un contrôle WPF, on a donc :...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations