Création d'applications UWP
Introduction
À l’arrivée du système d’exploitation Microsoft Windows universelle (UWP), un nouveau type d’applications Windows a fait son apparition : les applications Windows 8 utilisant le style Modern UI. Initié avec Windows Media Center, ce style a été intégré dans tous les systèmes Windows dont l’interface de la Xbox, celui des appareils mobiles équipés de Windows Phone ou les tablettes avec un système d’exploitation Microsoft. Ce type d’application est toujours maintenu à ce jour par Microsoft mais ne fera pas l’objet de nouvelles fonctionnalités.
Principes
Modern UI doit être considéré comme un modèle et un ensemble de règles de conception des interfaces utilisateurs. En effet, l’application pourra être développée avec le langage de votre choix (C#, Visual Basic, C++, JavaScript). Le but de ces applications est de concentrer l’attention de l’utilisateur sur le contenu tout en restant simples et intuitives. Microsoft fournit des conseils pour intégrer visuellement au mieux vos applications afin d’améliorer l’ergonomie et augmenter l’expérience utilisateur, quel que soit le support.
La conception d’une application va permettre de déterminer son comportement et la manière dont elle sera utilisée par les utilisateurs finaux. Voici quelques points importants à prendre en compte dans une application utilisant Modern UI :
-
Navigation : la navigation doit être claire et cohérente afin de faciliter l’adoption de l’application par l’utilisateur. La majorité des applications de style Modern UI utilisent un système de navigation hiérarchique basée sur les sections. Ce type de navigation est particulièrement adapté à des applications présentant beaucoup de contenu pouvant être regroupé de manière hiérarchique. La navigation horizontale va permettre à l’utilisateur...
Les outils de développement
Le développement d’une application de style Modern UI peut utiliser le langage XAML (eXtensible Application Markup Language) pour la couche de présentation tout comme pour les applications WPF.
Ajoutez un nouveau projet (Fichier - Nouveau - Projet) de type Application vide (Universal Windows) dans les modèles Visual C# UWP et nommé IntroductionUWP.

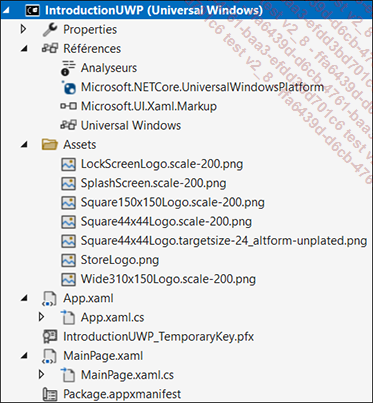
Visual Studio crée un projet de base avec plusieurs éléments par défaut :

Comme pour toute application, le dossier Properties contient un fichier AssemblyInfo.cs permettant de définir les propriétés de l’application (titre, description, version, copyright...).
Quatre références à des librairies externes ont été ajoutées au projet par Visual Studio : Analyseurs, Microsoft.NETCore.UniversalWindowsPlatform, Microsoft.UI.Xaml.Markup et Universal Windows. Elles vont fournir les classes de base pour la création de l’interface utilisateur et son implémentation.
Un dossier Assets contient des images par défaut pour l’exécution du modèle vide fourni par Microsoft comme le logo de l’application sur le mur Windows ou le logo pour l’écran de lancement.
Les fichiers App.xaml et App.xaml.cs contiennent la logique de l’application globale. Elle se charge de l’affichage de l’interface...
Le langage XAML
Prononcé zammel, le XAML est un langage déclaratif dérivé du XML permettant de séparer les couches présentation et logique dans une application Windows UWP. La création d’une interface graphique revient à créer des objets et à en définir les propriétés. Une page XAML décrit la classe qui sera générée à l’exécution.
La création d’un bouton sur un formulaire Windows s’effectue de la manière suivante :
Button MonBouton = new Button();
MonBouton.Name = "MonBouton";
MonBouton.Location = new System.Drawing.Point(339, 239);
MonBouton.Size = new System.Drawing.Size(150, 50);
MonBouton.Text = "Cliquer ici !";
MonBouton.Click += new System.EventHandler(MonBouton_Click); Voici comment créer le même bouton en XAML :
<Button Name="MonBouton"
Margin="339,239,0,0"
Width="150"
Height="50"
Content="Cliquer ici !"
Click="MonBouton_Click" /> Comme vous pouvez le remarquer, la syntaxe est du XML....
Une première application UWP
Une application UWP complexe sera composée d’une partie XAML et d’une autre partie de code car le XAML ne permet pas de définir la logique d’une application.
1. Les bases d’un projet UWP
Comme indiqué précédemment, Visual Studio a créé plusieurs fichiers lors de l’initialisation du projet. Faisons le focus sur deux d’entre eux :
-
App.xaml : le XAML suit les règles de base du XML qui spécifie qu’un fichier ne doit avoir qu’un seul et unique élément racine. Pour cette raison, l’objet Application doit être défini à part de l’objet Page :
<Application
x:Class="IntroductionUWP.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:IntroductionUWP">
</Application> Les attributs de la balise racine Application permettent de définir la classe liée au fichier XAML (x:Class) et les espaces de noms XML (xmlns, xmlns:x et xmlns:local).
-
MainPage.xaml : la page de l’application est définie dans ce fichier. L’élément racine est une balise Page :
<Page
x:Class="IntroductionUWP.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:IntroductionUWP"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
</Grid>
</Page> La balise Page définit la classe liée au fichier XAML (x:Class), les espaces de noms XML (xmlns, xmlns:x, etc.) ainsi que l’élément de base pour l’affichage, l’objet...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


