Fenêtre et contrôles de disposition
Introduction
Les deux chapitres précédents nous ont permis d’aborder les premiers principes guidant la définition de fenêtres en XAML. Sans que cela soit encore détaillé, le propos a eu recours à la notion de conteneurs, qui s’applique à un contrôle en comprenant d’autres. Ce sont ces contrôles de type conteneurs, nommés également « contrôles de disposition » que ce chapitre va aborder et détailler en étudiant ici les principaux. Pour le moment, il est important de rappeler que pour être considéré comme un contrôle de disposition, il faut que le contrôle hérite certes de la classe Control, mais surtout qu’il possède une propriété Content.
En effet, l’existence éventuelle de cette propriété Content permet d’envisager le contrôle en question comme un conteneur, c’est-à-dire un contrôle pouvant contenir d’autres contrôles. Le chapitre courant énumère les principaux contrôles de disposition utilisés en technologie WPF.
Contrôle de grille
1. Introduction
Il a été vu précédemment que lorsque l’on génère un nouveau projet WPF, le code XAML généré place par défaut une Grid comme conteneur principal par défaut (voir le code ci-dessous). La Grid est effectivement le conteneur utilisé immédiatement à l’intérieur de l’objet Window. Mais n’importe quel contrôle de disposition est éligible en lieu et place de la Grid. Par exemple, un StackPanel ou même un Label, et de manière générale, tout contrôle possédant une propriété Content.
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/
markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
</Grid>
</Window>
Le propos de cette section est donc de détailler l’utilisation de ce contrôle qui apparaît comme le principal contrôle de disposition.
2. Syntaxe et utilisation
Le contrôle Grid consiste en une grille de lignes et de colonnes. Par défaut et comme dans l’exemple précédent où aucune propriété n’est indiquée, la grille ne comporte qu’une seule cellule. Mais son utilisation classique permet un véritable quadrillage de l’espace.
Pour ce faire, le contrôle Grid fournit deux propriétés de type collection :
-
RowDefinitions
-
ColumnDefinitions
Ces deux collections contiennent respectivement des objets de type RowDefinition et ColumnDefinition. L’idée est alors de construire une matrice définie par une collection de lignes et une collection de colonnes....
Contrôles de type Panel
1. Introduction
Outre la Grid détaillée précédemment, les différents contrôles de type Panel sont les principaux contrôles qui participent à l’organisation d’une fenêtre WPF. En particulier, ils permettent de structurer l’espace de la fenêtre et de dédier un emplacement de la fenêtre à une fonctionnalité donnée. Ainsi, le développeur peut par exemple structurer sa fenêtre en consacrant une partie de l’espace à un formulaire de recherche et aux critères de recherche, et une autre partie de l’espace à l’affichage des résultats. En WPF, on distingue trois types de Panel : le StackPanel, le DockPanel et le WrapPanel.
2. StackPanel
Ce contrôle permet de disposer de façon horizontale ou verticale plusieurs composants visuels. Sa principale propriété est donc Orientation, qui indique si l’organisation est horizontale ou verticale. À noter, l’orientation est verticale par défaut. L’exemple suivant propose un petit formulaire de recherche défini à l’aide d’un StackPanel orienté horizontalement et qui comprend quelques contrôles classiques.
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Left"
VerticalAlignment="Top">
<TextBlock Text="Mot-clés :"
Margin="5"/>
<TextBox Text="Mot-clés"
Margin="5"
Width="150"/>
<Button Content="Rechercher"
Margin="5" />
<CheckBox Content="Limiter aux 10 premiers résultats"
...Autres contrôles de disposition
1. Canvas
Le contrôle Canvas permet de définir un contenu de manière absolue. On spécifie les positionnements absolus des éléments contenus. Par exemple, on précise que tel contrôle contenu est situé à x pixels du bord gauche et à y pixels du bord haut.
Ci-dessous, un rapide exemple d’utilisation :
<Window x:Class="CH3_SOURCE3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/
presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/
markup-compatibility/2006"
xmlns:local="clr-namespace:CH3_SOURCE3"
mc:Ignorable="d"
Title="Chapitre 3 - Canvas" Height="200" Width="300">
<Grid>
<Canvas>
<StackPanel Canvas.Bottom="25" Canvas.Left="30">
<TextBlock Text="Bottom (25) - Top (30)" />
</StackPanel>
<StackPanel Canvas.Top="75" Canvas.Right="40">
<TextBlock Text="Top (75) - Right (40)" />
</StackPanel>
</Canvas>
</Grid>
</Window>
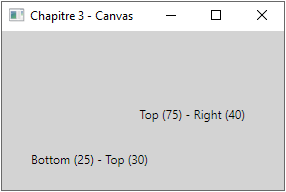
Cela donne le visuel suivant dans lequel les deux TextBlock sont définis de manière absolue :

2. ViewBox
Un contrôle de type ViewBox permet l’étirement maximal des éléments contenus s’adaptant ainsi à l’espace disponible. On peut parler ici de transformation homothétique.
Ci-dessous, un rapide exemple qui met en exergue le comportement...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations