Construire un contrôle WPF personnalisé
Introduction
Au gré des projets, il peut être très utile, voire indispensable, de créer vos propres contrôles utilisateur, un contrôle agrégeant plusieurs contrôles par exemple. Une autre possibilité est la spécialisation d’un contrôle existant : par exemple, le développement d’une application impose d’avoir des boutons uniformes, possédant tous le même style et le même comportement. Plutôt que de réécrire à chaque utilisation d’un Button la même chose, il est judicieux de créer un contrôle MonBouton héritant de Button.
Le premier cas correspond à la création d’un nouveau contrôle utilisateur (UserControl) alors que le second est plus du registre de la spécialisation d’un contrôle existant (CustomControl). C’est chacun de ces deux types de projets de développement de contrôle personnalisé qui va être étudié dans ce chapitre.
La classe UserControl est définie ainsi :
public class UserControl : ContentControl
{
public UserControl...Personnaliser un contrôle existant
1. Créer un contrôle personnalisé
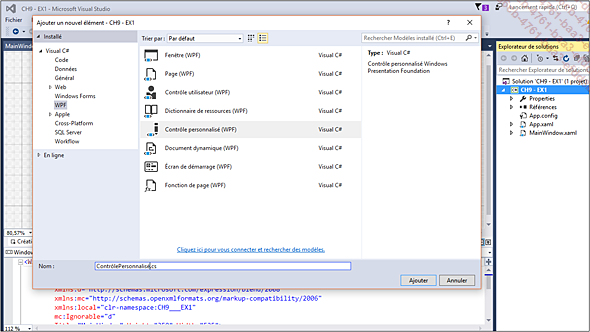
La plupart des IDE permettant le développement WPF intègrent la possibilité de générer un modèle de CustomControl (et comme nous le verrons plus loin, de UserControl). Par exemple, dans l’IDE Visual Studio de Microsoft, il est possible de générer un tel objet. Sur un projet WPF, la séquence d’actions utilisateur suivante permet l’ajout d’un contrôle personnalisé au projet (voir ci-après).

Une collection de contrôles personnalisés peut par exemple faire l’objet d’une bibliothèque de classe dédiée. Les applications WPF qui les utilisent doivent alors avoir l’assembly correspondant référencé dans leurs références. L’espace de noms doit également être ajouté dans la définition du code XAML client, de la manière suivante par exemple :
xmlns:controles="clr-namespace:CollectionContrôlesPersonnalisés;assembly=CollectionContrôlesPersonnalisés"
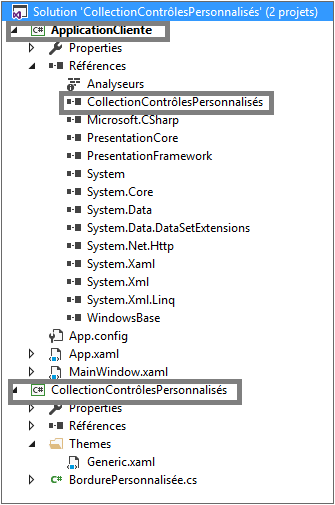
Ci-après, l’arborescence d’une solution comprenant :
-
une bibliothèque de classe « CollectionContrôlesPersonnalisés » ;
-
cette bibliothèque est utilisée par l’application WPF « ApplicationCliente » comme en atteste son ajout dans les références du projet.

Voyons la définition de la bibliothèque de contrôles personnalisés : chaque contrôle fait l’objet d’une instanciation statique et est ensuite défini grâce à un objet Style.
La définition de la spécialisation se fait dans un Style dédié placé au sein d’un dictionnaire de ressources :
CollectionContrôlesPersonnalisés.cs
using System.Windows;
using System.Windows.Controls;
...Construire un contrôle utilisateur
1. Hériter de UserControl
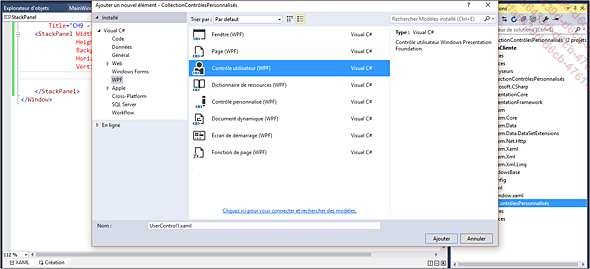
Pour définir son propre contrôle, l’approche en général retenue est celle de l’héritage de UserControl. Là aussi, les IDE proposent une génération de code à même de faciliter le travail. Ci-dessous, un exemple avec Visual Studio de Microsoft.

On obtient alors les codes UserControl1.xaml et UserControl1.xaml.cs suivants :
UserControl1.xaml
<UserControl x:Class="CollectionContrôlesPersonnalisés.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/ µ
markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local=
"clr-namespace:CollectionContrôlesPersonnalisés"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
</Grid>
</UserControl>
UserControl1.xaml.cs
using System.Windows.Controls;
namespace CollectionContrôlesPersonnalisés
{
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
}
}
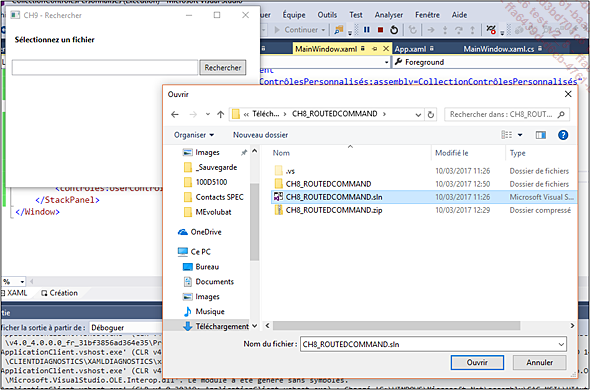
Dès que le contrôle envisagé est relativement ambitieux et doit fournir un certain nombre de fonctionnalités, il est nécessaire d’utiliser l’héritage de UserControl. Par exemple, on désire créer un petit contrôle modulaire de recherche de fichiers sur l’ordinateur client.
Ci-dessous, un aperçu du fonctionnement dans l’application cliente :


Le code de contrôle utilisateur...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations