Les formulaires
Introduction
Le remplissage des formulaires est généralement une tâche fastidieuse pour les utilisateurs, surtout s’il y a beaucoup d’informations à renseigner. Cela est encore plus vrai pour une personne en situation de handicap.
De plus, si le formulaire n’est pas correctement réalisé, il est possible qu’il ne soit pas du tout utilisable par certains utilisateurs.
La conception du formulaire
1. Les prérequis
Il est important d’indiquer à l’utilisateur les prérequis pour compléter un formulaire, en l’occurrence les documents nécessaires (dernier avis d’imposition, pièces justificatives...) ou les logiciels ou l’équipement matériel indispensables (imprimante, par exemple). Cela évite qu’au bout du processus, l’utilisateur se rende compte qu’il ne peut pas le finaliser.
2. Les données nécessaires
Il est également important de réfléchir à la pertinence des informations demandées à l’internaute via le formulaire. Cela va dans le sens du RGPD (Règlement général sur la protection des données), qui indique que seules les informations nécessaires pour atteindre l’objectif doivent être collectées. Certaines questions peuvent provoquer de l’angoisse, de l’anxiété ou du stress. Soit il faut éviter de les poser ; soit, si elles sont indispensables, il faut indiquer leur objectif et ne pas nécessairement rendre la réponse obligatoire. Par exemple, un formulaire demandant d’indiquer les revenus peut préciser que cela permet de rechercher d’éventuelles aides auxquelles la personne aurait droit et que ces informations ne seront pas enregistrées....
Le texte autour des champs de saisie
Les internautes utilisant un lecteur d’écran sont dans une situation particulière lorsqu’ils complètent un formulaire. Leurs raccourcis sont temporairement désactivés pour permettre la saisie de texte dans les champs. Contrairement à leur habitude, ils se déplacent avec la touche [Tab]. Le texte positionné à côté des champs n’est pas lu, à moins d’être associé au champ de saisie. Par exemple, l’utilisateur de NVDA entend uniquement "édition autocomplétion vide" quand il arrive sur le champ de saisie suivant :
Nom de famille<input type="text" name="nom">
1. Les labels
La méthode pour associer un libellé à un champ la plus couramment utilisée est d’associer une balise <label> au champ de saisie pour que l’utilisateur sache ce qu’il doit y saisir. Cette association permet d’obtenir la lecture du label lorsque l’utilisateur arrive dans le champ.
Exemple
<label for="nomFamille">Nom de famille</label>
<input id="nomFamille" type="text" name="nom"> Lorsque l’internaute arrive sur ce champ de saisie (cette balise <input>), NVDA lit : "nom de famille édition autocomplétion vide"....
Les regroupements de champs
1. Les cases à cocher
Chaque case à cocher est associée à un libellé, comme indiqué dans la section précédente. Pour que l’internaute puisse connaître la question à laquelle il doit répondre, il faut qu’elle soit liée aux cases à cocher, sinon elle ne sera pas lue par le lecteur d’écran. Pour cela, il est nécessaire que les cases à cocher soient regroupées au sein d’une balise <fieldset> et que la question soit indiquée via la balise <legend>.
Syntaxe
<fieldset>
<legend>Question</legend>
<input type="checkbox" name="a" id="a"><label for="a">a</label>
<input type="checkbox" name="b" id="b"><label for="b">b</label>
...
</fieldset> Exemple
<fieldset>
<legend>Quels sont vos domaines de compétence ?</legend>
<input type="checkbox" name="html" id="html">
<label for="html">HTML</label>
<input type="checkbox" name="css" id="css">
<label for="css">CSS</label>
</fieldset> Ceci est lu de la manière suivante par NVDA :
-
Quels sont vos domaines de compétence (Groupe)
-
HTML case à cocher non cochée
-
CSS case à cocher non cochée
Les balises <fieldset> et <legend> ne sont pas faciles à styliser avec des règles CSS. Il est possible d’utiliser l’attribut ARIA role="group" sur une autre balise afin qu’elle joue le même rôle...
L’aide à la saisie
Pour une personne ayant des troubles de l’attention ou une déficience intellectuelle, la complétion d’un formulaire peut être très compliquée. Aussi, il est important d’aider l’utilisateur dans cette tâche.
1. L’absence de saisies multiples
Une première possibilité pour assister l’utilisateur est de lui éviter de saisir plusieurs fois les mêmes informations. Par exemple, s’il est nécessaire de fournir une adresse de livraison et une adresse de facturation, il est possible, après la saisie de la première, de cocher une case pour indiquer que la deuxième est identique. Ainsi, l’utilisateur n’aura à saisir la seconde adresse que si elle est différente de la première.
Exemple
<fieldset>
<legend>Adresse de livraison</legend>
<label for="adresseLivraison">Adresse</label>
<input type="text" name="livraison[adresse]" id="adresseLivraison">
<label for="adresseComplementLivraison">Complément d'adresse</label>
<input type="text" name="livraison[adresseComplement]"
id="adresseComplementLivraison">
<label for="cpLivraison">Code postal</label>
<input type="text" name="livraison[cp]" id="cpLivraison">
<label for="villeLivraison">Ville</label>
<input type="text" name="livraison[ville]" id="villeLivraison">
</fieldset>
<fieldset>
<legend>Adresse de facturation</legend>
<input type="checkbox" name="memeAdressePourFacturation"
id="memeAdresse">
<label for="memeAdresse">Utiliser la même adresse</label>
<div> ...Les boutons
Les boutons doivent être traités de la même manière que les liens (cf. chapitre La navigation). Ce qui les distingue de ces derniers est qu’ils déclenchent une action alors que les liens relient les pages web et permettent la navigation.
1. Les boutons sans texte
Comme les liens, il est donc nécessaire que les boutons ne soient pas vides (sans aucun texte). Un exemple classique d’erreur consiste à utiliser une image de fond sur une balise <input> ayant un attribut type="submit" et un attribut value initialisé à une chaîne vide pour ne pas avoir le libellé par défaut.
Mauvais exemple de code :
<input type="submit" value=""> Le code CSS :
input[type="submit"] {
background: url("...") center center no-repeat;
} Ce code peut avantageusement être remplacé par le suivant :
<input type="image" src="..." alt="Rechercher"> La balise <input> avec un attribut type="image" n’est pas un champ permettant de choisir une image, elle est équivalente à une balise <input> ayant un attribut type="submit". La différence est que cette dernière est faite pour contenir un texte alors que la balise <input> avec un attribut type="image"...
La validation
1. Les mesures préventives
L’objectif est que l’utilisateur saisisse correctement les informations. L’idéal est donc de lui donner toutes les indications nécessaires afin qu’il réussisse du premier coup.
a. Les champs obligatoires
Les champs obligatoires doivent être clairement identifiés parmi l’ensemble des champs. D’un point de vue logique tout d’abord, ils doivent être marqués avec l’attribut required. Ainsi, le formulaire ne peut pas être soumis tant que les valeurs obligatoires n’ont pas été renseignées. Les personnes utilisant un lecteur d’écran entendent que le champ est obligatoire. Pour les autres utilisateurs, il est nécessaire d’avoir une indication graphique pour connaître le caractère obligatoire ou facultatif du champ - sauf si le formulaire n’en contient qu’un seul (comme pour une recherche) ou s’il s’agit d’un formulaire de connexion. Cette indication peut être précisée dans le label du champ, soit en toutes lettres, soit à l’aide d’un astérisque à condition que sa signification soit placée avant le premier champ du formulaire.
Exemple
<span>Les champs marqués avec * sont obligatoires</span>
<fieldset>
<legend>Adresse de livraison</legend>
<label for="prenom">Prénom</label>
<input type="text" name="livraison[prenom]" id="prenom" autocomplete=
"given-name">
<label for="nom">Nom *</label>
<input type="text" name="livraison[nom]" id="nom"
required autocomplete="family-name">
<label for="adresseLivraison">Adresse</label>
<input type="text" name="livraison[adresse]" id="adresseLivraison"
autocomplete="address-line1">
<label for="adresseComplementLivraison">Complément d'adresse</label>
<input type="text" name="livraison[adresseComplement]" id= ...Les captchas
Les captchas sont généralement imposés par les administrateurs système afin d’éviter l’utilisation des formulaires par des robots. Les captchas sont bien évidemment un obstacle pour les robots, mais également pour certains utilisateurs : non-voyants ou mal-voyants, dyslexiques... Il est donc nécessaire de prévoir une alternative non graphique, comme l’envoi d’un code par SMS ou par e-mail.
Une autre possibilité est d’utiliser l’API ReCAPTCHA de Google qui est accessible pour les personnes en situation de handicap. Grâce à son algorithme tenu secret, Google est capable en général de distinguer un humain d’un robot à la simple coche de la case Je ne suis pas un robot. Dans ce cas, il n’y a aucun problème d’accessibilité. Si Google a un doute, il propose une mire d’images sur lesquelles il faut détecter un objet, mais également une alternative audio.

ReCAPTCHA (case à cocher)

ReCAPTCHA (mire d’images)

ReCAPTCHA (version alternative audio)
Pour mettre en place ReCAPTCHA, il est nécessaire de posséder un compte Google. Il est également nécessaire que le site soit en HTTPS.
Une fois connecté, allez à l’adresse : https://www.google.com/recaptcha/admin/create
Complétez le formulaire. Pour le Type de ReCAPTCHA, choisissez ReCAPTCHA version 2, puis Case à cocher "Je ne suis pas un robot". Pour les Domaines, vous pouvez en ajouter plusieurs. Par exemple, en plus du nom de domaine de votre site, libre à vous d’ajouter...
La mise en forme du formulaire
1. Les champs de saisie et leurs labels
Pour certains utilisateurs, la mise en page est importante. Par exemple, pour un utilisateur ayant un champ visuel très réduit ou souffrant d’une DMLA, ne pas avoir le libellé du champ collé à la zone de saisie est problématique.
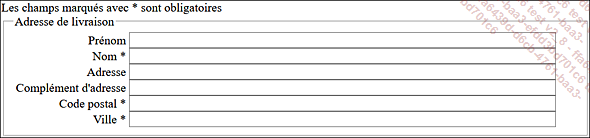
Mauvais exemple :

Il est possible de corriger cela en alignant les libellées à droite avec la règle suivante :
label {
text-align: right;
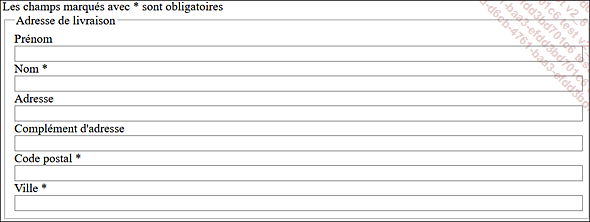
} Ce qui donne :

Une autre possibilité est de mettre le libellé et la zone de saisie l’un au-dessus de l’autre. Tous les champs de saisie sont concernés, mais pas les cases à cocher et les boutons radio. Ceci peut être réalisé avec les règles suivantes :
input, select, textarea {
display: block;
width: 100%;
}
input[type=checkbox], input[type=radio] {
display: inline-block;
width: auto;
} Ainsi, le formulaire a la forme suivante :

2. Les messages d’erreur
Les messages d’erreur doivent être situés au plus près du ou des champs concernés. Cela est préférable à une liste d’erreurs positionnée...
L’étude d’un cas pratique
Le site internet associé au livre ne contient qu’un seul formulaire, celui permettant de contacter l’auteur. Ce formulaire de contact a été conçu pour être le plus minimaliste possible. Seuls deux champs de saisie sont présents, l’un pour l’adresse e-mail de la personne, ce qui permet de lui répondre par la suite, et l’autre pour le message à envoyer.
La page est codée en PHP pour le traitement du formulaire. C’est la même page qui affiche et qui traite le formulaire.
<?php
if (filter_input(INPUT_POST, 'envoyer', FILTER_SANITIZE_STRING)) {
// Vérification du reCAPTCHA
$captcha = filter_input(INPUT_POST, 'g-recaptcha-response',
FILTER_SANITIZE_STRING);
if($captcha) {
$clefSecrete = 'la clef secrète fournie par Google';
$reponseJSon = file_get_contents('https://www.google.com/recaptcha/
api/siteverify?secret='.$clefSecrete.'&response='.$captcha);
$reponse = json_decode($reponseJSon);
if(!$reponse->success) {
$erreur = 'Vous n\'avez pas validé le captcha';
}
} else {
$erreur = 'Captcha manquant';
}
// vérification des données envoyées
if (!isset($erreur)) {
$email = filter_input(INPUT_POST, 'e-mail', FILTER_SANITIZE_STRING);
if(!$email) {
$erreur = 'Votre e-mail n\'a pas été correctement renseigné';
}
}
if (!isset($erreur)) {
$message = filter_input(INPUT_POST, 'message', FILTER_SANITIZE_STRING); ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations