Le pattern composite MVC
Introduction au problème
La réalisation de l’interface utilisateur d’une application est un problème complexe. La principale caractéristique de la conception d’une interface utilisateur est qu’elle doit être souple afin de répondre aux exigences suivantes qui sont celles d’une interface moderne :
-
Les utilisateurs de l’application peuvent demander des changements à cette interface pour la rendre plus efficace ou plus amicale.
-
L’application peut offrir de nouvelles fonctionnalités, ce qui nécessite de mettre à jour son interface utilisateur.
-
Le système de fenêtrage de la plateforme avec lequel fonctionne l’application peut évoluer et imposer des modifications de l’interface utilisateur.
-
La même information peut être affichée avec différentes vues et saisie au travers de différents moyens.
-
L’affichage doit refléter immédiatement les modifications des données manipulées par l’application.
-
Les données gérées par l’application peuvent être simultanément manipulées au travers de plusieurs interfaces : par exemple une interface utilisateur de bureau et une interface utilisateur web.
Ces exigences rendent quasi impossible la conception de l’interface utilisateur en l’implantant directement au sein...
Le pattern composite MVC
Les auteurs de Smalltalk-80 ont proposé une solution à ce problème qui s’appelle MVC pour Model-View-Controller qui prône la séparation suivante des composants d’une application :
-
Model (modèle) : il s’agit du noyau fonctionnel qui gère les données manipulées par l’application.
-
View (vue) : il s’agit des composants destinés à afficher les informations à l’utilisateur. Chaque vue est liée à un modèle. Un modèle peut être lié à plusieurs vues.
-
Controller (contrôleur) : un composant de type contrôleur reçoit les événements en provenance de l’utilisateur et les traduit en requêtes pour le modèle ou pour la vue. Chaque vue est associée à un contrôleur.
La liaison entre le modèle et une vue est réalisée en appliquant le pattern Observer que nous avons étudié dans le chapitre Le pattern Observer qui lui est consacré. Dans ce pattern, le modèle constitue le sujet et chaque vue est un observateur. Ainsi, chaque mise à jour des données gérées par le noyau fonctionnel engendre une notification aux différentes vues. Celles-ci peuvent alors mettre à jour l’affichage des informations destinées à l’utilisateur.
La structure générique, sous sa forme simplifiée, de MVC est représentée à l’aide de la notation UML à la figure 5-2.1. Le modèle y est introduit comme le sujet du pattern Observer, donc comme sous-classe de la classe abstraite Sujet. La classe Modèle introduit deux méthodes : getDonnées et modifieDonnées. La première permet d’accéder aux données du modèle et la seconde de les modifier. Dans la pratique, ces méthodes donneront lieu à des accesseurs offrant un accès plus fin aux données du modèle ainsi qu’à des services implantant les fonctionnalités de l’application.
La classe Vue est introduite en tant qu’observateur du modèle. La méthode actualise est invoquée en cas de mise à jour des données du modèle....
Le framework Blazor
La réalisation de l’exemple présenté à la suite de ce chapitre est basée sur le framework Blazor développé par Microsoft. Il s’agit d’un framework .NET conçu pour l’écriture d’applications web.
Blazor existe en deux versions :
-
La version serveur où tout le code .NET est exécuté sur le serveur. Cette version intègre le support de communication SignalR entre le navigateur web et le serveur qui sert de base à la création de contenus riches et interactifs.
-
La version application basée sur WebAssembly. WebAssembly est un langage de bas niveau (comme l’assembleur des microprocesseurs) destiné à être exécuté principalement par les navigateurs. Il existe de nombreux compilateurs pour transformer du langage de haut niveau comme C# ou Java. Dans le cas de la version application, le code C# compilé est exécuté dans le navigateur. La version application de Blazor charge également dans le navigateur un runtime .NET écrit en WebAssembly. Une application Blazor ne nécessite pas un serveur pour fonctionner, elle fonctionne localement dans le navigateur.
Notre exemple est réalisé en tant qu’application de Blazor, compilée en WebAssembly et exécutée dans le navigateur. Comme toute application...
Exemple en C#
1. Introduction
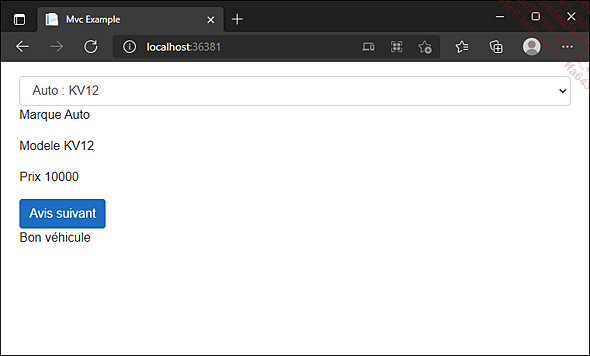
L’exemple est une petite base de données de véhicules qui n’est disponible qu’en consultation. Un menu déroulant situé en haut de la vue offre la possibilité à l’utilisateur de choisir le véhicule qu’il désire afficher. La marque, le modèle et le prix du véhicule sont alors affichés ainsi que le premier avis donné sur ce véhicule. Le bouton Avis suivant permet d’afficher le prochain avis donné sur le même véhicule. Lorsque l’utilisateur appuie sur ce bouton alors que le dernier avis est affiché, l’interface affiche à nouveau le premier avis. L’interface utilisateur est montrée à la figure 5-2.5. Son fonctionnement s’effectue bien entendu dans un navigateur web.

Figure 5-2.5 - Interface utilisateur de la base de données de véhicules
2. Architecture
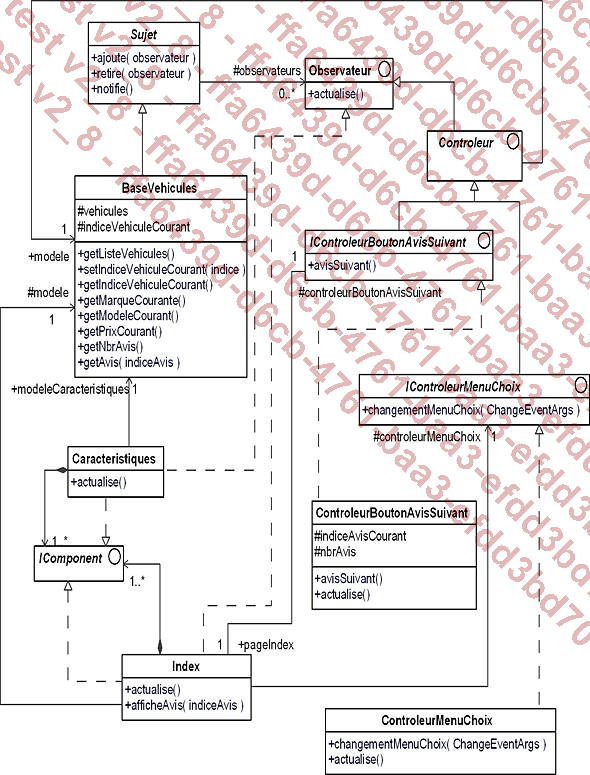
L’architecture de l’exemple est illustrée à la figure 5-2.6 et montre une mise en œuvre à l’aide de MVC. La classe BaseVehicules constitue le modèle. La classe Index constitue la vue centrale. Elle est composée de vues imbriquées, à savoir de la vue décrite par la classe Caracteristiques ainsi que de composants Blazor. Les deux classes ControleurMenuChoix et ControleurBoutonAvisSuivant représentent les deux contrôleurs associés à la vue Index.

Figure 5-2.6 - Architecture de l’exemple
Les patterns Observer pour le modèle, Composite pour la vue principale Index qui est une vue composée en Blazor (réalisant la même interface IComponent que ses vues imbriquées dont la vue Caracteristiques) et Strategy pour les contrôleurs ont bien été appliqués. Toutefois, pour ces derniers, il n’est pas possible de factoriser au niveau de l’interface Controleur la méthode de gestion des événements, celle-ci n’étant pas la même pour les deux contrôleurs (la méthode changementMenuChoix du contrôleur ControleurMenuChoix prend un argument alors que la méthode avisSuivant du contrôleur ControleurBoutonAvisSuivant n’en prend pas). Afin de pouvoir mettre en œuvre le pattern Strategy, ces deux contrôleurs...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations![Extrait - Design Patterns en C# Les 23 modèles de conception : descriptions et solutions illustrées en UML 2 et C# [3e édition]](/livre/design-patterns-en-c-les-23-modeles-de-conception-descriptions-et-solutions-illustrees-en-uml-2-et-c-3e-edition-9782409035098_l.jpg)
