Les médias audio et vidéo
Introduction
Encore plus que les images, les médias audio et vidéo représentent de gros volumes de données. Ils sollicitent beaucoup le réseau. Le premier réflexe à avoir est de se poser la question de l’évitement. Est-ce que l’information à transmettre nécessite ce support ? Est-ce que l’apport du son et de l’image a une vraie plus-value ? Si les réponses sont oui, il est alors nécessaire de les rendre les plus légers possible et de veiller à leur accessibilité.
L’audio
Le format audio peut être une bonne alternative à une vidéo si l’intérêt principal n’est pas visuel. Cela permet d’avoir des fichiers en moyenne 20 fois plus légers.
1. Le choix de l’algorithme de compression
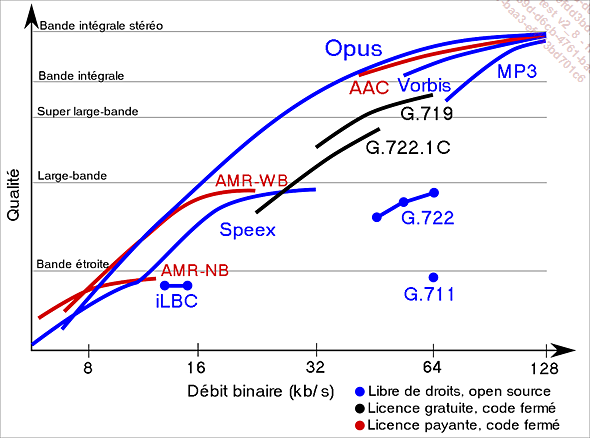
Bien sûr, nous connaissons tous le fameux format MP3, mais il existe une multitude de formats de compression pour le son.

© Jean-Marc Valin - Source opus-codec.org
Le format Opus est très intéressant car, par rapport au format MP3, avec un débit deux fois moindre, il arrive à conserver une qualité équivalente. Ce format est supporté par la majorité des navigateurs à l’heure actuelle. Néanmoins, il est possible d’utiliser une alternative en MP3 pour les anciens navigateurs.
Exemple
<audio controls>
<source src="fichierAudio.opus" type="audio/ogg">
<source src="fichierAudio.mp3" type="audio/mpeg">
<p>Votre navigateur web n'est pas capable de lire ce fichier son.
Voici le lien pour le télécharger : <a href=" fichierAudio.mp3">fichier
audio</a></p>
</audio> La balise HTML5 <audio> permet de proposer plusieurs sources. Si le format Opus est pris en charge par le navigateur, alors c’est le fichier .opus qui est téléchargé et utilisé par le navigateur. Il faut bien préciser le type MIME pour ce fichier : type="audio/ogg". Si ce format n’est pas pris en charge, alors le navigateur utilise le fichier .mp3. Enfin, si le navigateur ne gère pas la balise <audio> d’HTML5, un texte est affiché, proposant le téléchargement du fichier MP3.
Pour créer vos fichiers audio au format Opus, il existe une multitude de logiciels de conversion.
2. Mono ou stéréo ?
Un son en mono n’est constitué que d’une seule piste diffusée aussi bien à gauche qu’à droite, alors qu’un son en stéréo est constitué de deux pistes, l’une destinée à l’oreille gauche et l’autre à la droite. Un son en stéréo est donc deux fois plus volumineux que son équivalent...
Les vidéos
1. Le poids des vidéos

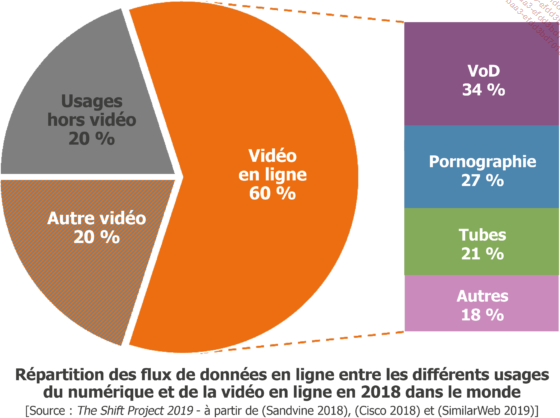
© The Shift Project
Les flux vidéo sur Internet représentent environ 80 % de l’ensemble des flux mondiaux ! Bien évidemment, les vidéos des sites internet n’en représentent qu’une infime partie. En raison de leur nature, elles consistent en des fichiers volumineux sollicitant fortement les réseaux. Le premier réflexe à avoir est donc l’évitement. Si le contenu est jugé suffisamment indispensable, il faut alors se poser la question de l’importance des images. Est-ce qu’une version audio n’est pas suffisante ? Un podcast est bien préférable à une vidéo d’un point de vue green IT.
a. La définition
La définition est, sans l’ombre d’un doute, le facteur permettant les plus gros gains d’un point de vue taille de fichier et donc sollicitation du réseau lors du chargement. Est-il nécessaire d’avoir une résolution HD (ou pire, 4K ou 8K) pour un visionnage sur un écran de smartphone ?
Voici un comparatif du poids des fichiers pour un enregistrement de 1 minute à 30 images par seconde, sans compression :
|
Nom de la définition |
Norme |
Définition |
Poids |
|
480p |
DVD |
720×480 px (16/9) |
20 Mo |
|
720p |
HD Ready |
1 280×720 px (16/9) |
60 Mo |
|
1080p |
Full HD |
1 920× 1080 px (16/9) |
130 Mo |
|
2160p |
UHDTV1 (4K) |
3 840×2 160 px (16/9) |
375 Mo |
|
4320p |
UHDTV2 (8K) |
7 680×4 320 px (16/9) |
600 Mo |
Le poids d’un enregistrement peut facilement être divisé par un grand nombre en utilisant une définition plus faible. Une bonne règle peut être de choisir une définition de 480p pour les smartphones et de 720p pour les ordinateurs (480p signifie "480 lignes progressives" par opposition au 480i (entrelacé)).
Il est nécessaire d’utiliser du code JavaScript pour utiliser la vidéo adaptée à la taille de l’écran de l’utilisateur.
Exemple
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta...L’étude d’un cas pratique
Pour le site web de notre livre, c’est la solution de l’évitement que nous retenons. C’est de loin la plus green IT. Cela dit, dans les ressources associées au livre, nous pourrions mettre des liens vers des conférences, comme celle coanimée avec Florent Lévèque au DevFest de Nantes 2021.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations