Les images
Introduction
Les images sont un élément fondamental pour un site internet. Elles lui donnent une identité graphique et le rendent attrayant. Néanmoins, il faut être attentif à deux choses : le poids qu’elles représentent et l’information qu’elles apportent.
Concernant le poids, les images sont beaucoup plus volumineuses que le contenu textuel évoqué jusqu’à présent (HTML, CSS et JavaScript). Il est donc nécessaire de choisir attentivement leur nombre (lesquelles sont réellement utiles ?), leur taille et leur format.
Concernant l’accessibilité, il faut s’assurer que l’image est correctement restituée aux internautes utilisant un lecteur d’écran.
Le nombre d’images
Le premier réflexe à avoir pour un site écoconçu est l’évitement. Il faut donc se poser la question de l’apport d’une image pour le site. Si elle n’a pas une plus-value importante, il peut être judicieux de s’en passer ! De plus, de nos jours, une charte graphique simple, épurée et avec seulement quelques images bien mises en valeur est beaucoup plus tendance qu’un site surchargé d’images.
Les formats d’images
Il existe une multitude de formats d’images supportés par le Web, aussi bien matriciels (PNG, JPEG, GIF...) que vectoriels (SVG principalement). Les formats matriciels définissent la couleur de chaque pixel de l’image alors que les formats vectoriels définissent des formes géométriques (rectangles, ellipses, segments de droite, courbes...).
1. Les logos, les icônes et les schémas
a. Le format SVG
Le SVG (Scalable Vector Graphics) est un format vectoriel. Son avantage est que, quel que soit le facteur de zoom, l’image est toujours parfaite sans aucun effet de pixélisation. Il est donc bien adapté pour un logo, un schéma, un dessin ou une icône, mais il n’est pas adapté pour une photo puisque celle-ci peut difficilement être réduite à des formes géométriques, à moins de souhaiter un effet artistique particulier ! Le SVG est basé sur un langage utilisant des balises, à l’instar d’HTML. Il est donc possible de l’éditer à l’aide d’un éditeur de texte.
Exemple

<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 184.25 184.25">
<defs>
<style>.ap{fill:#144a7f;}.pp{fill:#fff;}</style>
</defs>
<rect class="ap" width="184.25" height="184.25"/>
<rect class="pp" x="36.26" y="154.91" width="112.14" height="3.68"/>
<path class="pp" d="M96.53,124.4s1.89.33-.09,1.17a88.91,88.91,0,0,1-30.12,
5.26c-16.45,0-35.81-7.1-39.34-27.31-3.31-19,13.14-47.47,52.14-63.24,0,0,
30.75-12.43,56.26-3.78,0,0,23.26,7.08,20.7,31.78,0,0-.92,21.9-26.85,35.7,0,
0-10.95,6.33-10.49-.75l2.58-21.34s1.56-4.86-3.5-2.39c0,0-2.3,1.3-1.84-.54,
0,0,0-.28,1.2-.74l9-2.58s2.57-1,2,2.85l-2.49,20.42s-1.11,4.75,2.21,
3.31h0c10.57-3.31,18.39-16.09,18.39-16.09,11.4-19.87,2.95-32.74,
2.95-32.74-10.49-17.49-36.06-16.75-36.06-16.75-37.34,0-59.59,22.27-59.59,
22.27C24.38,84.48,33.57,106,33.57,106c12.69,32.92,62.49,18.45,62.49,18.45Z"/>
<path class="pp" d="M49,92.48c-.06-4.38,3.11-14.16,8.45-14.16,2.1,0,2.5,
1.69,2.5,3.37a15.18,15.18,0,0,1-.4,3.51Zm15.46,6.87c-2.49,2.16-5.93,5-9.37...La taille
Les sites web sont consultés sur des écrans de taille extrêmement variable, allant de l’écran d’un petit smartphone à celui d’une grande télévision. Il n’est pas nécessaire de charger des images immenses pour les afficher en tout petit sur un smartphone. Pour une image au format vectoriel, il n’y a pas de problème, mais pour les images au format matriciel, il est préférable d’utiliser différentes résolutions d’image. Cela permet un gain substantiel pour le poids de l’image. Cela permet ainsi de moins solliciter le réseau et d’avoir un téléchargement plus rapide. Toujours avec l’image de test précédente, voici la taille des fichiers selon la résolution utilisée :
|
|
1200×1600 |
600×800 |
300×400 |
|
JPEG |
872 ko |
271 ko |
88 ko |
|
WebP |
479 ko |
158 ko |
55 ko |
|
AVIF |
218 ko |
84 ko |
33 ko |
En téléchargeant l’image à la bonne dimension, il est possible de diviser presque par 10 son poids.
À nouveau, la balise <picture> permet de proposer différentes images en fonction de la taille de l’écran (ou plus précisément de la taille du viewport si le navigateur n’est pas en plein écran). Il est possible d’utiliser des media queries pour...
La compression
1. Avec une parfaite qualité d’image
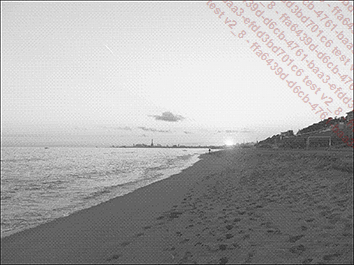
Les formats JPEG, WebP et AVIF possèdent tous des algorithmes de compression avec ou sans perte. Il est possible de régler le taux de la compression pour ajuster le compromis entre la qualité et le poids de l’image. Une image JPEG provenant d’un appareil photo ou d’un smartphone n’est généralement pas ou peu compressée. Il est donc possible d’obtenir un gain significatif en ajustant ce taux. Une image peut être comprimée assez fortement tout en conservant une bonne qualité pour un affichage sur un site internet (mais pas pour un tirage photo). D’une image à une autre, le taux de compression acceptable n’est pas le même. Par exemple, avec le format JPEG, une photographie avec un ciel dégradé ne peut pas subir un fort taux de compression sans souffrir d’artefacts visibles.
2. Avec une qualité dégradée
Certains sites font même le choix de compresser à outrance au point d’afficher des images visiblement dégradées. Cela donne un certain effet de style... À chacun de juger ! Par exemple, le site de low←tech magazine utilise ce type d’images.

Exemple d’une image du site de low←tech magazine
Cette image de taille 800×600 au format PNG ne pèse que 19,8 ko soit entre deux à...
L’automatisation de la génération des images
Finalement, il est souvent nécessaire de produire beaucoup d’images pour :
-
s’assurer de la compatibilité avec les formats supportés par les différents navigateurs,
-
les proposer en différentes tailles,
-
tester différents facteurs de compression.
Réaliser cela image par image avec un logiciel de retouche d’images est très chronophage. Il est donc intéressant d’automatiser cette tâche. Par exemple, il est possible d’utiliser un convertisseur tel que joedrago/colorist (sur GitHub) et d’écrire un script permettant, avec l’aide de cet outil, de générer tous les fichiers souhaités.
Voici un exemple de script PowerShell permettant de convertir les images au format JPEG présentes dans le répertoire imagesSources, en images aux formats JPEG, WebP et AVIF, en taille native, en 800×600 (en supposant que l’image ait une résolution 4:3) et en 400×300 :
$fichiers = Get-ChildItem '.\imagesSources\*.jpg'
foreach ($fichierSource in $fichiers) {
$baseNom = $fichierSource -replace '^(.*\\)imagesSources(\\.*)\.jpg$',
'$1imagesCompressees$2'
$info = colorist identify $fichierSource --json ...Les alternatives textuelles
Pour respecter les règles d’accessibilité numérique, le plus simple est que toutes les images aient un attribut alt. Pour la valeur, il faut distinguer deux types d’images : les images purement décoratives et celles contenant une information.
1. Les images décoratives
La plupart des images d’un site internet sont décoratives et n’apportent aucune information pertinente. Il est même possible que des images contenant du texte soient décoratives : c’est le cas des images dont les informations sont reprises dans le texte à côté. Pour indiquer la nature décorative de l’image, il faut que la valeur de l’attribut alt soit vide.
Syntaxe
<img src="..." alt=""> Le lecteur d’écran comprend que cette image n’apporte rien de plus qu’un élément de décoration et ne restitue rien du tout de celle-ci à l’utilisateur.
Exemple

<img src="images/algorithmique.jpg" alt="">
<a href="...">
<h2>Algorithmique <small>Des bases à la programmation orientée objet
en Java (avec exercices et corrigés) (Nouvelle édition)</small></h2>
</a>
<p>Auteur(s) : <a href="...">Hervé BOISGONTIER</a></p>
<p>Date de parution : 03/06/2019</p>
<p>Ref. ENI : RIJALG</p>
<p>Collection : <a href="...">Ressources Informatiques</a></p>
<p>En téléchargement : exercices et corrigés - code source Java</p>
<p>Expédié en 24h - en stock</p>
<p>Quiz inclus</p>
<p>Version en ligne offerte pendant 1 an</p>
<p>1 h d'accès gratuit à tous nos livres et vidéos pour chaque commande</p> Dans cet exemple, l’image est décorative. Même si elle contient du texte, elle n’apporte pas plus d’informations que celles indiquées...
Le chargement paresseux
Par défaut, les images sont chargées en même temps que la page (en parallèle de celle-ci grâce au protocole HTTP/2). Pour les images qui sont visibles sans avoir à scroller dans la page, cela est une bonne chose, mais pour les autres, un chargement à la demande peut être préférable. D’une part, la page est disponible plus rapidement, et d’autre part, si le visiteur ne parcourt pas toute la page, elle n’aura pas été téléchargée inutilement. L’attribut loading permet de paramétrer cela :
|
Valeur |
Signification |
|
eager (par défaut) |
Chargement hâtif : dès le chargement de la page. |
|
lazy |
Chargement paresseux : au moment où l’image s’apprête à entrer dans la zone d’affichage (viewport). |
Exemple
<img src="images/logo_ENI.svg" alt="" loading="lazy"> Cela fonctionne également avec une balise <img> positionnée dans une balise <picture>. L’attribut concerne toutes les images englobées dans cette balise.
Exemple
<picture>
<source srcset="images/fleurs.avif" type="image/avif">
<source srcset="images/fleurs.webp" type="image/webp">
<img src="images/fleurs.jpg" alt="une abeille au milieu des fleurs" ...Les légendes
Le style graphique du texte sous une image fait comprendre aux personnes voyantes qu’il s’agit de sa légende. Pour une personne non voyante, il est nécessaire que le lecteur d’écran lui indique qu’il s’agit d’une légende. Pour cela, il suffit d’associer l’image à sa légende à l’aide des balises <figure> et <figcaption>. Les légendes sont particulièrement importantes si les informations qu’elles contiennent sont spécifiques pour l’image. Par exemple, s’il y a un copyright, il faut que l’utilisateur comprenne bien que l’information se rapporte à l’illustration et non à l’ensemble du texte. Il en est de même pour une date, le nom des personnes présentes...
Syntaxe
<figure role="figure" aria-label="la légende">
<img src="..." alt="l'alternative textuelle">
<figcaption>la légende</figcaption>
</figure> Théoriquement, aria-label n’est pas nécessaire. Mais si cet attribut n’est pas présent, tous les lecteurs d’écran ne restituent pas correctement la légende. C’est pourquoi le RGAA vous demande de le mettre et d’inscrire le même texte...
L’étude d’un cas pratique
1. Le côté green IT
Le nombre d’images sur le site est volontairement restreint. Il y a l’icône de la maison au format SVG, d’un poids de 536 octets. Sur la page d’accueil, il y a le logo de l’ENI, également au format SVG, d’un poids de 1 720 octets. Enfin, il y a la couverture du livre, d’un poids de 11 ko au format JPEG. Le gain est trop faible pour proposer une image de si petite taille (147×174 pixels) au format AVIF et WebP.
2. Le côté accessibilité
L’icône de la maison est un lien vers la page d’accueil du site, il est donc important de lui donner une alternative textuelle afin de ne pas créer un lien vide pour les utilisateurs de lecteurs d’écran.
<img src="images/home.svg" alt="Accueil"> Les deux autres images sont purement décoratives, elles n’apportent pas d’informations supplémentaires par rapport au texte déjà présent. Pour une personne voyant l’image du livre, cela sert juste à connaître son apparence pour le trouver plus facilement dans les rayons d’une librairie. Néanmoins, ces images sont des liens, il est alors nécessaire d’indiquer une alternative pour éviter d’avoir un lien vide.
<img src="images/livre-GreenITetAccessibilite.jpg"... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations