Anatomie d'une application
Objectifs
Nous l’avons dit précédemment, Qt est une bibliothèque. Mais c’est aussi un framework et à ce titre il impose un certain formalisme dans la conception et dans la programmation de vos classes. Ce formalisme suppose un certain travail humain dans la rédaction du code source, mais il induit aussi un certain travail automatique réalisé par les outils tiers livrés avec Qt.
Le SDK de Qt intègre les EDI Qt Design Studio qui permet de créer des interfaces graphiques Qt Quick, et Qt Creator. Ce dernier comprend un éditeur de code source, un outil de conception des interfaces graphiques Widgets, un débogueur et un outil d’analyse des applications (profiler). Il permet de s’affranchir de la ligne de commande pour la préparation de l’environnement de développement et pour la compilation du projet, mais ne remplace pas ces outils qui sont donc toujours utilisables pour les développeurs souhaitant travailler avec d’autres environnements de développement comme Xcode ou Visual Studio.
Dans ce chapitre nous montrerons comment est structuré un projet Qt, comment il est paramétré et comment se déroule la compilation de celui-ci jusqu’à la production du fichier objet, exécutable ou bibliothèque.
Application Widget ou Quick ?
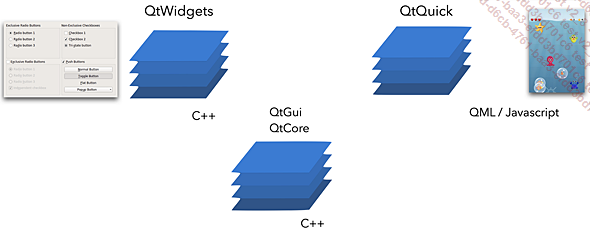
La différence entre une application Widget et une application Qt Quick se situe uniquement au niveau des API de l’interface graphique. Ces deux technologies sont uniquement dédiées aux interfaces graphiques et s’appuient intégralement sur le modèle objet et les API du cœur de Qt, ainsi que sur tous les principes fondamentaux que nous avons précédemment exposés.

Dans le diagramme ci-dessus, vous pouvez constater que les usages de Qt Widgets et de Qt Quick sont très différents, Qt Quick étant beaucoup plus orienté graphisme que Widget. Les technologies mises en œuvre par Qt Widgets et Qt Quick sont également très différentes puisque dans le premier cas, les interfaces graphiques sont codées en C++ et en dans l’autre elles le sont en QML.
Les primitives d’affichage et les API du cœur (les chaines de caractères, les signaux et les slots, etc.) sont communes aux deux technologies et sont fournies par les mêmes modules Qt (Qt Gui, Qt Core, etc).
1. Application Widget
Une application utilisant les API de Qt Widgets pour son interface graphique aura l’aspect « classique » d’une application en mode fenêtré. De plus, les API de Qt sont faites pour que l’intégration au système d’exploitation...
Exemples d’architectures classiques
Dans cette section, nous étudierons quelques cas classiques d’applications et les choix qui peuvent être faits vis-à-vis des API.
1. Cartographie GPS
Les API de Qt Quick sont si puissantes aujourd’hui qu’il est possible de développer une cartographie GPS en quelques lignes de code :
import QtQuick 2.0
import QtQuick.Window 2.14
import QtLocation 5.6
import QtPositioning 5.6
Window {
visible: true
Plugin {
id: mapPlugin
name: "osm"
}
Map {
anchors.fill: parent
plugin: mapPlugin
center: QtPositioning.coordinate(59.91, 10.75) // Oslo
zoomLevel: 14
}
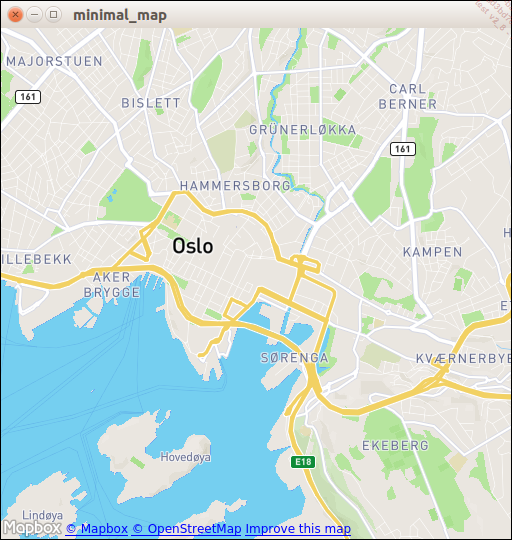
} Ce code est extrait de la documentation officielle du Type QML Map. Cette documentation est accessible à l’adresse https://doc.qt.io/qt-5/qml-qtlocation-map.html. Veuillez noter que dans la version 6 de Qt, cette fonctionnalité est pour l’instant absente, elle sera portée dans une prochaine version. Si vous souhaitez utiliser le module de cartographie de Qt, vous devrez utiliser la version 5 de Qt.
L’exécution de ce code affichera la fenêtre suivante :

Il a suffit d’une vingtaine de lignes de code pour produire ce résultat. C’est toute la force de Qt Quick : il propose des API très riches.
Ceci étant dit, afficher une carte, c’est bien, mais cela ne suffit pas pour faire un véritable outil de cartographie. Il faudra afficher le point courant, proposer de saisir une adresse, récupérer les coordonnées GPS, enregistrer les dernières destinations, partager sa destination avec quelqu’un d’autres, et encore beaucoup de cas d’usage qui nécessiteront d’ajouter beaucoup de code, et de se retrouver assez rapidement confronté aux limites de Qt Quick.
Schématiquement, une application de ce type va s’appuyer fortement sur des composants graphiques riches et il ne sera pas nécessaire d’intervenir sur l’interface graphique...
Service de flux vidéo pour une webcam
Un service est un autre exemple d’application sans interaction avec l’utilisateur et même sans interface graphique.
Dans la mesure où la question de l’interface graphique a été évacuée, il n’est même plus question de Qt Quick ni de Qt Widgets.
Intéressons-nous tout de même aux mécanismes qui permettront de créer un service de flux vidéo : ce type d’application utilise des protocoles réseau spécifiques pour le streaming vidéo et ceux-ci ne sont pas disponibles dans les API de Qt. Il vous faudra utiliser une bibliothèque externe. Nous supposerons dans cet exemple, que vous disposez d’une bibliothèque permettant de gérer le protocole de streaming vidéo ou, plus simplement, que vous enverrez un flux vidéo continu sans gestion d’erreurs ni d’arrêt et de reprise de la lecture.
L’encodage des vidéos, en revanche, est une des capacité de Qt, il peut encoder un flux de webcam et réencoder un flux entrant.
Nous allons donc nous appuyer uniquement sur les API de Qt pour réaliser cette application :
|
Cas d’usage |
Type |
Modules |
Langage |
|
Lecture du flux de la webcam |
Vue |
Qt Multimedia |
C++ |
|
Création d’un serveur réseau UDP |
Contrôleur |
Qt Network |
C++ |
|
Envoi du flux vidéo aux clients |
Contrôleur... |
Description d’un projet Qt
Un projet Qt, quel qu’il soit, contient toujours les mêmes éléments et utilise toujours les mêmes outils de la chaîne de compilation pour créer un binaire exécutable. Qu’il s’agisse d’une application Qt Widgets ou Qt Quick, cela reste une application dont le cœur est en C++, donc qui nécessite une chaîne de compilation C++.

1. Contenu d’un projet Qt
Un projet Qt comporte généralement plusieurs types de fichiers sources :
-
Le code source (.h, .hpp, .c, .cpp, .mm, etc.).
-
Les formulaires et widgets d’interface graphique (.ui).
-
Les scènes QML (.qml ou .ui.qml).
-
Le code événementiel en Javascript pour les scènes (.js).
-
Des fichiers de ressources, graphiques principalement (.qrc).
-
Le fichier projet (.pro).
Ce dernier fichier est celui qui orchestre toute la génération de votre application, il permet aussi de simplifier l’écriture du code source dans l’EDI Qt Designer.
Une application Qt contient rarement des fichiers de vues Widgets (.ui) et des fichiers de scènes Quick (.qml), mais cela n’est ni impossible, ni interdit.
2. Création d’une application
La création d’une application peut se faire de deux façons :
-
En ligne de commande.
-
Avec Qt Creator.
a. En ligne de commande
Nous commencerons par étudier la création d’un nouveau projet en ligne de commande car, même si cela n’est pas le moyen privilégié, c’est le moyen le plus naturel de le faire. C’est aussi de cette manière que Qt procédera pour créer et initialiser votre projet.
Tout commence donc avec la création du fichier .pro de votre projet. Il s’agit d’un fichier texte contenant un macro-langage propre à Qt, et à l’utilitaire qmake en particulier. Ce fichier a pour objet de donner un nom à l’exécutable, de définir les environnements de précompilation, de compilation et d’édition de liens. Il contient en outre la liste de tous les fichiers d’en-têtes, de sources, de ressources et de traductions nécessaires à la compilation du projet.
Nous avons dit précédemment que Qt est un toolkit, cela se traduit principalement par une phase de génération...
Les commandes du toolkit
Comme nous l’avons vu, un certain nombre d’outils sont exécutés par qmake pour vous aider dans la création de votre exécutable. Faisons un petit tour d’horizon des outils de la chaîne de Qt.
Les commandes utilisées pour la génération de l’exécutable sont les suivantes :
-
moc (Meta-Object Compiler)
Cet outil analyse vos fichiers sources et extrait les méta-objets qu’ils contiennent. Si votre classe contient la macro Q_OBJECT, l’outil moc créera une nouvelle classe dans un nouveau fichier et étendra vos signaux et slots dans des fonctions C++.
-
uic (User Interface Compiler)
Cet outil analyse les fichiers .ui qui sont au format XML pour les transformer en classes C++ exploitables par les autres objets C++.
-
rcc (Resource Compiler)
Ce dernier outil lit tous vos fichiers ressources et crée des fichiers .cpp contenant des tableaux de données au format hexadécimal correspondant à vos ressources. Ces tableaux seront ensuite compilés et liés statiquement dans votre exécutable.
1. La phase de compilation
Comme nous l’avons dit précédemment, la phase de compilation débute par l’exécution d’un script créé par qmake dans le but de générer du code qui sera ensuite compilé et assemblé dans votre exécutable....
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations