Règles de base de l'écriture web
Introduction
L’écriture web exige un travail de forme et de fond pour correspondre aux attentes des moteurs de recherche et faciliter la lecture sur écran. L’écriture print n’est en rien 100 % duplicable sur les supports digitaux.
Les bases de conception rédaction web se font sur des constructions de phrases, du vocabulaire et une syntaxe spécifiques au numérique (1). Différents niveaux de lecture comme l’insertion de rich media ou une charte graphique harmonieuse permettent la mise en valeur du contenu textuel (2). Le plan du texte se fait via un découpage en Hn, dont les balises H1 à H6 ont une importance cruciale pour le moteur de recherche.
Construction, vocabulaire et syntaxe : les fondements de la rédaction SEO
La conception rédaction web exige d’aller à l’essentiel en toute simplicité. Toutefois, simplicité ne signifie pas simplisme. Le style direct permet d’avoir un message percutant et ciblé vers l’internaute. Le niveau de langage doit être courant pour faciliter la lecture. Enfin, les règles de ponctuation doivent être respectées pour une image professionnelle. Une attention particulière doit être portée à l’accessibilité du web pour tous, pour aider à l’inclusion numérique.
Un style direct, pour une transmission immédiate du message à l’internaute
Le contenu textuel doit être construit et structuré pour faciliter la lecture de l’internaute. En rédaction web, l’auteur doit adopter un style direct et fluide. Le texte doit être aéré avec de nombreux sauts de ligne. La forme compte pour une visibilité optimale.
Un paragraphe s’articule autour d’un message à transmettre pour capter le lecteur avec une idée percutante. Les retours à la ligne sont réguliers, au maximum toutes les 4 à 5 phrases. Les phrases courtes de 10 et 12 mots, soit pas plus d’une ligne et demie (pour un écran de 13 pouces) sont à privilégier. Une phrase longue aura moins d’impact qu’une phrase courte plus facilement mémorisable.
Un texte avec différents niveaux de lecture sera plus facile à lire, une introduction bien visible, des paragraphes, des bullets points (des puces) et des mots en gras.
Un langage courant, pour une lecture fluide
Le choix du vocabulaire doit être adapté à la cible. L’écriture d’un texte destiné à la lecture sur écran doit avoir un style naturel. Ciblé, il donne une information claire et utile au lecteur. Un texte trop généraliste n’a...
Le découpage du texte par unité d’information, pour faciliter la lecture à l’écran
Le plan d’un site web doit être construit autour d’une arborescence logique de pages, dont l’organisation permet de transmettre l’information du plus général ou de l’essentiel au plus détaillé ; c’est ce qu’on appelle la granularité.
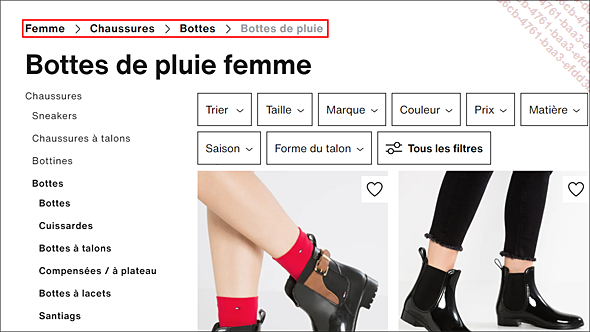
L’arborescence d’un site est repérable par le fil d’Ariane qui correspond au chemin de navigation pour arriver sur une page. La succession de liens en haut de page aide l’internaute à se repérer dans le site et à naviguer en un clic de rubrique en rubrique, que ce soit sur un ordinateur ou sur un appareil mobile.
Exemple : Femme > Chaussures > Bottes > Bottes de pluie>. Des éléments de personnalisation, comme la pointure, la marque, la couleur, le prix et la matière, permettent ensuite d’affiner la recherche.

Si l’arborescence et le fil d’Ariane permettent de se repérer sur un site, la création visuelle assure différents niveaux de lecture, essentiels pour une compréhension rapide de la thématique du site web. La mise en page doit être soignée et aérée par l’insertion de rich media.
La création visuelle pour différents niveaux de lecture
Si une image vaut mille mots, elle ne peut pas transmettre toutes les subtilités d’un message. Les mots donnent un contexte à une image, tandis que cette dernière véhicule de façon instantanée, un message.
Les couleurs et les formes sont des éléments avec lesquels le graphiste peut jouer pour faire varier la perspective des contenus textuels. Des outils permettent aux non initiés au webdesign de donner une dimension professionnelle aux pages du site.
La mise en valeur du contenu dans le respect de la charte graphique
Le concepteur-rédacteur web travaille en collaboration avec le graphiste pour donner une cohérence entre l’identité visuelle et le contenu textuel. Plusieurs métiers découlent du secteur d’activité du graphisme comme concepteur graphique multimédia, designer graphique ou directeur artistique, avec lesquels le rédacteur web peut œuvrer...
Le découpage en Hn, la structure rédactionnelle d’une page
Base de travail du concepteur-rédacteur, le découpage en Hn détermine le plan de chaque page web, de la homepage à la fiche produit. En langage HTML, chaque page doit avoir une hiérarchisation avec plusieurs niveaux de titres pouvant aller jusqu’à 6 niveaux : de <h1> à <h6>.
Le balisage des titres à l’aide de la balise <hn> (n étant compris entre 1 et 6) permet aux moteurs de leur attribuer un poids hiérarchique.
La hiérarchie des titres :
<h1>TITRE</h1>
<h2>Texte</h2>
<h3>Titre</h3>
<h4>Titre</h4>
<h5>Titre</h5>
<h6>Titre</h6> Exemple :


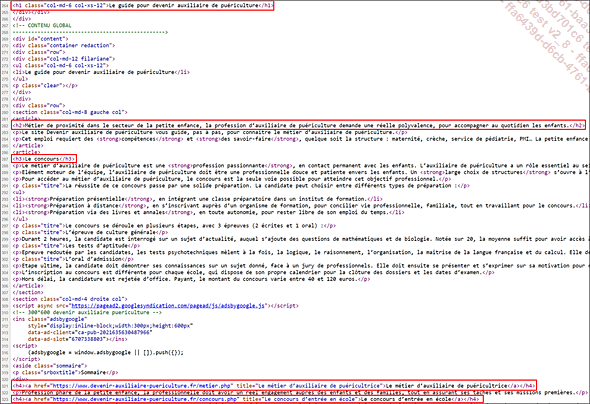
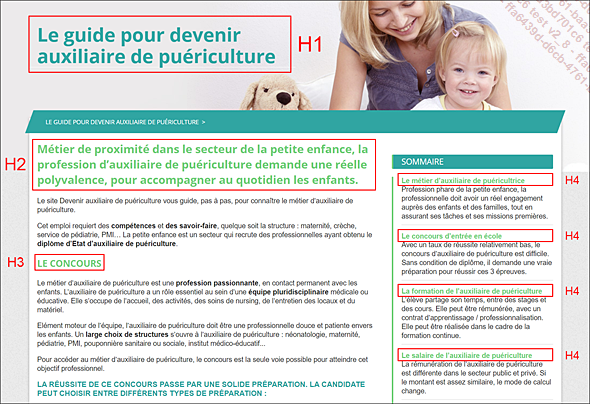
Quelle structure doit adopter une page web ? Plusieurs éléments doivent être présents pour constituer le découpage en Hn : une balise <h1> en guise de titre (A), une balise <h2> avec un contenu efficace répondant à la règle des 5W et des 2H (B) et plusieurs sous-titres allant de <h3> à <h6> (C).
La balise h1, le titre de la page
Dans le code HTML, il est possible de placer une ou plusieurs balises <h1>. Communément, le concepteur-rédacteur introduit son contenu textuel par une balise <h1> qui se définit comme le titre de la page. Même si l’importance de cette balise a été atténué par Google, il est fondamental de bien construire cette balise et de ne pas commettre des erreurs qui pourraient porter préjudice au travail de SEO sur le site web.
L’importance de la balise h1 atténuée par Google
Le moteur de recherche a mis un bémol à l’importance de cette balise tel qu’on peut le voir dans cette vidéo sur la chaîne de Google Webmasters : https://www.youtube.com/watch?v=zyqJJXWk0gk&list=PLKoqnv2vTMUM9wKeb-Gvm8bgpFM72yiXw&index=13&linkId=74709949.
La balise h1 serait facultative. Le moteur de recherche pourrait s’en passer pour référencer une page, ce qui induirait la primauté du contexte sémantique...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations