Création de contrôles utilisateurs
Introduction
Le développement d’applications est principalement basé sur les contrôles ; ils fournissent des fonctionnalités distinctes sous une forme visuelle permettant à l’utilisateur d’interagir avec eux. Tous ces contrôles dérivent à un niveau plus ou moins lointain de la classe de base System.Windows.Forms.Control. Visual Studio propose l’intégration de contrôles tiers par l’ajout à la boîte à outils. Mais si le besoin est très spécifique, il est possible de créer ses propres contrôles.
La classe de base des contrôles, Control, fournit les fonctionnalités de base qui sont nécessaires, notamment pour les entrées utilisateurs via le clavier et la souris. Cela implique donc des propriétés, des méthodes et des événements communs à tous les contrôles. Néanmoins, cette classe de base ne fournit pas la logique d’affichage du contrôle.
Il existe trois modes de création de contrôle :
-
Les contrôles personnalisés.
-
L’héritage de contrôles.
-
Les contrôles utilisateurs.
La création de contrôles s’inscrit dans le principe de réutilisation du code. La logique est créée en un seul endroit et peut être utilisée plusieurs fois. L’avantage est...
Les contrôles personnalisés
Ces contrôles offrent les plus grandes possibilités de personnalisation tant au niveau graphique que logique. Un contrôle personnalisé hérite directement de la classe Control. Il est donc nécessaire d’écrire toute la logique d’affichage, ce qui, suivant le résultat attendu, peut être une phase très longue et compliquée. Les méthodes, propriétés et événements doivent également être définis par le développeur.
La classe de base Control expose l’événement Paint. C’est celui-ci qui est levé lorsque le contrôle est généré et cela implique l’exécution du gestionnaire de l’événement par défaut OnPaint. Cette méthode reçoit un paramètre unique du type PaintEventArgs contenant les informations requises sur la surface de dessin du contrôle. Le type PaintEventArgs possède deux propriétés, Graphics du type System.Drawing.Graphics et ClipRectangle du type System.Drawing.Rectangle. Pour ajouter la logique de dessin au contrôle, il faut surcharger la méthode OnPaint et y ajouter le code de dessin :
protected override void OnPaint
(System.Windows.Forms.PaintEventArgs...L’héritage de contrôles
Si le but est d’étendre les fonctionnalités d’un contrôle existant, que ce soit un contrôle du Framework .NET ou d’un éditeur tiers, la manière la plus rapide est d’hériter de ce contrôle. Le nouveau contrôle possède ainsi tous les membres et la représentation visuelle de sa classe parente. Il n’y a plus qu’à rajouter la logique de traitement. Au même titre que les contrôles personnalisés, il reste possible de surcharger la méthode OnPaint pour modifier l’aspect visuel du contrôle.
Si une application comporte plusieurs formulaires qui requièrent un e-mail comme champ de saisie, il serait préférable de créer un contrôle héritant de la classe TextBox et d’y implémenter la logique de validation puis d’ajouter ce contrôle aux formulaires de manière à ne pas répéter le code de validation dans chacun d’eux.
La création d’un contrôle hérité se fait de la même manière qu’un contrôle personnalisé, en créant une classe qui va hériter du contrôle ayant le comportement de base souhaité.
Créez la classe EmailTextBox dans le dossier Controls et faites-la hériter...
Les contrôles utilisateurs
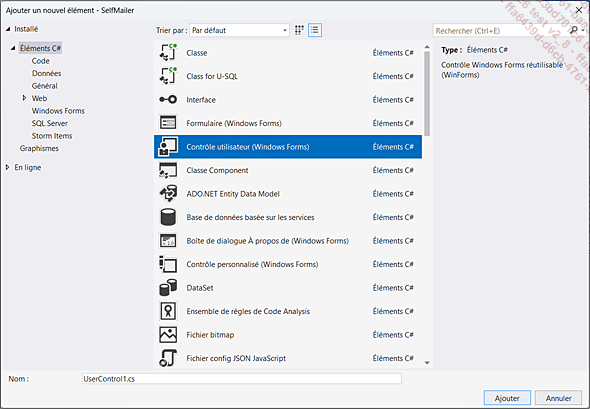
Le but d’un contrôle utilisateur est de regrouper de manière logique des contrôles afin d’obtenir une entité réutilisable. La création se fait par l’ajout au projet d’un Contrôle utilisateur depuis la fenêtre d’ajout d’un nouvel élément.
Ajoutez un contrôle utilisateur nommé MailProperties dans le dossier Controls du projet :

Les contrôles utilisateurs peuvent être construits avec le concepteur de vues au même titre que les formulaires. Ils agissent à la manière d’un conteneur. Il suffit donc de faire glisser les contrôles depuis la boîte à outils sur le concepteur de vues pour ajouter des contrôles.
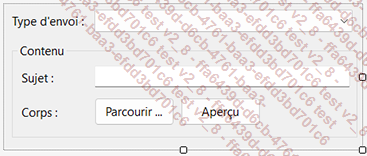
Ajoutez les contrôles suivants au contrôle utilisateur MailProperties :
|
Type |
Propriété |
Valeur |
|
Label |
Name |
lblSendType |
|
|
Text |
Type d’envoi : |
|
ComboBox |
Name |
SendType |
|
|
DropDownStyle |
DropDownList |
|
GroupBox |
Name |
MailContent |
|
|
Anchor |
Top, Left, Right |
|
|
Text |
Contenu |
|
|
Enabled |
False |
|
Label |
Name |
lblSubject |
|
|
Text |
Sujet : |
|
TextBox |
Name |
Subject |
|
|
Anchor |
Top, Left, Right |
|
Label |
Name |
lblBody |
|
|
Text |
Corps : |
|
Button |
Name |
LoadBody |
|
|
Text |
Parcourir ... |
|
Button |
Name |
PreviewBody |
|
|
Text |
Aperçu |
Le résultat obtenu devrait correspondre à ceci :

Ce nouveau contrôle utilisateur devient disponible dans la boîte à outils et peut être déposé sur n’importe quel formulaire ou sur un autre contrôle utilisateur. Il est également possible d’ajouter le contrôle utilisateur via le code en procédant à son instanciation et en l’ajoutant à la collection de contrôles du conteneur dans lequel le placer.
Ajoutez la méthode suivante au formulaire Main :
private void CreateDefaultTab()
{
Controls.MailProperties MP = new Controls.MailProperties();
MP.Name = "mailProperties";
MP.Dock = DockStyle.Fill;
TabPage tp = new TabPage("[aucune langue]");
tp.Controls.Add(MP);
this.MainTab.TabPages.Add(tp);
} Cette méthode instancie un nouvel objet de type...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


